Neu in Weblication® Version 17 - veröffentlicht am 01.07.2022
07. Jul 2022
Neu in anderen Versionen:
Die neue Version 17 von Weblication® bringt wieder eine Vielzahl an Neuerungen und Verbesserungen, die die Arbeit mit Weblication® deutlich vereinfachen und beschleunigen.
Täglich kommen Neuerungen und Verbesserungen hinzu. Bei allen Entwicklungen achten wir darauf, dass sowohl Redakteure als auch Entwickler noch smarter, schneller und einfacher arbeiten können und das System stets sicher ist - vor Hackerangriffen und Kompromittierung.
Zur Wahrung der Sicherheit führen wir in aktuellen Versionen regelmäßig interne und externe Sicherheitsprüfungen durch.
Außerdem sorgen wir dafür, dass neue Programmversionen stets mit aktuellen PHP-Versionen und Systemumgebungen lauffähig sind.
Bei all dem bleibt auch Version 17 abwärtskompatibel zu Projekten 12 Jahre zurück bis Version 5.
Die wichtigsten Neuerungen im Überblick:
- Neu in Weblication® Version 17 - veröffentlicht am 01.07.2022
- Nach Zielgruppen
- Überblick einiger Neuerungen für Redakteure
- Überblick einiger Neuerungen für Agenturen, Entwickler und Administratoren
- Nach Themen und Funktionen
- Allgemein
- Editor
- Projektkonfiguration
- Projekt
- Sicherheit
- CSS-Only
- IDE / Layout-Verwaltung
- Bilder
- Objekt-Wizard
- Werkzeuge
- Suchen & Ersetzen
- Aufgaben
- Statistik / SEO
- Dateiverwaltung
- Dashboard
- Weblics
- Reports
- Browse & Edit
- Newsletter
- Formulare
- Navigation
- Support
- Backup
- Details zu ausgewählten Funktionen
- Weblication® Version 17: Fit für PHP Version 8.1
- 1:Weiterführende Links
- JSON: Listen über JSON ausgeben
- Version 17: Editor Neuerungen
- Editor: Editormasken schließen beim Klick außerhalb
- Editor: Performance Optimierungen
- Editor: CSS-Only Varianten über Editor installieren
- Editor: Bei Link-Angabe wird verlinkte Datei direkt validiert
- Link-Validierung in Link-Element
- Link-Validierung in Navigationsverwaltung
- Editor: Prüfung, ob ein Pfad im angegebenen Wurzelverzeichnis liegt
- Editor: Elemente zeitgesteuert veröffentlichen mit Wiederholungsintervallen
- Editor: Tabellenzeilen verschieben - z.B. bei Autolinks
- Editor: Überschrift verschieben / kopieren - Hierarchie wird automatisch angepasst
- Editor: Schnellbearbeitung nun auch für Bilder und Links
- Editor: In Strukturansicht im Editor Elemente-Konfigurationsmasken öffnen
- Editor: Schnellauswahl von Dateien zeigt Datei-Icons
- Editor: Aktuelles Element beim Einfügen über Zwischenablage ersetzen
- Editor: Bei Pflege von E-Mail Daten auch Cc und Bcc nutzbar
- Editor: Pause-Taste in oberer Menüleiste einblenden
- Editor: Neu angelegte Dateien ohne Speichern werden gelöscht
- Editor: Performantes Kopieren von Elementen
- Editor: Elemente im Bearbeitungsverlauf sichtbar
- Editor: Versionenvergleich zeigt Überschriften, Links, Bilder etc.
