Neu in Weblication® Version 18 - veröffentlicht am 01.07.2023
29. Jun 2023
Neu in anderen Versionen:
Die neue Version 18 von Weblication® bringt wieder eine Vielzahl an Neuerungen und Verbesserungen, die die Arbeit mit Weblication® deutlich vereinfachen und beschleunigen.
Täglich kommen Neuerungen und Verbesserungen hinzu. Bei allen Entwicklungen achten wir darauf, dass sowohl Redakteure als auch Entwickler noch smarter, schneller und einfacher arbeiten können und das System stets sicher ist - vor Hackerangriffen und Kompromittierung.
Zur Wahrung der Sicherheit führen wir in aktuellen Versionen regelmäßig interne und externe Sicherheitsprüfungen durch.
Außerdem sorgen wir dafür, dass neue Programmversionen stets mit aktuellen PHP-Versionen und Systemumgebungen lauffähig sind.
Bei all dem bleibt auch Version 18 abwärtskompatibel zu Projekten 13 Jahre zurück bis Version 5.
Die wichtigsten Neuerungen im Überblick:
- Neu in Weblication® Version 18 - veröffentlicht am 01.07.2023
- Nach Zielgruppen
- Überblick einiger Neuerungen für Agenturen, Entwickler und Administratoren
- Überblick einiger Neuerungen für Redakteure
- Nach Themen und Funktionen
- Allgemein
- KI-Funktion in Weblication®
- Editor
- Weblics®
- Dateiverwaltung
- Navigation
- Objekt-Wizard
- IDE (Integrierte Entwicklungsumgebung)
- Browse & Edit
- Agenturboard
- Sicherheit
- Newsletter
- Web-Statistik (datenschutzkonform)
- Werkzeuge
- Notizen / Aufgaben
- Sprachverwaltung
- Benutzerverwaltung
- Listen, Banner/Slider, Bildergalerien
- Details zu ausgewählten Funktionen
- Weblication® Version 18: Fit für PHP Version 8.2
- Weiterführende Links
- KI-Funktion in Weblication®
- KI-Funktion: Texte mit KI-Funktion in Weblication® Version 18 generieren und optimieren
- KI: Typische Aufgabestellungen zur KI-basierten Textgenerierung
- KI: Bildbeschreibung (Titel) ermitteln auf Basis eines Bildes
- KI: Schablonen zur beschleunigten Fragestellung an KI
- KI-Button: Textgenerierung mit Künstlicher Intelligenz
- Beispiel: Text optimieren in einem bestehenden Textfeld
- KI-Textgenerierung über Weblication® Editor-Menü
- KI: Beispiele
- KI-Modul: Bild-Inhalte auslesen und Bild-Titel generieren
- KI-Modul: Microsoft Azure für Textgenerierung aus Bildern nutzen
- Editor
- Editor: Texte mit KI-Funktion in Weblication® automatisch generieren und optimieren
- Editor: Kopfbereich alternativ per Drag&Drop gestalten
- Kopfbereich-Einstellung zum Designen per Drag&Drop
- Einstellungen für den Kopfbereich vornehmen
- Kopfbereich über Struktureditor gestalten
- Editor: Drag&Drop nebeneinander liegender Elemente vereinfacht
- Editor: Online-Status anzeigen in verlinkten Dateien
- Editor: Mehrere CSS-Only Darstellungsvarianten gleichzeitig installieren
- Editor: Spalten in mehrspaltigen Containern tauschen
- Editor: Suggest Funktion im Editor zeigt Online-Status
- Editor: Komponentenauswahl nur wenn Komponenten vorhanden
- Editor: Ausgewählte Untervarianten in die *aktuelle* Darstellungsvariante übernehmen
- Editor: Ausgewählte Untervarianten in eine andere *bestehende* Variante übernehmen
- Editor: Ausgewählte Untervarianten in eine *neue* Darstellungsvariante übernehmen
- Editor: Ausgewählte Untervarianten zurücksetzen
- Editor: Inhaltsbox/-bereich - Einstellungen bleiben beim Wechsel in Individualvariante
- Editor: Elemente als Quelltext importieren inkl. CSS Only - auch aus anderen Präsenzen
- Editor: Variantensymbole mit erweiterten Darstellungsmöglichkeiten
- Editor: Quelltext-Versionierung zeigt Versionsinfos aus Quelltext
- Editor: Pflegetag für Gruppen unterstützt Farben
- Editor: Elemente in Zwischenablage beim Überfahren der Einfüge-Buttons anzeigen
- Editor: Weiterleitungen filtern
- Editor: Veranstaltungskalender - Wiederholungen in einzelne Termine auflösen
- Editor: Newsletter unterstützt Komponenten
- Weblics®: Eigenen Weblics®-Server über Benutzer:Passwort oder Passwort einbinden
- Weblics®: Auswahl des Umfangs bei Installation von Weblics®
- Dateiverwaltung: Seiten intervallgesteuert online/offline schalten
- Dateiverwaltung: Suchen und Ersetzen in der Dateiverwaltung verfügbar
- Navigationseditor: Online Status wird angezeigt
- Navigationseditor: Toggle Navigationsmenü per Mausklick gestalten
- Objekt-Wizard: Hinweise zur optimierten Eingabe von Inhalten
- Objekt-Wizard: Verschiedene Reiter über Objektverwaltung direkt aufrufen
- Objekt-Wizard: Bezeichnungen für Listenvarianten
- IDE (Integrierte Entwicklungsumgebung)
- IDE: CSS-Untervariaten durch Strg+Click direkt anspringen
- IDE: CSS-Only Varianten lassen sich verschieben
- IDE: Über Maske direkt auf Stylesheets zugreifen
- IDE: Über Struktureditor direkt auf Stylesheets zugreifen
- Browse&Edit
- Browse&Edit: Pflegebuttons symbolisieren Status
- Browse&Edit: Dekoratoren über das Panel aufrufen
- Browse&Edit: Schnellzugriff Strg-e mit Seitenvorschau
- Agenturboard
- Agenturboard: Filterfunktion
- Agenturboard: Darstellung minimieren
- Agenturboard: Alte Hauptversionen hervorgehoben
- Agenturboard: Dauer bis zur nächsten Aktualisierung
- Agenturboard: Warnung bei sehr großen Cache- bzw. Tmp-Verzeichnissen
- Agenturboard: Projekte direkt öffnen und anzeigen ab Version 18 Lizenzen
- Sicherheit: Regelmäßige interne und externe Sicherheits-Prüfungen und -Updates
- Sicherheit: Neues Captcha für besseren Spam-Schutz
- Sicherheit: Spam-Schutz in Mail-Engine über vorgefertigte und eigene Filter
- Sicherheit: Abgefangene Spam-Anfragen sind im Sicherheitscenter sichtbar
- Sicherheit: Einstellung, dass Anmeldung nur über HTTPS möglich ist
- Sicherheit: Nach x fehlerhaften Anmeldungen 2-Faktor-Authentifizierung erforderlich
- Newsletter unterstützt AB-Tests
- Newsletter unterstützt Komponenten
- Statistik (datenschutzkonform)
- Statistik: Wechsel in Kampagnen-/Ziel-Analyse - gewählter Zeitraum wird übernommen
- Statistik: Einträge suchen bzw. filtern
- Statistik: Cookie / Tracker Akzeptanz messen
- Werkzeuge: PHP Sandbox unterstützt Code-Highlighting und Zeilennummern.
- Werkzeuge: Zuletzt ausgeführtes Skript erneut laden
- Werkzeuge: Suchen&Ersetzen zeigt vorhandene Arbeitskopie
- Werkzeuge: Suchen&Ersetzen kann Arbeitskopien einbeziehen
- Werkzeuge: Abos für automatischen Versand sperren
- Werkzeuge: Aboverwaltung: Anzeige mit / ohne zuletzt versendete Inhalte
- Notizen/Aufgaben: Checkboxen auch in Seite selbst anzeigen
- Notizen/Aufgaben: Checkboxen direkt in Bearbeitung anklicken
- Notizen/Aufgaben auch in verknüpften Sprachreferenzen anzeigen
- Notizen/Aufgaben: Aufgaben in Checklisten für verknüpfte Sprachen einfügen
- Sprachverwaltung: Glossar für deepL - Lösung für geänderte Glossare
- Benutzerverwaltung: Zusätzliche Felder unter "Geschäftlich" oder "Privat" ergänzen
- Benutzerverwaltung: Eingabefelder lassen sich löschen
- Listen: Einträge setzen ohne existierende Datei
- Listen auf Basis iCal-Dateien/-URLs generieren
- Listen auf Basis RSS-Feeds generieren
- Listen auf Basis JSON generieren
- 100% abwärtskompatibel zu Version 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15,16 und 17
Nach Zielgruppen
Überblick einiger Neuerungen für Agenturen, Entwickler und Administratoren
Allgemein
- Weblication® Version 18 unterstützt PHP 8.2
- Laufende Sicherheitschecks und Sicherheitsupdates
KI-Funktion in Weblication®
Über die Zusatzmodule (KI-Textgenerator einfach oder KI-Textgenerator erweitert) lassen sich Texte KI-basiert automatisch generieren.
- Über auswählbare Aufgabenstellungen (Schablonen) lassen sich per Knopfdruck KI-gesteuert Texte automatisch generieren und optimieren und danach per Knopfdruck in die jeweiligen Inhaltsfelder im Editor übernehmen.
- Aus Bildern kann automatisch KI-gesteuert eine Bildbeschreibung (Titel) ermitteln werden.
- KI-Button: Textgenerierung mit Künstlicher Intelligenz
- KI-Textgenerierung über Weblication® Editor-Menü
- Schablonen zur beschleunigten Fragestellung an KI
Editor
- KI-Funktion im Editor (Zusatzmodul): Über auswählbare Aufgabenstellungen (Schablonen) lassen sich per Knopfdruck KI-gesteuert Texte automatisch generieren und optimieren und danach per Knopfdruck in die jeweiligen Inhaltsfelder im Editor übernehmen.
- Neues Attribut checkOnline=„1“ prüft bei Eingabefeldern, ob eine Datei online ist und zeigt den Status im Feld an.
- Im Editor lassen sich mehrere CSS-Darstellungsvarianten gleichzeitig installieren.
- Spalten von mehrspaltigen Containern lassen sich per Klick tauschen.
- Bei Suggest ist der Online-Status und die Personalisierung sichtbar.
- Die Komponentenauswahl wird nur angeboten, wenn an der Stelle auch einfügbare Komponenten vorhanden sind.
- Die ausgewählten Untervarianten lassen sich im Editor direkt in die ausgewählte Hauptvariante übernehmen.
- Die ausgewählten Untervarianten lassen sich im Editor direkt in eine neue Hauptvariante übernehmen.
- Die ausgewählten Untervarianten lassen sich im Editor direkt in eine bestehende Hauptvariante übernehmen.
- Die ausgewählten Untervarianten lassen sich im Editor komplett zurücksetzen.
- Beim Wechsel in die Individualvariante 111 einer Inhaltsbox bzw. eines Inhaltsbereichs bleiben die zugeordneten bzw. ausgewählten Untervarianten erhalten.
- Im Editor lassen sich Elemente als Quelltext importieren.
- Variantensymbole unterstützen nun neben preview-color und preview-class auch preview-borderColor und preview-borderRadius.
- Die Marker zum Verschieben von Elementen lassen sich über direction=“vertical” hochkant darstellen, um so Elemente in schmale Bereiche, wie z.B. dem Kopfbereich besser zu positionieren.
- Im Quelltexteditor lassen sich über @versionInfo:XYZ Informationen zu einer Version hinterlegen.
- Das Pflegetag für Gruppen unterstützt das Attribut direction=“vertical”, um die Einfügebereiche bei nebeneinander liegende Elemente besser zu erfassen.
- Das Pflegetag für Gruppen unterstützt das Attribut colorLevel=“2”, um die Einfügebereiche bei verschachtelten Elementen farblich zu unterscheiden.
- Die in der Zwischenablage befindlichen Elemente werden bereits beim Überfahren der Einfügeschaltflächen angezeigt.
- Bei der Pflege von Weiterleitungen lassen sich Pfade und Ziele filtern.
- Wiederholungen lassen sich auflösen, um so z.B. einzelne Veranstaltungen trotz Wiederholungen anzupassen oder zu löschen.
- Im Newsletter werden auch Komponenten unterstützt.
Dateiverwaltung
- Suchen und Ersetzen ist in der Dateiverwaltung von Inhaltsprojekten verfügbar.
- Seiten lassen sich auch intervallgesteuert online stellen (wie Items).
Navigation
- Im Navigationseditor wird gleich geprüft, ob eine Datei online ist.
Objekt-Wizard
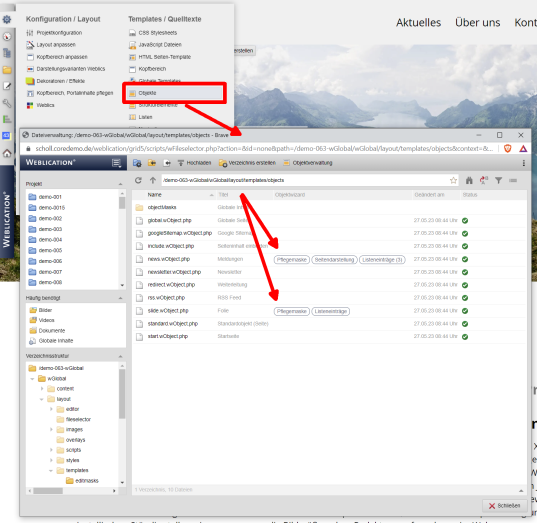
- In der Objektverwaltung sind die verschiedenen Reiter des Objekt-Wizard direkt aufrufbar. Außerdem ist ersichtlich, welche Reiter bereits definierte Inhalte haben und wie viele Listendarstellungen definiert wurden.
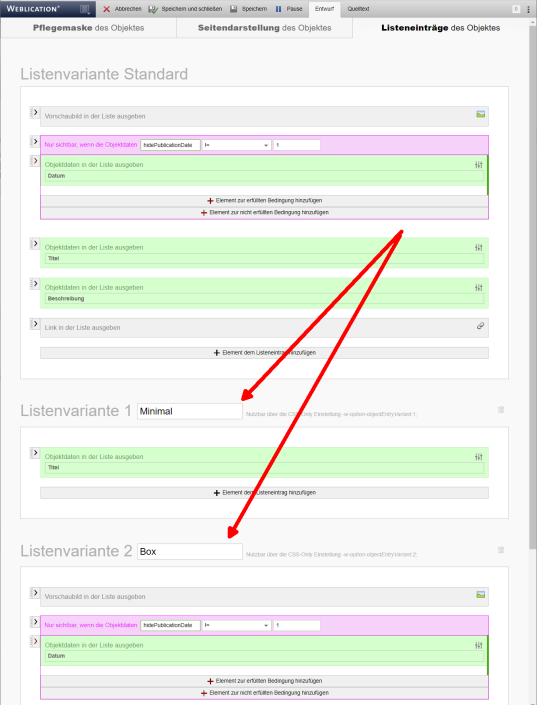
- Den Listenvarianten im Objekt-Wizard lassen sich Bezeichnungen vergeben.
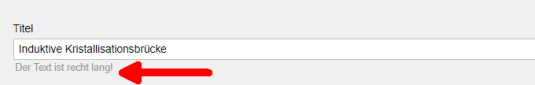
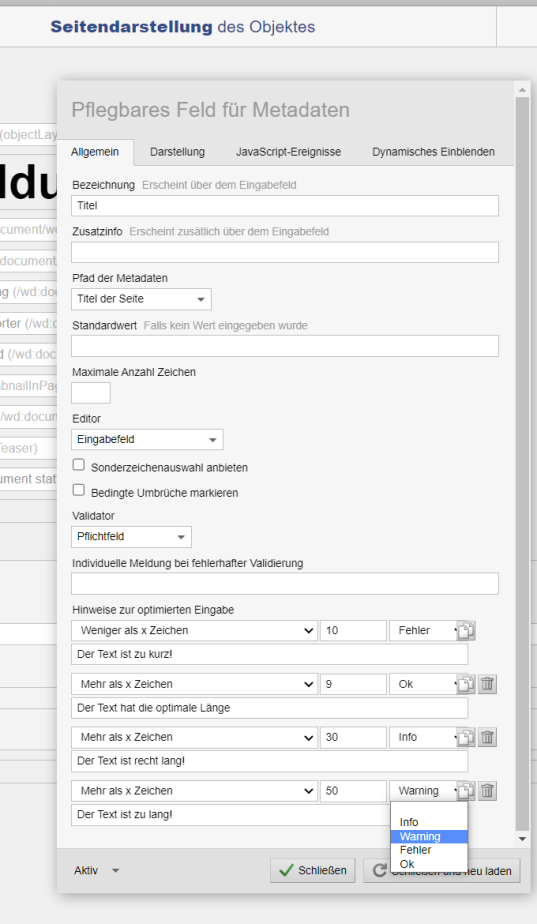
- Neben Validatoren lassen sich nun auch Informationen zur optimierten Eingabe hinterlegen. Während der Eingaben wird dann z.B. abhängig von der Länge ein Hinweis angezeigt.
IDE (Integrierte Entwicklungsumgebung)
- Im CSS Quelltexteditor lassen sich Untervarianten durch Strg+Click direkt anspringen.
- CSS Varianten lassen sich verschieben.
- Varianten unterstützen die Eigenschaft pathAdaptLayout, um über die Maske direkt auf eingebundene Stylesheets zuzugreifen.
- Auch im Struktureditor sind diese dann über Variantenauswahl direkt bearbeitbar.
Browse & Edit
- Browse & Edit Pflegeschaltflächen symbolisieren nun den Online-Status, die Personalisierung, sowie den Workflow-Status.
- Browse & Edit Pflegeschaltflächen symbolisieren nun, falls eine Arbeitskopie über ein Token freigegeben wurde.
- Dekoratoren lassen sich direkt über das Panel aufrufen.
- Beim Schnellzugriff über Strg + e gibt es nun auch eine Vorschaufunktion für Seiten aus dem Inhaltsprojekt.
Agenturboard
- Das Agenturboard hat nun eine Filterfunktion auch über !term.
- Im Agenturboard lässt sich die Darstellung minimieren.
- Im Agenturboard werden veraltete Hauptversionen gesondert hervorgehoben.
- Im Agenturboard ist die Dauer bis zur nächsten Aktualisierung sichtbar.
- Im Agenturboard werden Warnungen bei sehr großen Cache- bzw. Tmp-Verzeichnissen ausgegeben.
- Im Agenturboard lassen sich die Projekte anzeigen und direkt öffnen.
Sicherheit
- Laufende Sicherheitschecks und Sicherheitsupdates
- Neues Captcha für besseren Spam-Schutz.
- Spam-Schutz in Mail-Engine über vorgefertigte und eigene Filter verfügbar.
- Abgefangene Spam-Anfragen werden im Sicherheitscenter gelistet.
- Es lässt sich einstellen, dass die Anmeldung nur über HTTPS möglich ist.
- Nach Anzahl (default ist 3) eingestellter fehlerhafter Anmeldeversuche muss der Benutzer sich einmalig über die 2-Faktor-Authentifizierung anmelden. (Systemeinstellungen)
Newsletter
- A/B-Tests im Betreff werden über die Syntax Betreff 1 a||b Betreff 2 unterstützt. Die Auswertung geschieht über die Newsletter Statistik.
- Im Newsletter werden auch Komponenten unterstützt.
Web-Statistik (datenschutzkonform)
- Beim Wechsel in die Kampagnen- / Zielanalyse wird der zuvor gewählte Zeitraum übernommen.
- Bei der Statistik lassen sich Einträge Suchen bzw. Filtern.
- In der Übersicht wird angezeigt, wie viel Prozent der Besucher Cookies bzw. Tracker akzeptieren.
Werkzeuge
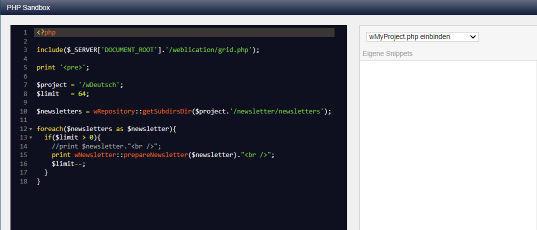
- Die PHP Sandbox unterstützt nun Code-Highlighting und Zeilennummern.
- Das zuletzt ausgeführte Skript lässt sich erneut laden.
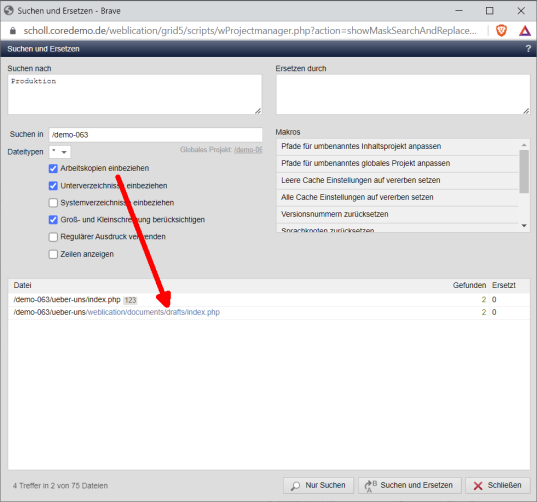
- Beim Suchen & Ersetzen wird angezeigt, ob eine Datei eine Arbeitskopie enthält.
- Beim Suchen & Ersetzen lassen sich auch Arbeitskopien mit einbeziehen.
- Abos lassen sich für den automatischen Versand sperren.
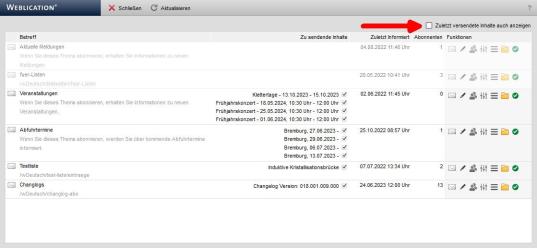
- Bei der Aboverwaltung lässt sich auswählen, ob die zuletzt versendeten Inhalte auch angezeigt werden sollen.
Notizen / Aufgaben
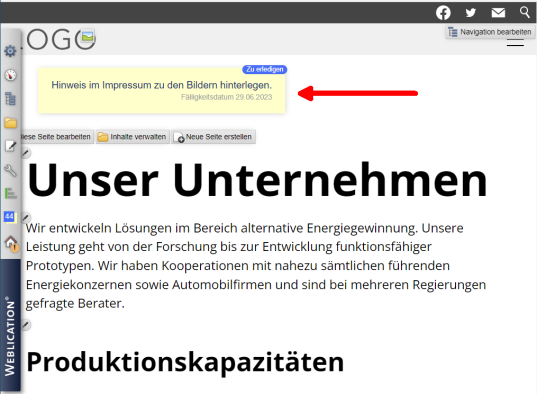
- Checkboxen (z.B.: [o] Punkt 1) werden auch in der Seite selbst angezeigt.
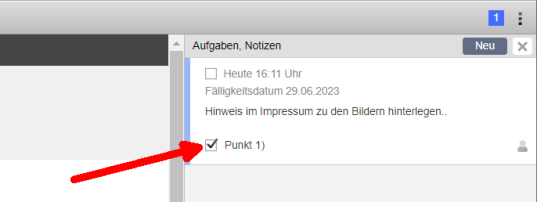
- Checkboxen (z.B.: [o] Punkt 1) lassen sich auch direkt in der Bearbeitung anklicken.
- Notizen / Aufgaben lassen sich in verknüpften Sprachenreferenzen anzeigen.
- In Aufgaben lassen sich Checklisten für verknüpfte Sprachen einfügen.
Sprachverwaltung
- DeepL Glossare lassen sich verwalten und pflegen.
Benutzerverwaltung
- Bei zusätzlichen Feldern in der Benutzerpflege lässt sich über das Attribut sheet [business|private] definieren, dass diese im Reiter Geschäftlich bzw. Privat ergänzt werden.
- Eingabefelder lassen sich auch löschen.
(z.B. <elementToDelete name="department_business" />)
Listen, Banner/Slider, Bildergalerien
- Listeneinträge lassen sich auch manuell über $options[‘entry’] setzen, ohne dass eine Datei existieren muss.
- Listen lassen sich auf Basis von iCal-Dateien/-URLs generieren.
- Listen lassen sich auf Basis eines RSS-Feeds generieren.
- Listen lassen sich auf Basis von JSON generieren.
Überblick einiger Neuerungen für Redakteure
KI-Funktion in Weblication®
Über die Zusatzmodule (KI-Textgenerator einfach oder KI-Textgenerator erweitert) lassen sich Texte KI-basiert automatisch generieren.
- Über auswählbare Aufgabenstellungen (Schablonen) lassen sich per Knopfdruck KI-gesteuert Texte automatisch generieren und optimieren und danach per Knopfdruck in die jeweiligen Inhaltsfelder im Editor übernehmen.
- Aus Bildern kann automatisch KI-gesteuert eine Bildbeschreibung (Titel) ermitteln werden.
- KI-Button in Eingabefeldern: Textgenerierung mit Künstlicher Intelligenz
Mit dem KI-Button in Eingabefeldern werden Texte aus Eingabefeldern in ein Feld zur Anfrage an die KI übernommen und automatisch eine Schablone zur Definition einer Aufgabenstellung vorausgewählt. Der übernommene Text kann danach mit der ausgewählten Aufgabenstellung an die KI gesendet werden. Daraus generiert die Künstliche Intelligenz automatisch einen Text, der per Mausklick in das Eingabefeld übernommen werden kann. - KI-Textgenerierung über Weblication® Editor-Menü
- Schablonen zur beschleunigten Fragestellung an KI
Editor
- KI-Funktion im Editor (Zusatzmodul): Über auswählbare Aufgabenstellungen (Schablonen) lassen sich per Knopfdruck KI-gesteuert Texte automatisch generieren und optimieren und danach per Knopfdruck in die jeweiligen Inhaltsfelder im Editor übernehmen.
- In Eingabefeldern wird geprüft, ob eine Datei online ist und zeigt den Status im Feld an.
- Im Editor lassen sich mehrere CSS-Darstellungsvarianten gleichzeitig installieren.
- Spalten von mehrspaltigen Containern lassen sich per Klick tauschen.
- Bei Suggest ist der Online-Status und die Personalisierung sichtbar.
- Die Komponentenauswahl wird nur angeboten, wenn an der Stelle auch einfügbare Komponenten vorhanden sind.
- Beim Wechsel in die Individualvariante 111 einer Inhaltsbox bzw. eines Inhaltsbereichs bleiben die zugeordneten bzw. ausgewählten Untervarianten erhalten.
- Die Marker zum Verschieben von Elementen lassen sich hochkant darstellen, um so Elemente in schmale Bereiche, wie z.B. dem Kopfbereich besser zu positionieren.
- Die in der Zwischenablage befindlichen Elemente werden bereits beim Überfahren der Einfügeschaltflächen angezeigt.