- Editor: Versionenvergleich von bearbeiteten Bildern - Bildanzeige nebeneinander
- Editor: Mehrsprachige Pflegemasken für Bilder und Dokumente
- Editor: Hinweis zum Online-Status bei Binärdateien
- Editor: Suggest-Funktion in Eingabefeldern über Icon sichtbar machen
- Editor: In Suggest-Funktion Dateititel ergänzen
- Editor: Kategorien auch über Schaltknöpfe auswählbar
- Editor: Pflege von Platzhaltern über Maske statt XML
- Editor: Intervalle von Mehrfacheinträgen einschränken
- Editor: Beim Einfügen Variante auswählen
- Browse&Edit: Integrierte Entwicklersuche im Bedien-Panel
- Browse&Edit: Anzeige von Offline-Seiten über Token-Links
- In Offline-Seiten verschlüsselten Link generieren, der die Offline-Seite anzeigt
- Seite über den verschlüsselten Link aufrufen oder den Link löschen
- Offline-Seite wird per Token-Aufruf angezeigt
- Schriften einbinden über Benutzeroberfläche
- Acht beliebte Schriftarten bereits integriert
- Web-Statistik: Neue Funktionen für die datenschutzkonforme Web-Statistik
- Kampagnen, Zielanalyse, Trichteranalyse
- SEO-Analyse aus Google Suchanfragen - DSGVO-konform
- Objekt-Wizard / Liste: Es lassen sich mehrere Listendarstellungen definieren
- Objekt-Wizard: Schleifen limitieren
- Objekt-Wizard: Bedingungen und/oder verknüpfen
- Formulare mit dynamisch vervielfältigbaren Containern
- Autovervollständigung mit Element- und Attribut-Vorschlägen
- Framework-Funktionen über Maske einfügen
- Wiederverwendbare Inhalte: Maske zur Verwaltung erweitert
- Suchen & Ersetzen rückgängig machen
- Sammel-Update aller geänderten Templates
- So rufen Sie das Sammel-Update auf
- Aufgaben: Weitergehende Neuerungen in Aufgabenverwaltung
- Freigabe-Workflow über Aufgabenverwaltung
- Neue Aufgaben über einen roten Punkt im Bedien-Panel sichtbar
- Aufgabenkontext nachträglich ändern
- Aufgaben in Detailansicht löschen
- Aufgaben mit Überschriften und Checklisten
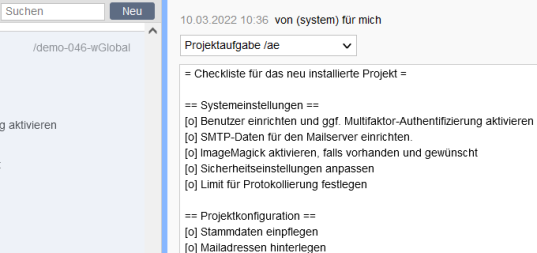
- Die entsprechenden Markierungen im Aufgabentext ...
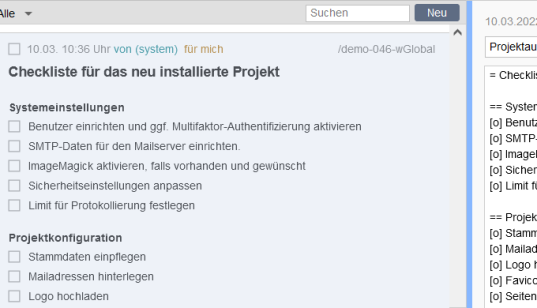
- ... erzeugen automatisch diese Überschriften und Checklisten
- Überschriften über =Text= und ==Text== definieren
- Checklisten über [o] Zu erledigen definieren
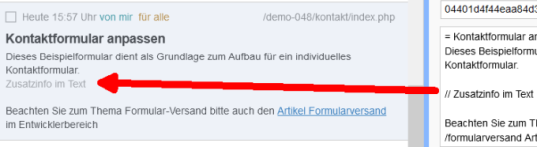
- Zusatzinfos über // Zusatzinfo definieren
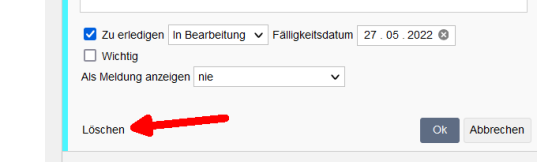
- Aufgaben-Status "in Bearbeitung"
- Aufgaben in Detailansicht als erledigt markieren
- Aufgaben mit einem Fälligkeitsdatum versehen
- CSS-Only - einzelne Neuerungen
- JavaScript direkt in CSS-Only schreiben
- Bisherige Schreibweise mit Codierung der Sonderzeichen
- Neue Schreibweise ohne Codierung der Sonderzeichen
- Dynamische Farbänderungen auf bestimmte Farbe beschränken
- CSS-Only Darstellungsvarianten lassen sich in die Zwischenablage kopieren
- Neue CSS Schriftfunktionen hsl, hwb, lab, lch, color, color-mix und color-contrast
- Live Vorschau für CSS-Darstellungen auswählbar
- CSS-Only Varianten über Editor installieren
- 100% abwärtskompatibel zu Version 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15 und 16
Nach Zielgruppen
Überblick einiger Neuerungen für Redakteure
Editor
- Editormasken schließen beim Klick außerhalb (Projekteinstellung)
- Performance-Optimierung im Editor, insbesondere bei der Auswahl von Varianten und Untervarianten
- CSS-Only Varianten lassen sich direkt über die Variantenauswahl im Editor installieren.
- Über das Attribut checklink="1" im Pflegetag wird automatisch geprüft, ob eine ausgewählte Datei existiert.