- Bei der Pflege von Weiterleitungen lassen sich Pfade und Ziele filtern.
- Wiederholungen lassen sich auflösen, um so z.B. einzelne Veranstaltungen trotz Wiederholungen anzupassen oder zu löschen.
- Im Newsletter werden auch Komponenten unterstützt.
Dateiverwaltung
- Seiten lassen sich auch intervallgesteuert online stellen (wie Items).
Navigation
- Im Navigationseditor wird gleich geprüft, ob eine Datei online ist.
Objekte
- Es werden bei Bedarf in Eingabemasken Informationen zur optimierten Eingabe angezeigt. So kann z.B. während der Eingaben in Echtzeit abhängig von der Länge einer Eingabe in einem Eingabefeld ein Hinweis angezeigt werden.
Browse & Edit
- Browse & Edit Pflegeschaltflächen symbolisieren nun den Online-Status, die Personalisierung, sowie den Workflow-Status.
- Browse & Edit Pflegeschaltflächen symbolisieren nun, falls eine Arbeitskopie über ein Token freigegeben wurde.
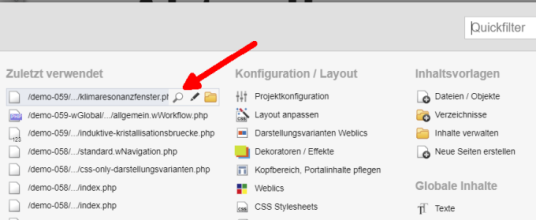
- Beim Schnellzugriff über Strg + e gibt es nun auch eine Vorschaufunktion für Seiten aus dem Inhaltsprojekt.
Sicherheit
- Neues Captcha für besseren Spam-Schutz.
- Nach Anzahl eingestellter fehlerhafter Anmeldeversuche muss der Benutzer sich einmalig über die 2-Faktor-Authentifizierung anmelden.
Newsletter
- A/B-Tests im Betreff werden über die Syntax Betreff 1 a||b Betreff 2 unterstützt. Die Auswertung geschieht über die Newsletter Statistik.
- Im Newsletter werden auch Komponenten unterstützt.
Web-Statistik (datenschutzkonform)
- Beim Wechsel in die Kampagnen- / Zielanalyse wird der zuvor gewählte Zeitraum übernommen.
- Bei der Statistik lassen sich Einträge Suchen bzw. Filtern.
- In der Übersicht wird angezeigt, wie viel Prozent der Besucher Cookies bzw. Tracker akzeptieren.
Notizen / Aufgaben
- Checkboxen (z.B.: [o] Punkt 1) werden auch in der Seite selbst angezeigt.
- Checkboxen (z.B.: [o] Punkt 1) lassen sich auch direkt in der Bearbeitung anklicken.
- Notizen / Aufgaben lassen sich in verknüpften Sprachenreferenzen anzeigen.
- In Aufgaben lassen sich Checklisten für verknüpfte Sprachen einfügen.
Sprachverwaltung
- DeepL Glossare lassen sich verwalten und pflegen.
Nach Themen und Funktionen
Allgemein
- Weblication® Version 18 unterstützt PHP 8.2
- Laufende Sicherheitschecks und Sicherheitsupdates
KI-Funktion in Weblication®
Über die Zusatzmodule (KI-Textgenerator einfach oder KI-Textgenerator erweitert) lassen sich Texte KI-basiert automatisch generieren.
- Über auswählbare Aufgabenstellungen (Schablonen) lassen sich per Knopfdruck KI-gesteuert Texte automatisch generieren und optimieren und danach per Knopfdruck in die jeweiligen Inhaltsfelder im Editor übernehmen.
- Aus Bildern kann automatisch KI-gesteuert eine Bildbeschreibung (Titel) ermitteln werden.
- KI-Button in Eingabefeldern: Textgenerierung mit Künstlicher Intelligenz
Mit dem KI-Button in Eingabefeldern werden Texte aus Eingabefeldern in ein Feld zur Anfrage an die KI übernommen und automatisch eine Schablone zur Definition einer Aufgabenstellung vorausgewählt. Der übernommene Text kann danach mit der ausgewählten Aufgabenstellung an die KI gesendet werden. Daraus generiert die Künstliche Intelligenz automatisch einen Text, der per Mausklick in das Eingabefeld übernommen werden kann. - KI-Textgenerierung über Weblication® Editor-Menü
- Schablonen zur beschleunigten Fragestellung an KI
Typische Aufgabenstellungen, die über Schablonen bereits mitgeliefert sind:
- Seitentitel
Erstellt einen Seitentitel zu einem Stichwort, einem Thema oder einem Text. - Beschreibung
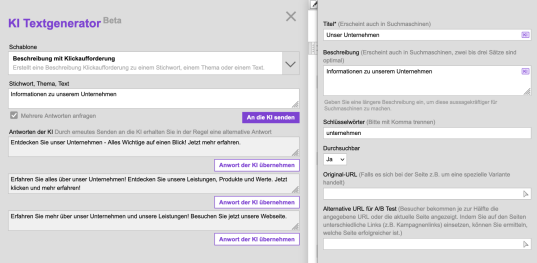
Erstellt eine Beschreibung für eine Seite zu einem Stichwort, einem Thema oder einem Text. - Beschreibung mit Klickaufforderung
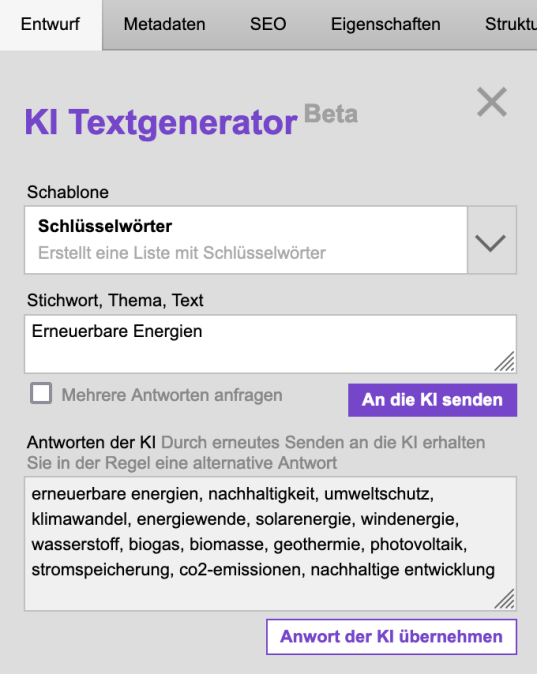
Erstellt eine Beschreibung mit Klickaufforderung zu einem Stichwort, einem Thema oder einem Text. - Schlüsselwörter
Erstellt eine Liste mit Schlüsselwörter zu einem Stichwort, einem Thema oder einem Text. - Schlüsselwörter der aktuellen Seite
Erstellt eine Liste mit Schlüsselwörter zur aktuellen Seite. - Überschrift
Erstellt eine Überschrift zu einem Stichwort oder Thema. - Text
Erstellt einen Text zu einem Stichwort oder Thema. - Erstellt den Titel für ein Bild
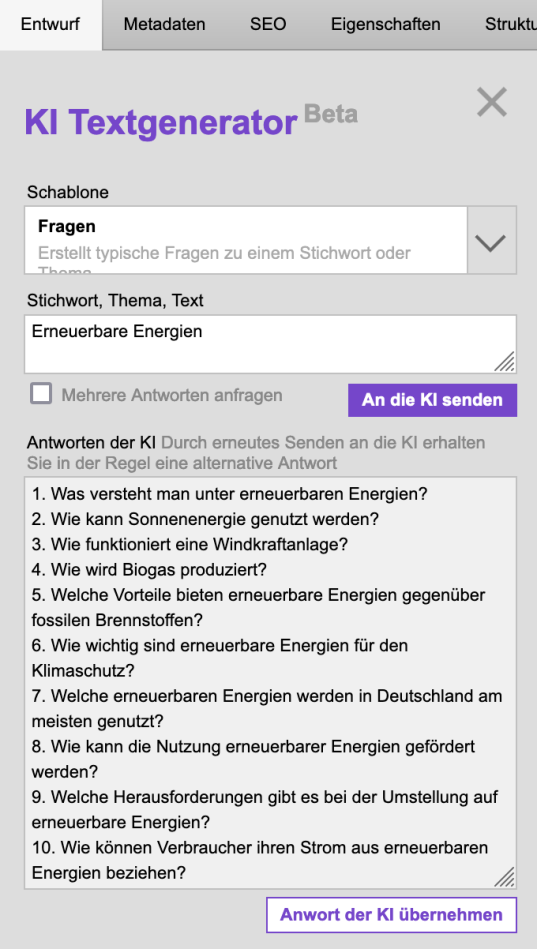
Analysiert das Bild und erstellt dafür einen Titel - Fragen
Erstellt typische Fragen zu einem Stichwort oder Thema. - Fragen und Antworten
Erstellt typische Fragen und Antworten zu einem Stichwort oder Thema. - Checkliste
Erstellt eine Checkliste zu einem Stichwort oder Thema. - Text für SEO optimieren
Optimiert einen Text für SEO - Text zu einem Satz zusammenfassen
Fasst einen Text zu einem Satz zusammen. - Text zu einem kurzen Satz zusammenfassen
Fasst einen Text zu einem kurzen Satz zusammen. - Text für einfache Sprache optimieren
Optimiert einen Text für einfache Sprache - Stellenangebot
Erstellt ein Stellenangebot - Text übersetzen z.B. Englisch
Übersetzt einen Text in eine auswählbare Sprache - Direkte Frage an die KI
Stellen Sie eine beliebige Frage direkt an die KI - Mit der KI chatten
Chatten Sie direkt mit der KI
Editor
- Über auswählbare Aufgabenstellungen (Schablonen) lassen sich per Knopfdruck KI-gesteuert Texte automatisch generieren und optimieren und danach per Knopfdruck in die jeweiligen Inhaltsfelder im Editor übernehmen.
- Neues Attribut checkOnline=„1“ prüft bei Eingabefeldern, ob eine Datei online ist und zeigt den Status im Feld an.
- Im Editor lassen sich mehrere CSS-Darstellungsvarianten gleichzeitig installieren.
- Spalten von mehrspaltigen Containern lassen sich per Klick tauschen.
- Bei Suggest ist der Online-Status und die Personalisierung sichtbar
- Die Komponentenauswahl wird nur angeboten, wenn an der Stelle auch einfügbare Komponenten vorhanden sind.
- Die ausgewählten Untervarianten lassen sich im Editor direkt in die ausgewählte Hauptvariante übernehmen.
- Die ausgewählten Untervarianten lassen sich im Editor direkt in eine neue Hauptvariante übernehmen.
- Die ausgewählten Untervarianten lassen sich im Editor direkt in eine bestehende Hauptvariante übernehmen.
- Die ausgewählten Untervarianten lassen sich im Editor komplett zurücksetzen.
- Beim Wechsel in die Individualvariante 111 einer Inhaltsbox bzw. eines Inhaltsbereichs bleiben die zugeordneten bzw. ausgewählten Untervarianten erhalten.
- Im Editor lassen sich Elemente als Quelltext importieren.
- Variantensymbole unterstützen nun neben preview-color und preview-class auch preview-borderColor und preview-borderRadius
- Die Marker zum Verschieben von Elementen lassen sich über direction=“vertical” hochkant darstellen, um so Elemente in schmale Bereiche, wie z.B. dem Kopfbereich besser zu positionieren.
- Im Quelltexteditor lassen sich über @versionInfo:XYZ Informationen zu einer Version hinterlegen.
- Das Pflegetag für Gruppen unterstützt das Attribut direction=“vertical”, um die Einfügebereiche bei nebeneinander liegende Elemente besser zu erfassen.
- Das Pflegetag für Gruppen unterstützt das Attribut colorLevel=“2”, um die Einfügebereiche bei verschachtelten Elementen farblich zu unterscheiden.
- Die in der Zwischenablage befindlichen Elemente werden bereits beim Überfahren der Einfügeschaltflächen angezeigt.
- Bei der Pflege von Weiterleitungen lassen sich Pfade und Ziele filtern
- Wiederholungen lassen sich auflösen, um so z.B. einzelne Veranstaltungen trotz Wiederholungen anzupassen oder zu löschen.
- Im Newsletter werden auch Komponenten unterstützt.
Weblics®
- Eigener Weblics-Server kann über Passwort oder über Benutzername:Passwort eingebunden werden.
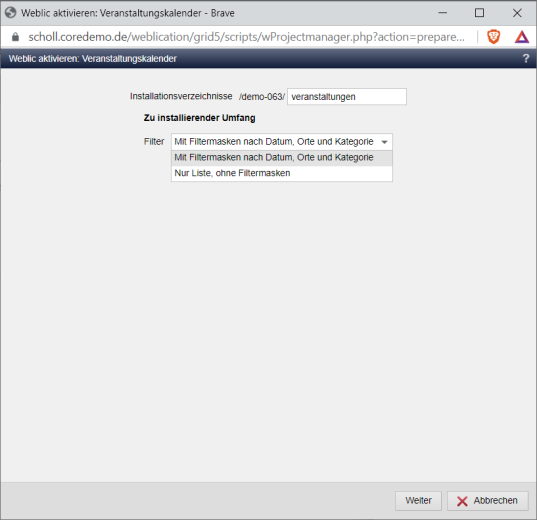
- Bei der Installation von Weblics lässt sich der gewünschte Umfang
auswählen.
Dateiverwaltung
- Suchen und Ersetzen ist in der Dateiverwaltung von Inhaltsprojekten verfügbar.
- Seiten lassen sich auch intervallgesteuert online stellen (wie Items)
Navigation
- Im Navigationseditor wird gleich geprüft, ob eine Datei online ist.
Objekt-Wizard
- In der Objektverwaltung sind die verschiedenen Reiter des Objekt-Wizard direkt aufrufbar. Außerdem ist ersichtlich, welche Reiter bereits definierte Inhalte haben und wie viele Listendarstellungen definiert wurden.
- Den Listenvarianten im Objekt-Wizard lassen sich Bezeichnungen vergeben.
- Neben Validatoren lassen sich nun auch Informationen zur optimierten Eingabe hinterlegen. Während der Eingaben wird dann z.B. abhängig von der Länge ein Hinweis angezeigt.
IDE (Integrierte Entwicklungsumgebung)
- Im CSS Quelltexteditor lassen sich Untervarianten durch Strg+Click
direkt anspringen
- CSS Varianten lassen sich verschieben.
- Varianten unterstützen die Eigenschaft pathAdaptLayout, um über die
Maske direkt auf eingebundene Stylesheets zuzugreifen. Auch im
Struktureditor sind diese dann über Variantenauswahl direkt bearbeitbar.
Browse & Edit
- Browse & Edit Pflegeschaltflächen symbolisieren nun den Online-Status, die Personalisierung, sowie den Workflow-Status.
- Browse & Edit Pflegeschaltflächen symbolisieren nun, falls eine Arbeitskopie über ein Token freigegeben wurde.
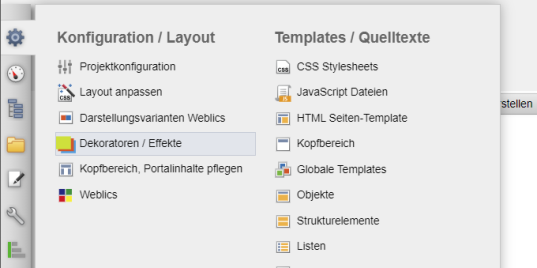
- Dekoratoren lassen sich direkt über das Panel aufrufen.
- Beim Schnellzugriff über Strg + e gibt es nun auch eine Vorschaufunktion für Seiten aus dem Inhaltsprojekt.
Agenturboard
- Das Agenturboard hat nun eine Filterfunktion auch über !term
- Im Agenturboard lässt sich die Darstellung minimieren.
- Im Agenturboard werden veraltete Hauptversionen gesondert hervorgehoben
- Im Agenturboard ist die Dauer bis zur nächsten Aktualisierung sichtbar.
- Im Agenturboard werden Warnungen bei sehr großen Cache- bzw. Tmp-Verzeichnissen ausgegeben.
- Im Agenturboard lassen sich die Projekte anzeigen und direkt öffnen.
Sicherheit
- Laufende Sicherheitschecks und Sicherheitsupdates
- Neues Captcha für besseren Spam-Schutz.
- Spam-Schutz in Mail-Engine über vorgefertigte und eigene Filter verfügbar
- Abgefangene Spam-Anfragen werden im Sicherheitscenter gelistet.
- Es lässt sich einstellen, dass die Anmeldung nur über HTTPS möglich ist.
- Nach Anzahl (default ist 3) eingestellter fehlerhafter Anmeldeversuche muss der Benutzer sich einmalig über die 2-Faktor-Authentifizierung anmelden. (Systemeinstellungen)
Newsletter
- A/B-Tests im Betreff werden über die Syntax Betreff 1 a||b Betreff 2
unterstützt. Die Auswertung geschieht über die Newsletter Statistik.
- Im Newsletter werden auch Komponenten unterstützt.
Web-Statistik (datenschutzkonform)
- Beim Wechsel in die Kampagnen- / Zielanalyse wird der zuvor gewählte Zeitraum übernommen.
- Bei der Statistik lassen sich Einträge Suchen bzw. Filtern.
- In der Übersicht wird angezeigt, wie viel Prozent der Besucher Cookies bzw. Tracker akzeptieren.
Werkzeuge
- Die PHP Sandbox unterstützt nun Code-Highlighting und Zeilennummern.
- Das zuletzt ausgeführte Skript lässt sich erneut laden.
- Beim Suchen & Ersetzen wird angezeigt, ob eine Datei eine Arbeitskopie enthält.
- Beim Suchen & Ersetzen lassen sich auch Arbeitskopien mit einbeziehen.
- Abos lassen sich für den automatischen Versand sperren.
- Bei der Aboverwaltung lässt sich auswählen, ob die zuletzt versendeten Inhalte auch angezeigt werden sollen.
Notizen / Aufgaben
- Checkboxen (z.B.: [o] Punkt 1) werden auch in der Seite selbst angezeigt.
- Checkboxen (z.B.: [o] Punkt 1) lassen sich auch direkt in der Bearbeitung anklicken.
- Notizen / Aufgaben lassen sich in verknüpften Sprachenreferenzen anzeigen.
- In Aufgaben lassen sich Checklisten für verknüpfte Sprachen einfügen.
Sprachverwaltung
- DeepL Glossare lassen sich verwalten und pflegen.
Benutzerverwaltung
- Bei zusätzlichen Feldern in der Benutzerpflege lässt sich über das Attribut sheet [business|private] definieren, dass diese im Reiter Geschäftlich bzw. Privat ergänzt werden.
- Eingabefelder lassen sich auch löschen
(z.B. <elementToDelete name="department_business" />)
Listen, Banner/Slider, Bildergalerien
- Listeneinträge lassen sich auch manuell über $options[‘entry’] setzen, ohne dass eine Datei existieren muss.
- Listen lassen sich auf Basis von iCal-Dateien/-URLs generieren.
- Listen lassen sich auf Basis eines RSS-Feeds generieren.
- Listen lassen sich auf Basis von JSON generieren.
Details zu ausgewählten Funktionen
Nachfolgend werden einzelne ausgewählte der oben aufgeführten Funktionen etwas detaillierter beschrieben.
Weblication® Version 18: Fit für PHP Version 8.2
Die PHP-Version 8.2 ist seit Ende 2022 verfügbar.
Weblication® ab Version 18 fit für PHP Version 8.2
Weblication® CMS ist ab Version 18 für PHP 8.2 optimiert und lauffähig. Alle Backend-Funktionen sind bereits auf die grundlegenden Änderungen unter PHP 8.2 angepasst worden.
Aktuelle BASE Projektgrundlage ebenfalls fit für PHP Version 8.2
Auch neue Projektversionen sind für PHP 8.2 optimiert.
In älteren BASE (Mobile First) Templates: Einsatz PHP Version 8.2 - individuell prüfen
Beim Einsatz älterer BASE (Mobile First) Templates muss der Betrieb unter PHP Version 8.2 individuell geprüft werden. Das mitgelieferte Werkzeug - BASE Analyzer / Updater - kann bereits größtenteils erforderliche Umstellungen durchführen.
In BASE Classic Templates: Einsatz von PHP Version 8.2 - manuelle Anpassungen erforderlich
Beim Einsatz von BASE Classic Templates sind beim Einsatz von PHP Version 8.2 ggf. manuelle Anpassungen erforderlich, da diese herstellerseitig nicht durch das Werkzeug umgewandelt werden.
Weiterführende Links
KI-Funktion in Weblication®
Weblication® Version 18 ist über das Zusatzmodul KI-Textgenerator in der Lage KI-System wie OpenAI und Microsoft Azure direkt in den Editor und in das System zu integrieren.
Über ein Zusatzmodule (KI-Textgenerator einfach oder KI-Textgenerator erweitert) lassen sich damit Texte KI-basiert automatisch generieren.
KI-Funktion: Texte mit KI-Funktion in Weblication® Version 18 generieren und optimieren
In Weblication® Version 18 können Sie über das Zusatzmodul KI-Textgenerator zur Anbindung einer Künstlichen Intelligenz (KI) automatisch Texte generieren und optimieren sowie in die jeweiligen Felder per Mausklick übernehmen.
Der Editor in Weblication® gibt eine Aufgabenstellung zur Optimierung bzw. Generierung von Texten an eine KI und die KI liefert Ihnen auf Basis der ihr vorliegenden Erfahrungen und zugrunde liegenden Basisdaten einen automatisch generierten Text, den Sie entsprechend anpassen und in die Textfelder in Weblication® per Mausklick übernehmen können.
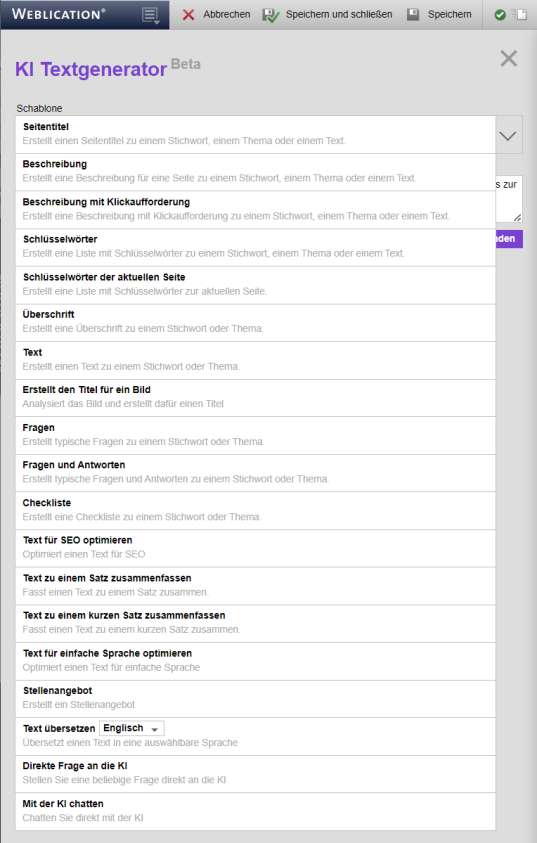
Über Schablonen lassen sich typische mitgelieferte Fragestellungen auswählen, die die Fragestellung an die KI für den Redakteur beschleunigen wie beispielsweise:
- Text für SEO optimieren
- Bildbeschreibung (Titel) ermitteln auf Basis eines Bildinhalts
- Generiert eine Stichwortliste für eine FAQ
- Erstellt einen Text zu einem Stichwort oder Thema.
KI: Typische Aufgabestellungen zur KI-basierten Textgenerierung
Typische Aufgabenstellungen, die über Schablonen bereits mitgeliefert sind:
- Seitentitel
Erstellt einen Seitentitel zu einem Stichwort, einem Thema oder einem Text. - Beschreibung
Erstellt eine Beschreibung für eine Seite zu einem Stichwort, einem Thema oder einem Text. - Beschreibung mit Klickaufforderung
Erstellt eine Beschreibung mit Klickaufforderung zu einem Stichwort, einem Thema oder einem Text. - Schlüsselwörter
Erstellt eine Liste mit Schlüsselwörter zu einem Stichwort, einem Thema oder einem Text. - Schlüsselwörter der aktuellen Seite
Erstellt eine Liste mit Schlüsselwörter zur aktuellen Seite. - Überschrift
Erstellt eine Überschrift zu einem Stichwort oder Thema. - Text
Erstellt einen Text zu einem Stichwort oder Thema. - Erstellt den Titel für ein Bild
Analysiert das Bild und erstellt dafür einen Titel - Fragen
Erstellt typische Fragen zu einem Stichwort oder Thema. - Fragen und Antworten
Erstellt typische Fragen und Antworten zu einem Stichwort oder Thema. - Checkliste
Erstellt eine Checkliste zu einem Stichwort oder Thema. - Text für SEO optimieren
Optimiert einen Text für SEO - Text zu einem Satz zusammenfassen
Fasst einen Text zu einem Satz zusammen. - Text zu einem kurzen Satz zusammenfassen
Fasst einen Text zu einem kurzen Satz zusammen. - Text für einfache Sprache optimieren
Optimiert einen Text für einfache Sprache - Stellenangebot
Erstellt ein Stellenangebot - Text übersetzen z.B. Englisch
Übersetzt einen Text in eine auswählbare Sprache - Direkte Frage an die KI
Stellen Sie eine beliebige Frage direkt an die KI - Mit der KI chatten
Chatten Sie direkt mit der KI
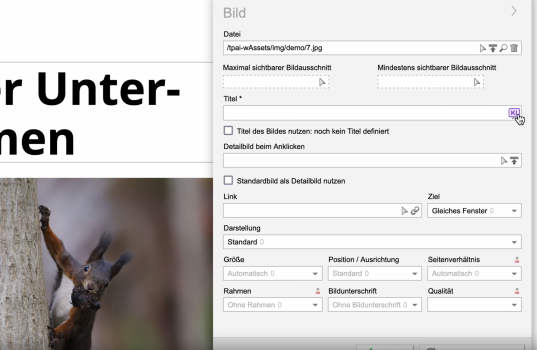
KI: Bildbeschreibung (Titel) ermitteln auf Basis eines Bildes
Das folgende Video zeigt, wie das KI-Modul in Weblication® ein Bild an die angebundene KI übermittelt und als Ergebnis eine Bildbeschreibung zurück erhält, die per Klick in den Titel übernommen wird.
KI: Schablonen zur beschleunigten Fragestellung an KI
Dabei liefert Weblication® Schablonen für typische Fragestellungen mit, die Sie auswählen und in Verbindung mit der textlichen Präzisierung Ihres Anliegens an die KI senden. Die KI liefert Ihnen mit diesen Vorgaben einen passenden Text.
Die mitgelieferten Schablonen beschleunigen dabei die Eingabe typischer Fragestellungen für Redakteure. Mitgelieferte Schablonen sind beispielsweise:
- Text für SEO optimieren
- Generiert eine Stichwortliste für eine FAQ
- Erstellt einen Text zu einem Stichwort oder Thema
- Übersetzt Text -> Auswahl der Sprache
- und vieles mehr ...

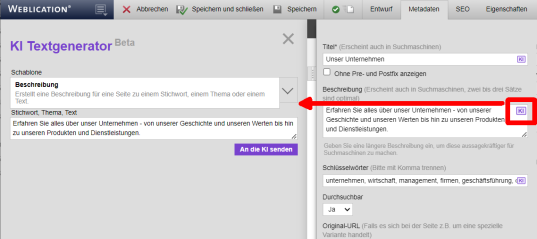
KI-Button: Textgenerierung mit Künstlicher Intelligenz
An zahlreichen Stellen steht Ihnen über das KI-Modul ein KI-Button zum Aufruf der Maske für die KI-basierten Textgenerierung zur Verfügung. Der Button wird beispielsweise eingeblendet in:
- Metadaten:
Titel, Beschreibung, Schlüsselwörter - Inhalte im Inhaltsbereich:
- Überschriften, Texte
Die passende Schablone mit der jeweils passenden Fragestellung wird dabei automatisch voreingestellt, um die Fragestellung für den Redakteur zu beschleunigen.
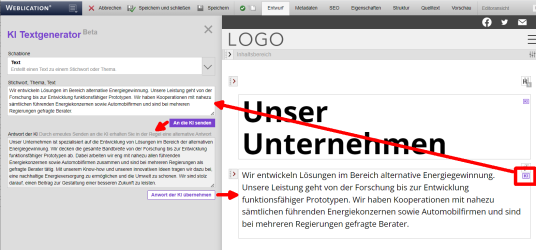
Beispiel: Text optimieren in einem bestehenden Textfeld
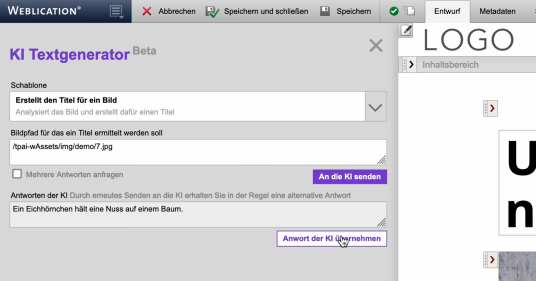
Um einen Text in einem bestehenden Textfeld zu optimieren, klicken Sie recht im Feld auf den KI-Button. Links öffnet sich die Maske für den KI-Textgenerator.
Als Schablone wird automatisch die Schablone "Text - Erstellt einen Text zu einem Stichwort oder Thema" ausgewählt und der Text des Textfeldes in der Seite wird in das Feld "Stichwort, Thema, Text" übernommen.
Klicken Sie nun auf den Button "An die KI senden" wird automatisch eine Anfrage bei der KI gestartet und diese liefert einen Textvorschlag. Diesen Textvorschlag können Sie ggf. noch ändern und per Mausklick auf den Button "Antwort der KI übernehmen" anschließend in ursprüngliche Eingabefeld übertragen.