- Über das Attribut checkroot="/de" im Pflegetag wird automatisch geprüft, ob sich ein Pfad innerhalb des angegebenen Wurzelverzeichnisses befindet.
- Bei der zeitgesteuerten Veröffentlichung von Elementen lassen sich Wiederholungsintervalle definieren (wöchentlich, monatlich, jährlich)
- Über das Attribut move="1" lassen sich Tabellenzeilen verschieben.
- Beim Verschieben und Kopieren von Überschriften wird die Hierarchie automatisch angepasst.
- Die Schnellbearbeitung unterstützt nun auch Bilder und Links
- In der Strukturansicht lassen sich die Konfigurationsmasken der Elemente direkt öffnen.
- Bei der Schnellauswahl werden die jeweiligen Datei-Icons genutzt
- Durch gleichzeitiges Drücken von Strg bzw. Cmd wird das aktuelle Element beim Einfügen über die Zwischenablage ersetzt.
- Bei der Pflege von E-Mail-Daten lassen sich auch Cc und Bcc eintragen.
- In der Systemkonfiguration lässt sich einstellen, ob die Pausetaste in der Menüleiste angezeigt werden soll.
- Wird die Dateibearbeitung nach dem Anlegen wieder abgebrochen, ohne dass ein Speichern statt findet, wird diese gelöscht.
- Das Kopieren von Elementen ist ohne Verzögerung durch eine Serveranfrage möglich
- Im Bearbeitungsverlauf sind nun die Elementtypen ersichtlich, die gelöscht, eingefügt, verschoben, etc. wurden.
- Beim Versionsvergleich sind nun auch Formatierungen, Überschriften, Links, Linien, Bilder, etc. erkennbar.
- Beim Versionsvergleich von bearbeiteten Bildern, werden diese. nebeneinander dargestellt.
- Über die Attribute sourceLang und targetLang bei Eingabefeldern lässt sich die Quell- bzw. Zielsprache definieren. So lassen sich z.B. mehrsprachige Pflegemasken für Bilder oder Dokumente umsetzen.
- Bei Binärdateien, die nicht über die accessDocument.php geleitet werden, erscheint nun auch beim Online-Status in den Optionen ein Hinweis.
- In der Projektkonfiguration lässt sich einstellen, ob die Suggest-Funktion bei Eingabefeldern über ein Icon sichtbar gemacht werden soll
- In der Projektkonfiguration lässt sich einstellen, ob bei Einträgen der Suggest-Funktion Dateititel ergänzt werden sollen.
- Kategorien lassen sich nun auch über Schaltknöpfe auswählen.
- Die Pflege von Platzhaltern geschieht nun in einer Maske statt wie bisher in XML
- Intervalle zur Automatischen Generierung von Mehrfacheinträge lassen sich über y2023 z.B. auf das Jahr 2023 einschränken
- Bei Einfügen von Listen, Bildergalerien und Banner Slider lässt sich nun auch gleich eine Variante auswählen.
Projekt
- Maske zur Verwaltung von wiederverwendbaren Inhalten erweitert und optimiert.
- Über $buttonsToHide = array('optionsProject', ‚optionsDir‘, ‚editDefaultExtension‘, 'upload', 'createDir', 'createFile'); lassen sich Schaltflächen in der Dateiverwaltung ausblenden
- Weiterleitungen lassen sich nun auch für Assets / Dokumente definieren. Die Pflegemaske erreicht man über die im Inhaltsprojekt.
Bilder
- Bei Bildern ohne Art Direction wird über CSS das Seitenverhältnis definiert, um nachträgliches Verschieben zu vermeiden.
- Die client-seitige Bildgrößengenerierung geschieht nun erheblich schneller.
- Beim Einchecken von Bildern werden ggf. eingebettete Metadaten, wie Titel und Copyright gleich übernommen.
- Bei der Bearbeitung von Bildern lassen sich die Bildinformationen in über das Hauptmenü öffnen.
- Bildinformationen lassen sich über das Kontextmenü in der Dateiverwaltung anzeigen.
- In der Maske mit den Bildinformationen lassen sich diese komplett löschen.
Aufgaben
- Der Workflow lässt sich auch über die Aufgabenverwaltung abbilden (Systemeinstellungen / Workflow)
- Neue Aufgaben werde nun über einen roten Punkt im Panel sichtbar.
- Der Aufgabenkontext lässt sich nachträglich ändern (z.B. von der aktuellen Datei auf das aktuelle Projekt)
- Aufgaben lassen sich in der Detailansicht löschen
- Aufgaben lassen sich in der Detailansicht als erledigt markieren
- Überschriften lassen sich über =Überschrift= und ==Überschrift== definieren
- Checklisten lassen sich über [o] Zu erledigen definieren.