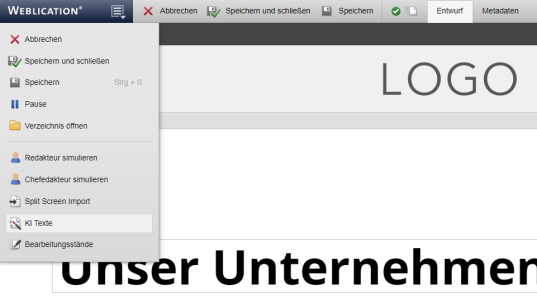
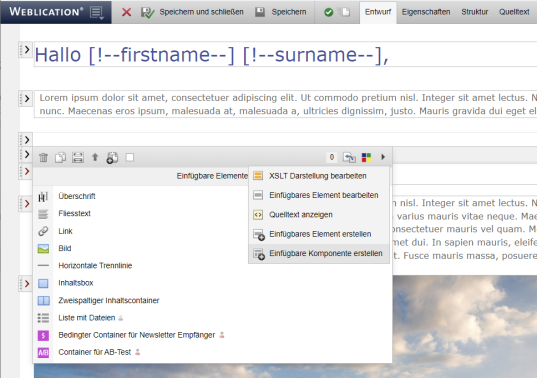
KI-Textgenerierung über Weblication® Editor-Menü
Darüber hinaus können Sie durch Aufruf des Punktes KI-Texte im Editor-Menü unter dem Weblication® Logo eine leer Maske mit Auswahl der Schablonen für die Fragestellung auswählen, die Frage stellen und per Klick die Antwort der KI anfordern.