- Zusatzinfos lassen sich über // Zusatzinfo definieren
- Aufgaben lassen sich nach Projekten filtern
- Aufgaben können nun den Status „in Bearbeitung“ haben
- Aufgaben lassen sich mit einem Fälligkeitsdatum versehen
Statistik / SEO
- Interaktionsfilter lassen sich ausblenden
- In der Zusammenfassung werden auch die serverseitigen Aufrufe gelistet
- Nicht vorhandene Seiten (Status 404) werden in der Statistik markiert
- Nicht vorhandene Seiten (Status 404) werden im Monitoring markiert
- Die Protokollierung von Redakteursaktionen wurde erweitert.
- Die SEO-Analyse verfügt über einen Schnellfilter.
- Bei der Google SEO-Analyse gibt es nun neben der Darstellung nach Seiten noch eine Darstellung nach Suchanfragen.
- Kampagnen- / Zielanalyse
- Trichteranalyse
- Ziele lassen sich anlegen und so über eine Schnellauswahl analysieren
- Bei den Skriptlaufzeiten im Monitoring ist ersichtlich, welcher Anteil der Aufrufe gecached wurde.
- Neben CSV lassen sich die Statistikdaten nun auch direkt im XLSX-Format exportieren.
Dateiverwaltung
- Verzeichnisse werden bei Bedarf mit Textinformationen hinterlegt, um deren Bedeutung klarer zu machen (z.B bei Texten, um zu wissen, dass alle Dateien eingelesen werden)
- Das Papierkorbsymbol lässt nun erkennen, ob im Papierkorb Dateien enthalten sind.
- Beim Anlegen bzw. Kopieren neuer Sprachprojekte werden die bestehenden Sprachen aufgelistet.
- Die Ereignislisten im Verzeichnis, im Projekt und in den Systemeinstellungen enthalten nun Schnellfilter.
- Über $showTitleBeforeName = true; lässt sich in der verzeichnisspezifischen Spaltendarstellung der Titel von den Namen setzen.
- Dateien, die in Ordnersymbolen dargestellt werden, lassen sich direkt öffnen
- ZIP-Archive lassen sich von Administratoren entpacken
- Verzeichnisse können direkt über die Backup-Verwaltung gesichert werden.
- Bei Binärdateien, die nicht über die accessDocument.php geleitet werden, erscheint keine Personalisierungs- und kein Online-Status mehr.
- Beim Hochladen können Vorschaubilder von PDFs angezeigt werden.
- Beim Hochladen durch Redakteure werden eingebettete Metadaten nicht gelöscht.
- Eingebettete Copyright-Informationen werden bei Bildern angezeigt.
- Falls ein Bild GEO-Daten enthält, wird das in der Dateiverwaltung angezeigt. Zudem hat man die Möglichkeit, direkt auf openstreetmap.org zu springen, um sich die Position anzeigen zu lassen.
- Nach dem Löschen von Dateien wir im Papierkorb neben dem Löschdatum auch der Benutzername angezeigt
Dashboard
- Alle Widgets lassen sich per Klick neu Laden.
- Widgets, wie z.B. das Agentur-Board oder die Aufgaben lassen sich in einem neuen Fenster öffnen.
- Das Dashboard lässt sich in einem neuen Fenster bzw. Tab öffnen.
Reports
- Die Reports enthalten nun einen Quickfilter, um schneller die entsprechenden Verzeichnisse bzw. Dateien zu finden.
- Report aller externen Links
- Bildreport mit Größe, Dimensionen, Copyright und Geodaten sowie Link auf Bildinformationen.
Browse & Edit
- Offline-Dateien lassen sich über einen Token anzeigen, so dass man Besucher vorab einen Blick darauf werfen lassen kann.
- Arbeitskopien lassen sich über einen Token anzeigen, so dass man Besucher vorab einen Blick darauf werfen lassen kann.
- Auf den Bearbeiten-Schaltflächen wird ersichtlich, wenn eine Arbeitskopie geteilt wurde
Formulare
- Bei Passwortfeldern lässt sich einstellen, ob das Passwort per Klick sichtbar gemacht werden kann.
- Formulare lassen sich vom Besucher über vervielfältigbare Container dynamisch erweitern.
- Beim Hochladen von PDFs können Vorschaubilder generiert werden.
Navigation
- Über das Attribut userStatus [|ifIsNotLoggedIn|ifIsLoggedIn] lassen sich Navigationspunkte abhängig davon anzeigen, ob ein Benutzer eingeloggt ist oder nicht.
Überblick einiger Neuerungen für Agenturen, Entwickler und Administratoren
Allgemein
- Unterstützt PHP 8.1
Im Bezug auf Projekttemplates (BASE) sowie individuelle Projektanpassungen beachten Sie bitte folgende Artikel:
- Listen lassen sich über JSON ausgeben
Editor
- Editormasken schließen beim Klick außerhalb (Projekteinstellung)
- Performance-Optimierung im Editor, insbesondere bei der Auswahl von Varianten und Untervarianten
- CSS-Only Varianten lassen sich direkt über die Variantenauswahl im Editor installieren.
- Über das Attribut checklink="1" im Pflegetag wird automatisch geprüft, ob eine ausgewählte Datei existiert.
- Über das Attribut checkroot="/de" im Pflegetag wird automatisch geprüft, ob sich ein Pfad innerhalb des angegebenen Wurzelverzeichnisses befindet.
- Bei der zeitgesteuerten Veröffentlichung von Elementen lassen sich Wiederholungsintervalle definieren (wöchentlich, monatlich, jährlich)
- Über das Attribut move="1" lassen sich Tabellenzeilen verschieben.
- Beim Verschieben und Kopieren von Überschriften wird die Hierarchie automatisch angepasst.
- Die Schnellbearbeitung unterstützt nun auch Bilder und Links
- In der Strukturansicht lassen sich die Konfigurationsmasken der Elemente direkt öffnen.
- Bei der Schnellauswahl werden die jeweiligen Datei-Icons genutzt
- Durch gleichzeitiges Drücken von Strg bzw. Cmd wird das aktuelle Element beim Einfügen über die Zwischenablage ersetzt.
- Bei der Pflege von E-Mail-Daten lassen sich auch Cc und Bcc eintragen.
- In der Systemkonfiguration lässt sich einstellen, ob die Pausetaste in der Menüleiste angezeigt werden soll.
- Wird die Dateibearbeitung nach dem Anlegen wieder abgebrochen, ohne dass ein Speichern statt findet, wird diese gelöscht.
- Das Kopieren von Elementen ist ohne Verzögerung durch eine Serveranfrage möglich
- Im Bearbeitungsverlauf sind nun die Elementtypen ersichtlich, die gelöscht, eingefügt, verschoben, etc. wurden.
- Beim Versionsvergleich sind nun auch Formatierungen, Überschriften, Links, Linien, Bilder, etc. erkennbar.
- Beim Versionsvergleich von bearbeiteten Bildern, werden diese. nebeneinander dargestellt.
- Über die Attribute sourceLang und targetLang bei Eingabefeldern lässt sich die Quell- bzw. Zielsprache definieren. So lassen sich z.B. mehrsprachige Pflegemasken für Bilder oder Dokumente umsetzen.
- Bei Binärdateien, die nicht über die accessDocument.php geleitet werden, erscheint nun auch beim Online-Status in den Optionen ein Hinweis.
- In der Projektkonfiguration lässt sich einstellen, ob die Suggest-Funktion bei Eingabefeldern über ein Icon sichtbar gemacht werden soll
- In der Projektkonfiguration lässt sich einstellen, ob bei Einträgen der Suggest-Funktion Dateititel ergänzt werden sollen.
- Kategorien lassen sich nun auch über Schaltknöpfe auswählen.
- Die Pflege von Platzhaltern geschieht nun in einer Maske statt wie bisher in XML
- Intervalle zur Automatischen Generierung von Mehrfacheinträge lassen sich über y2023 z.B. auf das Jahr 2023 einschränken
- Bei Einfügen von Listen, Bildergalerien und Banner Slider lässt sich nun auch gleich eine Variante auswählen.
Projektkonfiguration
- Die Kategorien lassen sich einzeln und komplett auf-/zuklappen
- Beim Suchen bzw. Filtern werden die zugehörigen Überschriften der Kategorien eingeblendet
- Felder lassen sich abhängig von Werten anderer Felder ein-/ausblenden
Projekt
- Maske zur Verwaltung von wiederverwendbaren Inhalten erweitert und optimiert.
- Über $buttonsToHide = array('optionsProject', ‚optionsDir‘, ‚editDefaultExtension‘, 'upload', 'createDir', 'createFile'); lassen sich Schaltflächen in der Dateiverwaltung ausblenden
- Weiterleitungen lassen sich nun auch für Assets / Dokumente definieren. Die Pflegemaske erreicht man über die im Inhaltsprojekt.
Sicherheit
- Session ist an User-Agent gebunden, falls sich die IP-Adresse ändert.
- MFA nur für unbekannte Browser möglich
- Passwortmanager für MFA deaktiviert
- Es lässt sich auswählen, ob die per E-Mail versendete TAN wie bisher aus vier Zahlen oder 6 alphanumerischen Zeichen besteht.