KI: Beispiele
Folgend Beispiele dokumentieren einen winzigen Auszug der unendlichen Möglichkeiten:




KI-Modul: Bild-Inhalte auslesen und Bild-Titel generieren
Mit dem KI-Textgenerator sowie mit dem Modul Leichte Sprache (beides sind Zusatzmodule) können Sie den Inhalt eines Bildes, das Sie in eine Seite einfügen, automatisch von der KI auslesen lassen und daraus über die KI einen Bildtitel generieren.
Die Funktionen und der komplette Ablauf sind in den KI-Modulen in Weblication® integriert. Der Ablauf ist über eine Schablone automatisiert, um den gesamten Prozess zu beschleunigen.


KI-Modul: Microsoft Azure für Textgenerierung aus Bildern nutzen
Zu Bildern lassen sich mit dem Modul KI-Textgenerierung Titel bzw. Alternativtexte automatisch durch Nutzung von Microsoft Azure generieren.
Um
Microsoft Azure in einem BASE Projekt zu nutzen, benötigen Sie ein
Microsoft Azure Konto und die entsprechende Ressource. Die Einrichtung
wird nachfolgend beschrieben.
Editor
Weblication® Version 18 liefert zahlreiche neue und arbeitserleichternde Funktionen ...
Editor: Texte mit KI-Funktion in Weblication® automatisch generieren und optimieren
In Weblication® Version 18 können Sie über das Zusatzmodul KI-Textgenerator zur Anbindung einer Künstlichen Intelligenz (KI) automatisch Texte generieren und optimieren sowie in die jeweiligen Felder per Mausklick übernehmen.
Der Editor in Weblication® gibt eine Aufgabenstellung zur Optimierung bzw. Generierung von Texten an eine KI, und die KI liefert Ihnen auf Basis der ihr vorliegenden Erfahrungen und zugrundeliegenden Basisdaten einen automatisch generierten Text, den Sie entsprechend anpassen und in die Textfelder in Weblication® per Mausklick übernehmen können.
Über Schablonen lassen sich typische mitgelieferte Fragestellungen auswählen, die die Fragestellung an die KI für den Redakteur beschleunigen, wie beispielsweise:
- Text für SEO optimieren
- Generiert eine Stichwortliste für eine FAQ
- Erstellt einen Text zu einem Stichwort oder Thema
Editor: Kopfbereich alternativ per Drag&Drop gestalten
In Weblication® Version 18 können Sie den Kopfbereich alternativ auch per Drag&Drop gestalten. Das bisherige Prinzip zur Gestaltung des Kopfes rein über CSS bleibt erhalten.
Die bisher umgesetzten Möglichkeiten sind erst ein Anfang. Die Funktionen werden wir für Sie nach Bedarf und Feedback erweitern.

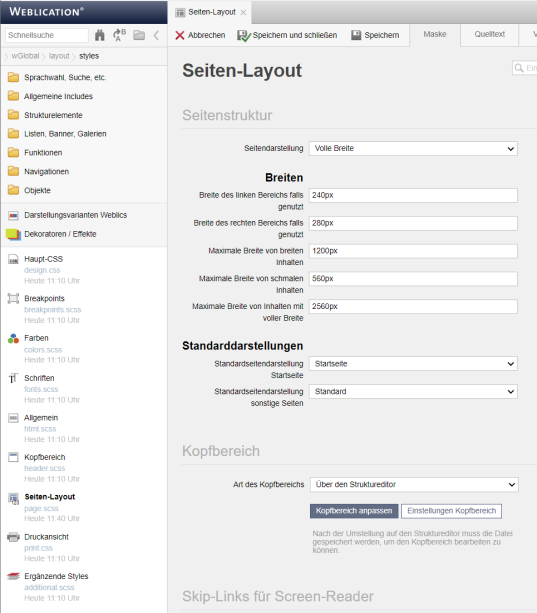
Kopfbereich-Einstellung zum Designen per Drag&Drop
Damit der Kopfbereich per Drag&Drop gestaltet werden kann, schalten Sie im Seiten-Layout unter der Überschrift Kopfbereich -> Art des Kopfbereichs um auf -> Über den Struktureditor.

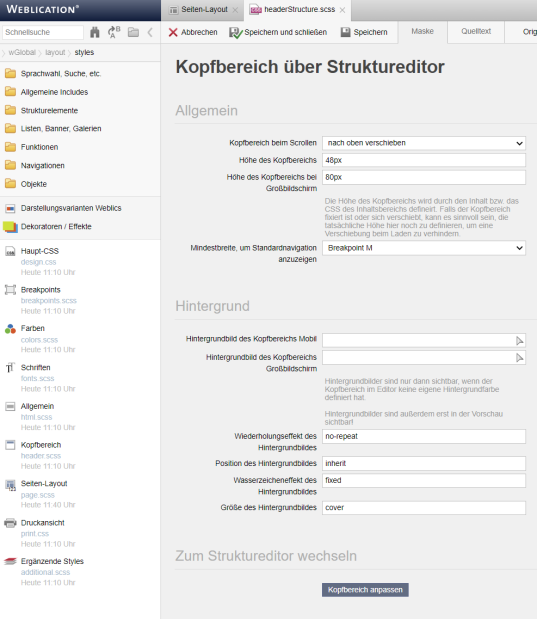
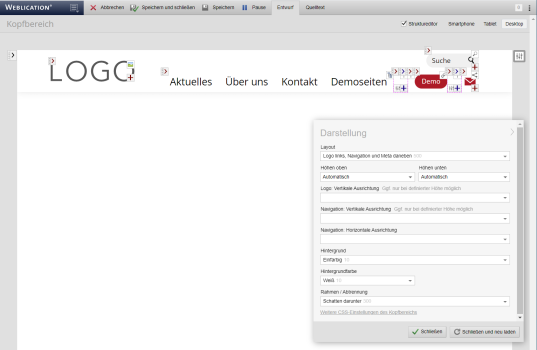
Einstellungen für den Kopfbereich vornehmen
Danach können Sie über den Button Einstellungen Kopfbereich einige Voreinstellungen über eine Eingabemaske vornehmen.