CSS-Only
- Im CSS-Editor kann jetzt bei -w-jquery direkt JavaScript geschrieben werden, ohne dass die Zeichen {};und : kodiert werden müssen.
- Varianten lassen sich in die Zwischenablage einfügen
- Bei der Bearbeitung von Darstellungsvarianten lässt sich auswählen, ob eine Variante eine Live Vorschau hat. Falls diese auf „Nein“ steht, wird ein Neuladen nach dem Variantenwechsel erzwungen, auch wenn die anderen Varianten eine Live Vorschau anbieten.
- Neue CSS Schriftfunktionen hsl, hwb, lab, lch, color, color-mix und color-contrast werden unterstützt
- Über extern.svg?stroke=#{$colorLinkIcon}if#000000")} kann die dynamische Farbe auf eine bestehende Farbe beschränkt werden. Im Beispiel werden also nur Farben ersetzt, wenn sie in der Originaldatei den Wert #000000 haben.
IDE / Layout-Verwaltung
- CSS-Dateien, die nicht genutzt werden, wie z.B. Navigationsvarianten, werden im Menü abgesoftet angezeigt, um einfacher zu erkennen, welche CSS-Dateien anzupassen sind.
- In der fonts.scss lassen sich Schriftarten über Masken einspielen, auswählen und konfigurieren.
- Bei der CSS-Bearbeitung über Masken lassen sich Bereiche auf- und zuklappen.
- Über /* #mask:comment Das ist ein Kommentar */ lassen sich Kommentare in CSS-Pflegemasken definieren
- Bei Variablen kann über comment=„Kommentare“ ein Kommentar unter das Eingabefeld gesetzt werden
- Bei der Bearbeitung von PHP Dateien können PHP-Framework Funktionen durch Ctrl-Space über eine Maske eingefügt werden.
- Bei der Bearbeitung von Templates gibt es für XSLT und WSL eine Autovervollständigung mit Element- und Attributvorschlägen.
- An der Nummernleiste lassen sich per Klick Markierungen setzen.
- Über <wd:data id="pageLayout" setAuto=„1“ type="char.default">0</wd:data> in den Portalinhalten wird die Darstellung entsprechend der ausgewählten Standarddarstellung gesetzt. Seitenbereiche werden also nur dann angeboten, wenn diese auch verwendet werden.
- Optimierte Darstellung bei der Auswahl von Weblic-Komponenten während der Installation bzw. während des Updates
- Sammel-Update aller geänderten Templates auf einen Klick.
Bilder
- Bei Bildern ohne Art Direction wird über CSS das Seitenverhältnis definiert, um nachträgliches Verschieben zu vermeiden.
- Die client-seitige Bildgrößengenerierung geschieht nun erheblich schneller.
- Beim Einchecken von Bildern werden ggf. eingebettete Metadaten, wie Titel und Copyright gleich übernommen.
- Bei der Bearbeitung von Bildern lassen sich die Bildinformationen in über das Hauptmenü öffnen.
- Bildinformationen lassen sich über das Kontextmenü in der Dateiverwaltung anzeigen.
- In der Maske mit den Bildinformationen lassen sich diese komplett löschen.
Objekt-Wizard
- In Pflegemasken ist ein bedingter Container für Benutzer und Gruppen verfügbar
- Objektplatzhalter lassen sich in Eingabefeldern auswählen (Pflegetag: placeholdersObject=„1“)
- Im Objekt-Wizard lassen sich mehrere Listendarstellungen definieren.
- Pflegefelder lassen sich deaktivieren.
- Bedingte Container sind nutzbar.
- Bedingungen bei der Ausgabe von Objektdaten lassen sich und-/oder-verknüpfen (|| bzw. &&)
- Schleifen lassen sich limitieren (z.B.: limit=„5“)
Werkzeuge
- Neues Werkzeug im Base-Updater, um Objekt-Templates upzudaten.
- Beim Anlegen neuer Snippets in der Sandbox wird der Editor sofort geöffnet und anschließend lässt sich das aktuelle Skript direkt per Klick in das neue Snippet übernehmen.
- Snippets können über die Syntax $var1 = $_REQUEST['var1']; //caption:Variable 1 mit Benutzereingaben gestartet werden.
- Bei der erweiterten Bereinigung kann auch der Papierkorb mit gelöscht werden.
Suchen & Ersetzen
- Das globale Projekt lässt sich per Klick auswählen.
- Suchergebnisse lassen sich wahlweise zur Ansicht oder zur Bearbeitung öffnen.
- Beim Ersetzungsvorgang werden die angepassten Dateien gesichert, um sich so wiederherstellen zu lassen.
Aufgaben
- Der Workflow lässt sich auch über die Aufgabenverwaltung abbilden (Systemeinstellungen / Workflow)
- Neue Aufgaben werde nun über einen roten Punkt im Panel sichtbar.
- Der Aufgabenkontext lässt sich nachträglich ändern (z.B. von der aktuellen Datei auf das aktuelle Projekt)
- Aufgaben lassen sich in der Detailansicht löschen
- Aufgaben lassen sich in der Detailansicht als erledigt markieren
- Überschriften lassen sich über =Überschrift= und ==Überschrift== definieren
- Checklisten lassen sich über [o] Zu erledigen definieren.
- Zusatzinfos lassen sich über // Zusatzinfo definieren
- Aufgaben lassen sich nach Projekten filtern
- Aufgaben können nun den Status „in Bearbeitung“ haben
- Aufgaben lassen sich mit einem Fälligkeitsdatum versehen
Statistik / SEO
- Interaktionsfilter lassen sich ausblenden
- In der Zusammenfassung werden auch die serverseitigen Aufrufe gelistet
- Nicht vorhandene Seiten (Status 404) werden in der Statistik markiert
- Nicht vorhandene Seiten (Status 404) werden im Monitoring markiert
- Die Protokollierung von Redakteursaktionen wurde erweitert.
- Die SEO-Analyse verfügt über einen Schnellfilter.
- Bei der Google SEO-Analyse gibt es nun neben der Darstellung nach Seiten noch eine Darstellung nach Suchanfragen.
- Kampagnen- / Zielanalyse
- Trichteranalyse
- Ziele lassen sich anlegen und so über eine Schnellauswahl analysieren
- Bei den Skriptlaufzeiten im Monitoring ist ersichtlich, welcher Anteil der Aufrufe gecached wurde.
- Neben CSV lassen sich die Statistikdaten nun auch direkt im XLSX-Format exportieren.
Dateiverwaltung
- Verzeichnisse werden bei Bedarf mit Textinformationen hinterlegt, um deren Bedeutung klarer zu machen (z.B bei Texten, um zu wissen, dass alle Dateien eingelesen werden)
- Das Papierkorbsymbol lässt nun erkennen, ob im Papierkorb Dateien enthalten sind.
- Beim Anlegen bzw. Kopieren neuer Sprachprojekte werden die bestehenden Sprachen aufgelistet.
- Die Ereignislisten im Verzeichnis, im Projekt und in den Systemeinstellungen enthalten nun Schnellfilter.
- Über $showTitleBeforeName = true; lässt sich in der verzeichnisspezifischen Spaltendarstellung der Titel von den Namen setzen.
- Dateien, die in Ordnersymbolen dargestellt werden, lassen sich direkt öffnen
- ZIP-Archive lassen sich von Administratoren entpacken
- Verzeichnisse können direkt über die Backup-Verwaltung gesichert werden.
- Bei Binärdateien, die nicht über die accessDocument.php geleitet werden, erscheint keine Personalisierungs- und kein Online-Status mehr.
- Beim Hochladen können Vorschaubilder von PDFs angezeigt werden.
- Beim Hochladen durch Redakteure werden eingebettete Metadaten nicht gelöscht.
- Eingebettete Copyright-Informationen werden bei Bildern angezeigt.
- Falls ein Bild GEO-Daten enthält, wird das in der Dateiverwaltung angezeigt. Zudem hat man die Möglichkeit, direkt auf openstreetmap.org zu springen, um sich die Position anzeigen zu lassen.
- Nach dem Löschen von Dateien wir im Papierkorb neben dem Löschdatum auch der Benutzername angezeigt
Dashboard
- Alle Widgets lassen sich per Klick neu Laden.
- Widgets, wie z.B. das Agentur-Board oder die Aufgaben lassen sich in einem neuen Fenster öffnen.
- Das Dashboard lässt sich in einem neuen Fenster bzw. Tab öffnen.
Weblics
- Bei eigenen veröffentlichten Weblics lässt sich ein Hinweis ergänzen, falls bestehende Dateien durch überschrieben werden.
Reports
- Die Reports enthalten nun einen Quickfilter, um schneller die entsprechenden Verzeichnisse bzw. Dateien zu finden.
- Report aller externen Links
- Bildreport mit Größe, Dimensionen, Copyright und Geodaten sowie Link auf Bildinformationen.
Browse & Edit
- Offline-Dateien lassen sich über einen Token anzeigen, so dass man Besucher vorab einen Blick darauf werfen lassen kann.
- Arbeitskopien lassen sich über einen Token anzeigen, so dass man Besucher vorab einen Blick darauf werfen lassen kann.