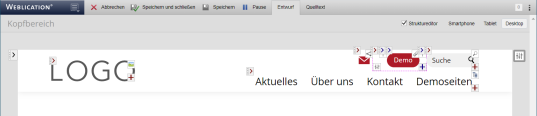
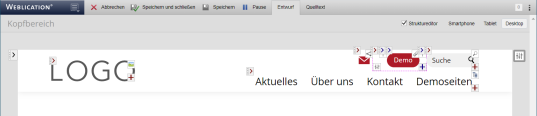
Kopfbereich über Struktureditor gestalten
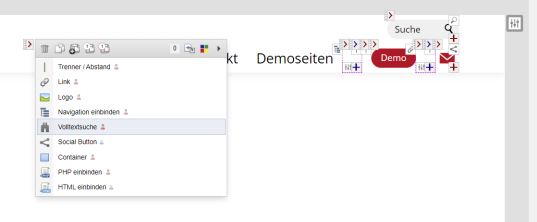
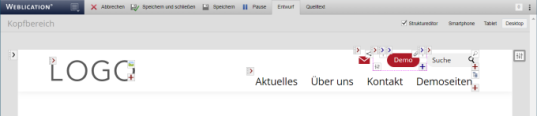
Wenn Sie in den Struktureditor wechseln, können Sie per Drag&Drop Elemente horizontal nebeneinander einfügen und verschieben.



Editor: Drag&Drop nebeneinander liegender Elemente vereinfacht
Das Pflegetag für Gruppen unterstützt das Attribut direction=“vertical”, um die Einfügebereiche bei nebeneinander liegenden Elementen besser zu erfassen.
Die Möglichkeit wurde genutzt, um den Kopfbereich mit dem Drag&Drop Editor einfacher pflegen zu können.

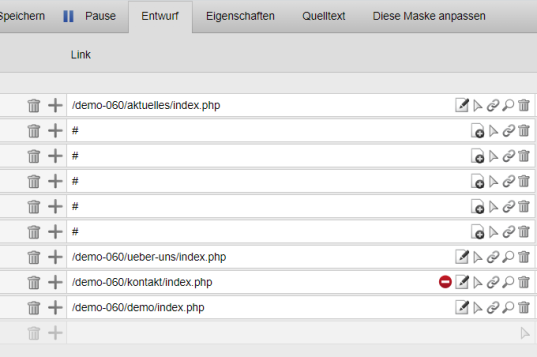
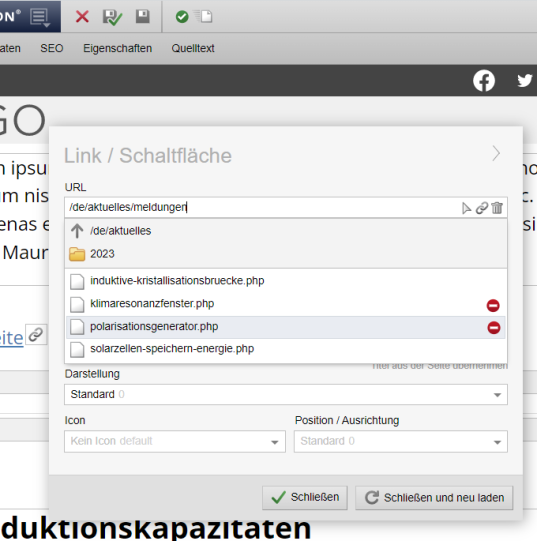
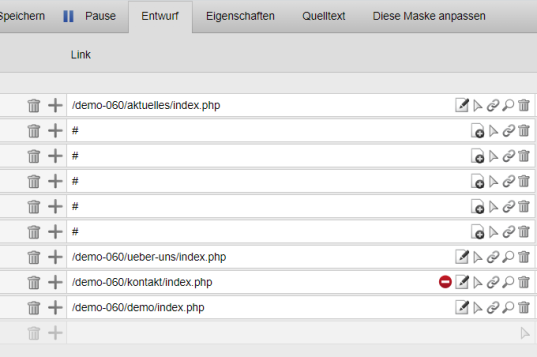
Editor: Online-Status anzeigen in verlinkten Dateien
Im Editor in Weblication® Version 18 wird der Online-Status in verlinkten Dateien angezeigt.
Für die Anzeige ist das neue Attribut checkOnline=„1“ zu setzen, das bei Eingabefeldern prüft, ob eine Datei online ist und den Status im Feld anzeigt. In bestehenden Projekten muss das neue Attribut checkOnline=„1“ im Template hinterlegt werden, um die Funktionnutzen zu können.

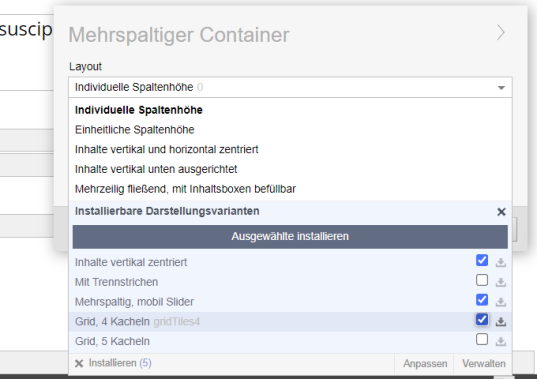
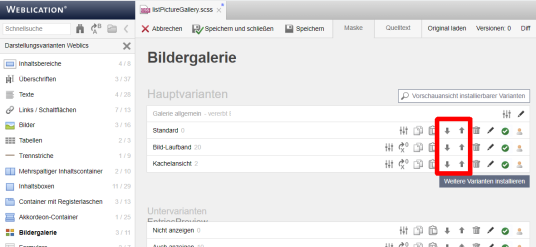
Editor: Mehrere CSS-Only Darstellungsvarianten gleichzeitig installieren
In Weblication® Version 18 lassen sich im Editor mehrere CSS-Only Darstellungsvarianten gleichzeitig installieren.

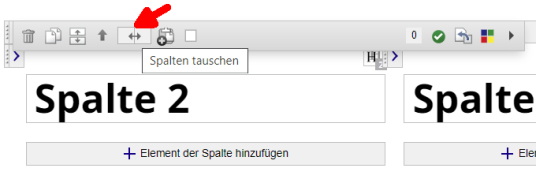
Editor: Spalten in mehrspaltigen Containern tauschen
In Weblication® Version 18 lassen sich Spalten von mehrspaltigen Containern per Klick tauschen.

Editor: Suggest Funktion im Editor zeigt Online-Status
In Weblication® Version 18 zeigt die Suggest-Funktion im Editor den Online-Status der auswählbaren Dateien.
Hintergrund zu Suggest:
Die Suggest Funktion zeigt bei Klick in das Feld den Inhalt des in der URL angegebenen Verzeichnisses in einer Vorschlagsliste, ohne dass der Dateiexplorer in Weblication® explizit aufgerufen werden muss.

Editor: Komponentenauswahl nur wenn Komponenten vorhanden
Im Editor in Weblication® Version 18 wird die Komponentenauswahl nur noch dann angeboten, wenn an der Stelle einfügbare Komponenten vorhanden sind.
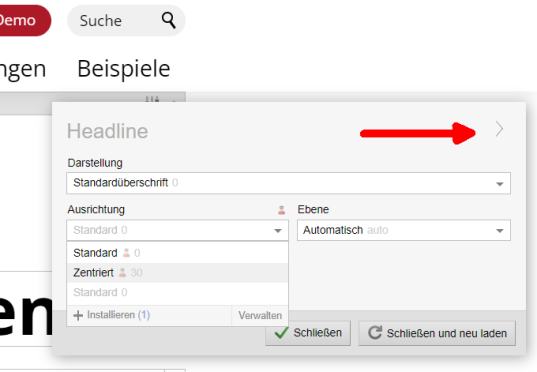
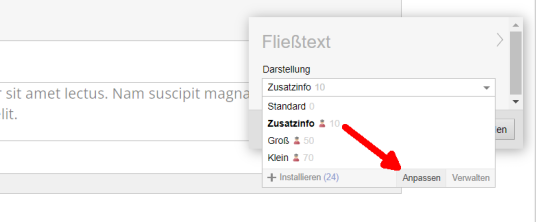
Editor: Ausgewählte Untervarianten in die *aktuelle* Darstellungsvariante übernehmen
In Weblication® Version 18 können Sie für ein Element Untervarianten auswählen und die aktuell ausgewählten Untervarianten in die aktuell ausgewählte Darstellungsvariante als Standardeinstellung übernehmen.
Damit werden alle Elemente, die diese Darstellungsvariante verwenden, automatisch auf die aktuelle Einstellung mit diesen Untervarianten eingestellt.
Beispiel: Wählen Sie beispielsweise für die Darstellungsvariante "Standardüberschrift" zentriert aus (ausgehend von Standard), dann werden alle Überschriften in der Website, die die Darstellungsvariante "Standardüberschrift" verwenden, auf zentriert umgestellt.


Editor: Ausgewählte Untervarianten in eine andere *bestehende* Variante übernehmen
In Weblication® Version 18 können Sie für ein Element Untervarianten auswählen und die aktuell ausgewählten Untervarianten in eine andere bestehende Darstellungsvariante als Standardeinstellung übernehmen.
Damit werden alle Elemente, die diese andere Darstellungsvariante verwenden, automatisch auf die aktuelle Einstellung mit diesen Untervarianten eingestellt.
Beispiel: Wählen Sie für eine Darstellungsvariante zentriert aus (ausgehend von Standard), dann werden alle Überschriften, die diese andere Darstellungsvariante verwenden, auf zentriert umgestellt.
Editor: Ausgewählte Untervarianten in eine *neue* Darstellungsvariante übernehmen
In Weblication® Version 18 können Sie für ein Element Untervarianten auswählen und die aktuell ausgewählten Untervarianten in eine neue Darstellungsvariante als Standardeinstellung übernehmen.
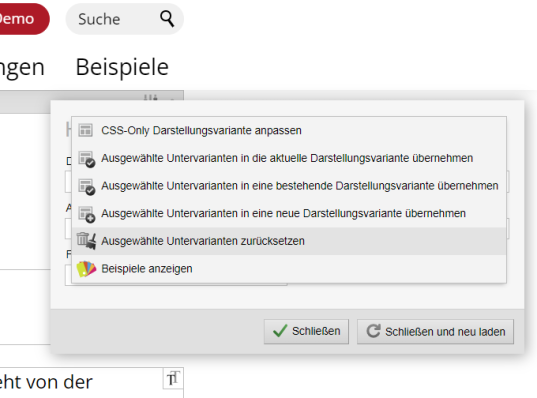
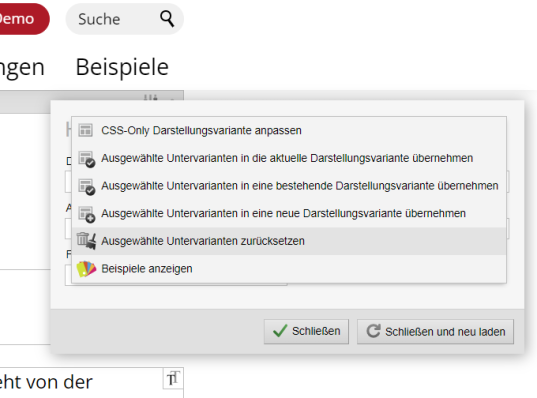
Editor: Ausgewählte Untervarianten zurücksetzen
In Weblication® Version 18 können Sie für ein Element die zuvor
zugeordneten Untervarianten wieder auf den Zustand ohne Zuordnung der
Untervariante zurücksetzen.

Editor: Inhaltsbox/-bereich - Einstellungen bleiben beim Wechsel in Individualvariante
In Weblication® Version 18 bleiben beim Wechsel in die Individualvariante 111 einer Inhaltsbox bzw. eines Inhaltsbereichs die zugeordneten bzw. ausgewählten Untervarianten erhalten.
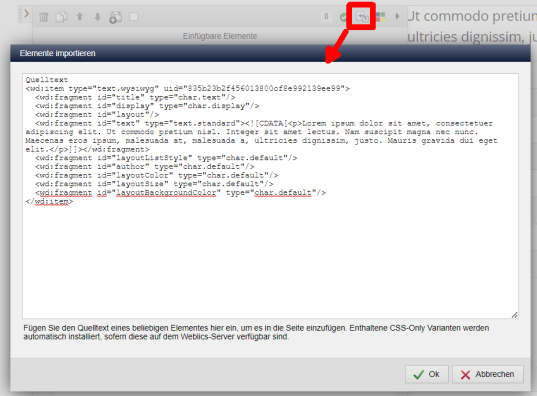
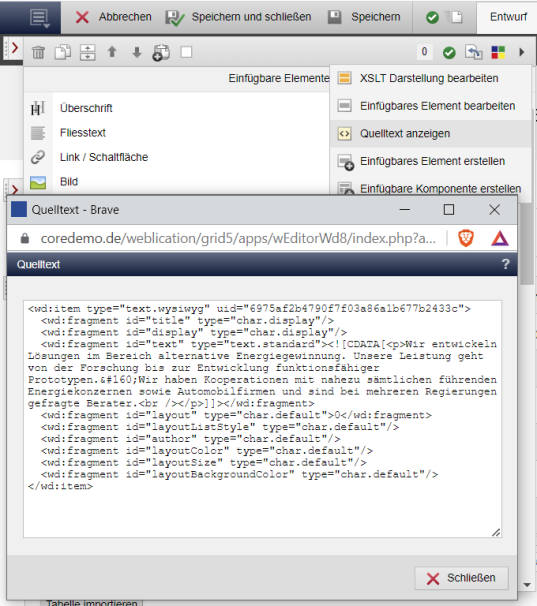
Editor: Elemente als Quelltext importieren inkl. CSS Only - auch aus anderen Präsenzen
In Weblication® Version 18 lassen Elemente als Quelltext importieren - auch aus anderen Präsenzen wie z.B. der Weblication Online-Demo:
Besonders interessant - CSS-Only Varianten werden mit installiert:
Beim Einfügen des Quelltextes eines beliebigen Elementes in die Seite werden automatisch enthaltene CSS-Only Varianten mit installiert, sofern diese auf dem Weblics-Server verfügbar sind.


Editor: Variantensymbole mit erweiterten Darstellungsmöglichkeiten
Variantensymbole unterstützen nun neben preview-color und preview-class auch preview-borderColor und preview-borderRadius. Damit wird die Darstellung von Symbolen für verschiedene Darstellungsvarianten entsprechend erweitert.

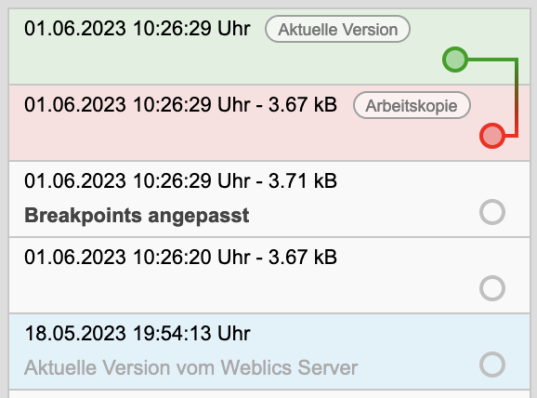
Editor: Quelltext-Versionierung zeigt Versionsinfos aus Quelltext
In Weblication® Version 18 können Sie im Quelltext von Templates, CSS, JavaScript Informationen hinterlegen, die in der Versionierung angezeigt werden, damit Änderungen in den Versionen sichtbar werden.
Hierzu wird im Quelltext über @versionInfo:XYZ die anzuzeigende Information (XYZ) zu einer Version hinterlegt. In der Versionierung wird die erste Definition im Quelltext angezeigt, sofern mehrere Definitionen vorhanden sind.

Editor: Pflegetag für Gruppen unterstützt Farben
Das Pflegetag für Gruppen unterstützt das Attribut colorLevel=“2”, um die Einfügebereiche bei verschachtelten Elementen farblich zu unterscheiden.
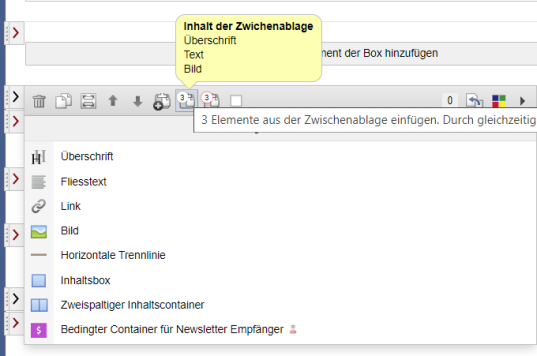
Editor: Elemente in Zwischenablage beim Überfahren der Einfüge-Buttons anzeigen
Die in der Zwischenablage befindlichen Elemente werden bereits beim Überfahren der Einfügeschaltflächen angezeigt.

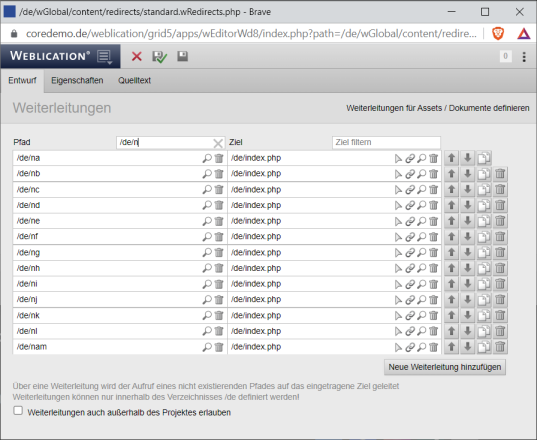
Editor: Weiterleitungen filtern
Bei der Pflege von Weiterleitungen für Assets und Dokumente lassen sich Pfade und Ziele filtern. Die Weiterleitungen lassen sich unter globale Inhalte einstellen.

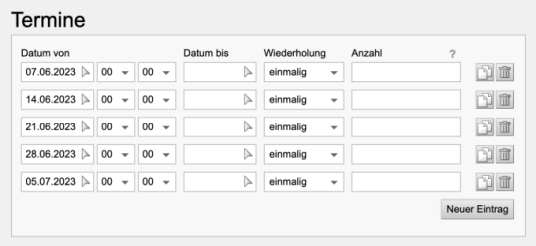
Editor: Veranstaltungskalender - Wiederholungen in einzelne Termine auflösen
Im Veranstaltungskalender in Weblication® Version 18 können Sie definierte Wiederholungstermine für Veranstaltungen wieder auflösen in einzelne Termine.
Dadurch werden die in der Definition der Wiederholung enthaltenen Termine automatisch einzeln aufgeführt und können bei Bedarf geändert und gelöscht werden.

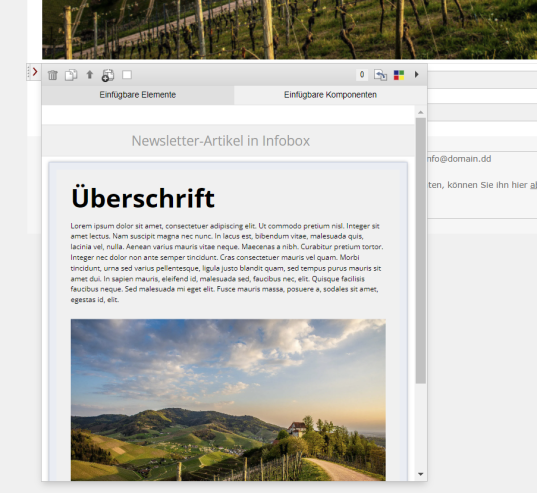
Editor: Newsletter unterstützt Komponenten
In Weblication® Version 18 werden im Newsletter auch Komponenten unterstützt.

Weblics®: Eigenen Weblics®-Server über Benutzer:Passwort oder Passwort einbinden
Weblics®: Auswahl des Umfangs bei Installation von Weblics®

Dateiverwaltung: Seiten intervallgesteuert online/offline schalten
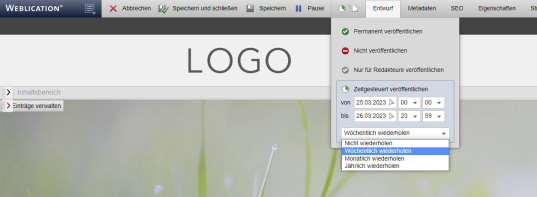
In Weblication® Version 18 lassen sich Inhaltsseiten auch intervallgesteuert online/offline schalten.

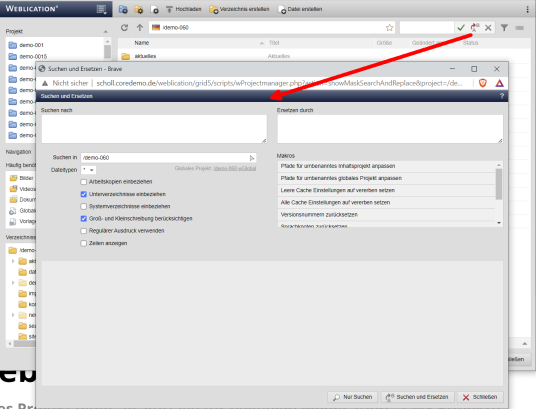
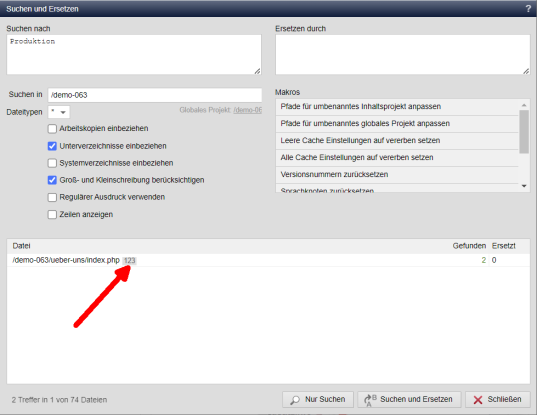
Dateiverwaltung: Suchen und Ersetzen in der Dateiverwaltung verfügbar
In Weblication® Version 18 ist die Suchen und Ersetzen in der Dateiverwaltung von Inhaltsprojekten verfügbar.

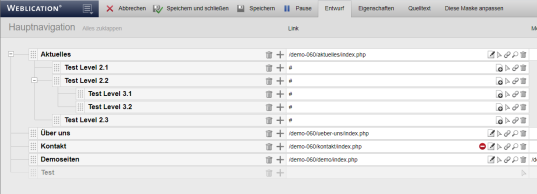
Navigationseditor: Online Status wird angezeigt
In Weblication® Version 18 wird im Navigationseditor der Online-Status geprüft und für aktuell ausgeblendete Seiten entsprechend angezeigt.


Navigationseditor: Toggle Navigationsmenü per Mausklick gestalten
In Weblication® Version 18 lässt sich das Toggle Navigationsmenü über die Benutzeroberfläche per Mausklick gestalten. So lassen sich beispielsweise Social Media Icons und sonstige Elemente unter dem Menü positionieren und die Meta-Navigation unter der Hauptnavigation einblenden.

Objekt-Wizard: Hinweise zur optimierten Eingabe von Inhalten
In Weblication® Version 18 können Sie für Eingabefelder Hinweise zur optimierten Eingabe von Inhalten definieren. Während der Eingaben wird dann z.B. abhängig von der Länge ein Hinweis angezeigt.


Objekt-Wizard: Verschiedene Reiter über Objektverwaltung direkt aufrufen
In der Objektverwaltung sind die verschiedenen Reiter des Objekt-Wizard direkt aufrufbar. Außerdem ist ersichtlich, welche Reiter bereits definierte Inhalte haben und wie viele Listendarstellungen definiert wurden.

Objekt-Wizard: Bezeichnungen für Listenvarianten

IDE (Integrierte Entwicklungsumgebung)
In die IDE (Integrierte Entwicklungsumgebung) in Weblication® Version 18 wurden folgende Neuerungen eingearbeitet ...
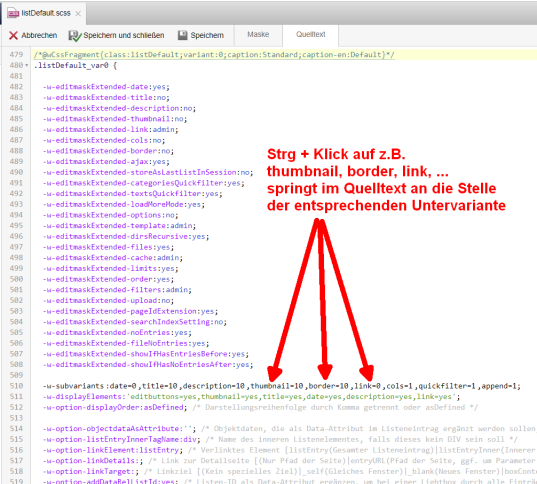
IDE: CSS-Untervariaten durch Strg+Click direkt anspringen

IDE: CSS-Only Varianten lassen sich verschieben
CSS-Only Varianten lassen sich verschieben. Durch Klick auf einen Pfeil in einer Variantenzeile in der Maskenansicht wird der Quelltext der jeweiligen Variante verschoben und die Reihenfolge der Varianten in der Maske geändert.

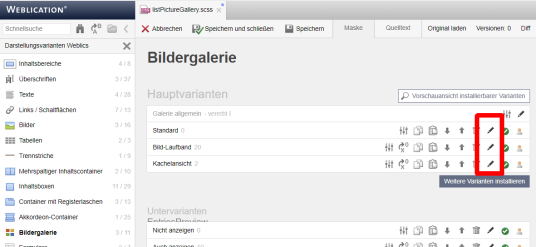
IDE: Über Maske direkt auf Stylesheets zugreifen
Varianten unterstützen die Eigenschaft pathAdaptLayout, um über die Maske direkt auf eingebundene Stylesheets zuzugreifen.

IDE: Über Struktureditor direkt auf Stylesheets zugreifen
Auch im Struktureditor sind die Stylesheets über Variantenauswahl direkt bearbeitbar.

Browse&Edit
In Weblication® Version 18 gibt es interessante neue Funktionen in Browse&Edit.
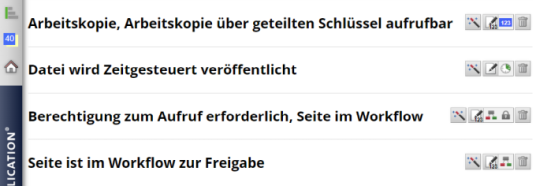
Browse&Edit: Pflegebuttons symbolisieren Status
In Weblication® Version 18 symbolisieren die Pflegeschaltflächen nun neu
- den Online-Status,
- die Personalisierung (Berechtigung erforderlich zur Anzeige der Seite),
- den Workflow-Status und
- ob eine Arbeitskopie mittels Token zur Anzeige freigegeben wurde.

Browse&Edit: Dekoratoren über das Panel aufrufen
In Weblication® Version 18 lassen sich Dekoratoren direkt über das Bedien-Panel aufrufen.

Browse&Edit: Schnellzugriff Strg-e mit Seitenvorschau
Beim Schnellzugriff über Strg + e gibt es nun auch eine Vorschaufunktion für Seiten aus dem Inhaltsprojekt.

Agenturboard
Das Agenturboard in Weblication® Version 18 erhält einige neue Funktionen ...
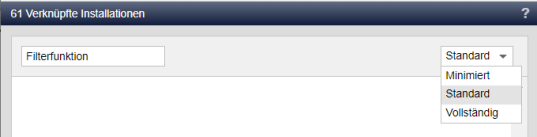
Agenturboard: Filterfunktion
In Weblication® Version 18 hat das Agenturboard nun eine Filterfunktion, so dass nach Domains in einem Suchfeld gefiltert werden kann.
Ausserdem lässt sich mit vorangestelltem "!" (Ausrufezeichen) nach Domains suchen, die den eingegebenen Betriff NICHT enthalten.

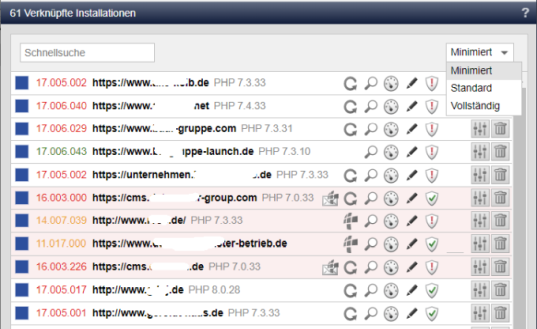
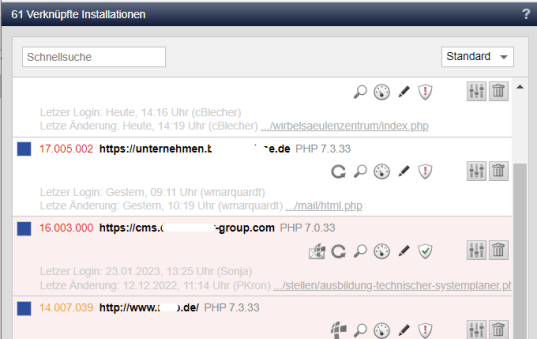
Agenturboard: Darstellung minimieren
In Weblication® Version 18 lässt sich im Agenturboard die Darstellung minimieren.

Agenturboard: Alte Hauptversionen hervorgehoben
Im Agenturboard in Weblication® Version 18 werden ältere Hauptversionen gesondert hervorgehoben.

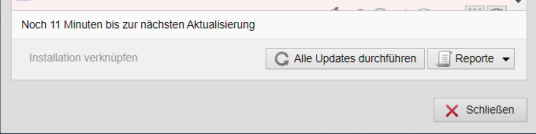
Agenturboard: Dauer bis zur nächsten Aktualisierung
In Weblication® Version 18 ist im Agenturboard die Dauer bis zur nächsten Aktualisierung der verknüpften Installationen sichtbar.

Agenturboard: Warnung bei sehr großen Cache- bzw. Tmp-Verzeichnissen
Im Agenturboard in Weblication® Version 18 werden Warnungen bei sehr großen Cache- bzw. Tmp-Verzeichnissen ausgegeben.
Agenturboard: Projekte direkt öffnen und anzeigen ab Version 18 Lizenzen
Im Agenturboard in Weblication® Version 18 lassen sich die Projekte von Weblication® Version 18 Lizenzen direkt öffnen und anzeigen. Die Funktion steht nur für Lizenzen ab Weblication® Version 18 bereit.

Sicherheit: Regelmäßige interne und externe Sicherheits-Prüfungen und -Updates
Zur Wahrung der Sicherheit führen wir in aktuellen Versionen regelmäßig interne und externe Sicherheitsprüfungen durch und bringen Sicherheitsupdates.
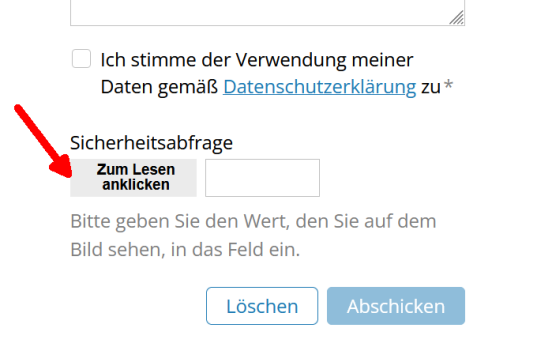
Sicherheit: Neues Captcha für besseren Spam-Schutz
In Weblication® Version 18 gibt es ein neues Captcha für besseren Spam-Schutz. Dabei muss zum Einblenden der Sicherheitsabfrage zunächst auf einen Button geklickt werden.

Sicherheit: Spam-Schutz in Mail-Engine über vorgefertigte und eigene Filter
Sicherheit: Abgefangene Spam-Anfragen sind im Sicherheitscenter sichtbar
Abgefangene Spam-Anfragen werden im Sicherheitscenter gelistet.
Sicherheit: Einstellung, dass Anmeldung nur über HTTPS möglich ist
Sicherheit: Nach x fehlerhaften Anmeldungen 2-Faktor-Authentifizierung erforderlich
Newsletter unterstützt AB-Tests
Der Newsletter unterstützt nun die Syntax
- [!--#1:if test="wValueAB1 = '0'"--] bzw.
- [!--#2:if test="wValueAB1 = '1'"--],
um Inhalte für AB-Tests auszuliefern. Dabei werden die Variablen wValueAB1 - wValueAB8 bei der Generierung berücksichtigt.
Newsletter unterstützt Komponenten
In Weblication® Version 18 werden im Newsletter auch Komponenten unterstützt.

Statistik (datenschutzkonform)
In Weblication® Version 18 gibt es Neuerungen in der Web-Statistik (datenschutzkonform) ...
Statistik: Wechsel in Kampagnen-/Ziel-Analyse - gewählter Zeitraum wird übernommen
In Weblication® Version 18 wird beim Wechsel in die Kampagnen-/Zielanalyse der zuvor gewählte Zeitraum übernommen.
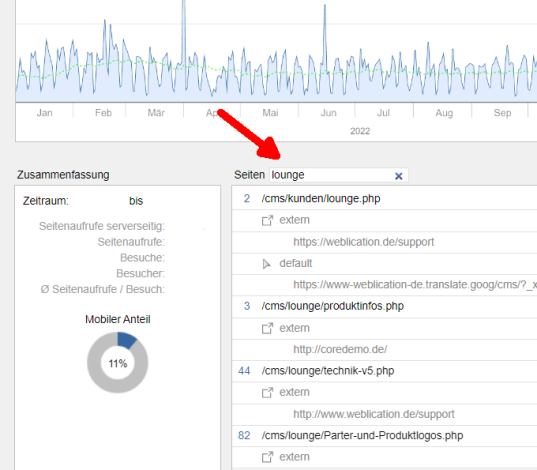
Statistik: Einträge suchen bzw. filtern
In Weblication® Version 18 lassen sich bei der Web-Statistik Einträge suchen bzw. filtern.

Statistik: Cookie / Tracker Akzeptanz messen
In der Statistik-Übersicht wird angezeigt, wie viel Prozent der Besucher Cookies bzw. Tracker akzeptieren.


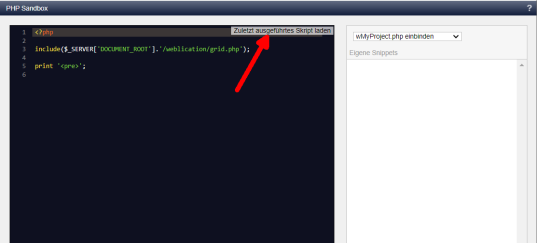
Werkzeuge: PHP Sandbox unterstützt Code-Highlighting und Zeilennummern.

Werkzeuge: Zuletzt ausgeführtes Skript erneut laden

Werkzeuge: Suchen&Ersetzen zeigt vorhandene Arbeitskopie

Werkzeuge: Suchen&Ersetzen kann Arbeitskopien einbeziehen

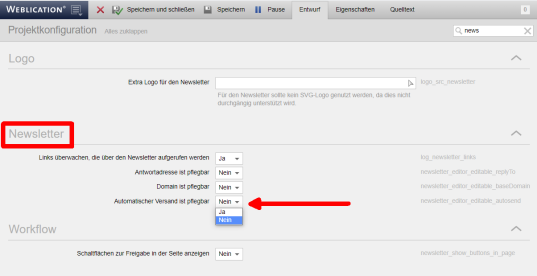
Werkzeuge: Abos für automatischen Versand sperren
Abos lassen sich für den automatischen Versand sperren. Die Einstellung erfolgt über die Projektkonfiguration unter der Überschrift Newsletter (die Abo-Funktion nutzt auch Funktionen der Newsletter-Funktion).

Werkzeuge: Aboverwaltung: Anzeige mit / ohne zuletzt versendete Inhalte

Notizen/Aufgaben: Checkboxen auch in Seite selbst anzeigen

Notizen/Aufgaben: Checkboxen direkt in Bearbeitung anklicken

Notizen/Aufgaben auch in verknüpften Sprachreferenzen anzeigen
Notizen/Aufgaben: Aufgaben in Checklisten für verknüpfte Sprachen einfügen
Sprachverwaltung: Glossar für deepL - Lösung für geänderte Glossare
Beim Einsatz von deepL können Sie auch deren Glossar-Funktion verwenden und über Weblication® individuell darauf eingehen. Dies ermöglicht es, für bestimmte Begriffe die automatische Übersetzung zu übersteuern und mit dem von Ihnen gewünschten Begriff generell zu übersetzen.
Siehe auch: https://www.deepl.com/de/blog/translate-your-way-with-the-deepl-glossary
In Weblication® Version 18 haben wir daher die Möglichkeit geschaffen, die deepL Glossare statt über die ID auch über den Namen zu verknüpfen (name:NameDesGlossars).
Hintergrund:
Glossare müssen bei der
Nutzung der deepL-API über IDs angesprochen werden. Diese IDs ändern
sich allerdings bei jeder Aktualisierung. Mit der Weblication® Lösung
wird nun bei der Verknüpfung über den Namen die entsprechende ID
automatisch ermittelt.
Benutzerverwaltung: Zusätzliche Felder unter "Geschäftlich" oder "Privat" ergänzen
Benutzerverwaltung: Eingabefelder lassen sich löschen
Listen: Einträge setzen ohne existierende Datei
Listen auf Basis iCal-Dateien/-URLs generieren
Listen auf Basis RSS-Feeds generieren
Listen lassen sich auf Basis von RSS-Feeds generieren.
Listen auf Basis JSON generieren
Listen lassen sich auf Basis von JSON generieren.
100% abwärtskompatibel zu Version 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15,16 und 17
Version 16 ist zu 100% abwärtskompatibel zu den Versionen 5, 6, 7, 8, 9,10, 11, 12, 13, 14, 15, 16 und 17. Das bedeutet, dass in Version 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16 und 17 erstellte Projekte ohne Änderung auch in Version 18 lauffähig sind, auch wenn diese älteren Projekte die neuen Funktionen der neuen Version 18 noch nicht verwenden.