- Integrierte Entwicklersuche im Panel
- Auf den Bearbeiten-Schaltflächen wird ersichtlich, wenn eine Arbeitskopie geteilt wurde
Newsletter
- In der Projektkonfiguration lässt sich einstellen, ob die Antwortadresse pflegbar ist.
- In der Projektkonfiguration lässt sich einstellen, ob die Basis-Domain pflegbar ist.
- Im Verzeichnis lässt sich einstellen, ob CSV-Dateien über den Newsletter-Editor gepflegt werden sollen.
Formulare
- Bei Passwortfeldern lässt sich einstellen, ob das Passwort per Klick sichtbar gemacht werden kann.
- Formulare lassen sich vom Besucher über vervielfältigbare Container dynamisch erweitern.
- Beim Hochladen von PDFs können Vorschaubilder generiert werden.
Navigation
- Über das Attribut userStatus [|ifIsNotLoggedIn|ifIsLoggedIn] lassen sich Navigationspunkte abhängig davon anzeigen, ob ein Benutzer eingeloggt ist oder nicht.
Support
- Per Klick kann dem Support ein temporäres und durch eine zusätzliche TAN gesichertes Login zur Verfügung gestellt werden.
Backup
- Beim Erstellen von Backups lassen sich individuelle Pfade ausschließen
Nach Themen und Funktionen
Allgemein
- Unterstützt PHP 8.1
Im Bezug auf Projekttemplates (BASE) sowie individuelle Projektanpassungen beachten Sie bitte folgende Artikel:
- Listen lassen sich über JSON ausgeben
Editor
- Editormasken schließen beim Klick außerhalb (Projekteinstellung)
- Performance-Optimierung im Editor, insbesondere bei der Auswahl von Varianten und Untervarianten
- CSS-Only Varianten lassen sich direkt über die Variantenauswahl im Editor installieren.
- Über das Attribut checklink="1" im Pflegetag wird automatisch geprüft, ob eine ausgewählte Datei existiert.
- Über das Attribut checkroot="/de" im Pflegetag wird automatisch geprüft, ob sich ein Pfad innerhalb des angegebenen Wurzelverzeichnisses befindet.
- Bei der zeitgesteuerten Veröffentlichung von Elementen lassen sich Wiederholungsintervalle definieren (wöchentlich, monatlich, jährlich)
- Über das Attribut move="1" lassen sich Tabellenzeilen verschieben.
- Beim Verschieben und Kopieren von Überschriften wird die Hierarchie automatisch angepasst.
- Die Schnellbearbeitung unterstützt nun auch Bilder und Links
- In der Strukturansicht lassen sich die Konfigurationsmasken der Elemente direkt öffnen.
- Bei der Schnellauswahl werden die jeweiligen Datei-Icons genutzt
- Durch gleichzeitiges Drücken von Strg bzw. Cmd wird das aktuelle Element beim Einfügen über die Zwischenablage ersetzt.
- Bei der Pflege von E-Mail-Daten lassen sich auch Cc und Bcc eintragen.
- In der Systemkonfiguration lässt sich einstellen, ob die Pausetaste in der Menüleiste angezeigt werden soll.
- Wird die Dateibearbeitung nach dem Anlegen wieder abgebrochen, ohne dass ein Speichern statt findet, wird diese gelöscht.
- Das Kopieren von Elementen ist ohne Verzögerung durch eine Serveranfrage möglich
- Im Bearbeitungsverlauf sind nun die Elementtypen ersichtlich, die gelöscht, eingefügt, verschoben, etc. wurden.
- Beim Versionsvergleich sind nun auch Formatierungen, Überschriften, Links, Linien, Bilder, etc. erkennbar.
- Beim Versionsvergleich von bearbeiteten Bildern, werden diese. nebeneinander dargestellt.
- Über die Attribute sourceLang und targetLang bei Eingabefeldern lässt sich die Quell- bzw. Zielsprache definieren. So lassen sich z.B. mehrsprachige Pflegemasken für Bilder oder Dokumente umsetzen.
- Bei Binärdateien, die nicht über die accessDocument.php geleitet werden, erscheint nun auch beim Online-Status in den Optionen ein Hinweis.
- In der Projektkonfiguration lässt sich einstellen, ob die Suggest-Funktion bei Eingabefeldern über ein Icon sichtbar gemacht werden soll
- In der Projektkonfiguration lässt sich einstellen, ob bei Einträgen der Suggest-Funktion Dateititel ergänzt werden sollen.
- Kategorien lassen sich nun auch über Schaltknöpfe auswählen.
- Die Pflege von Platzhaltern geschieht nun in einer Maske statt wie bisher in XML
- Intervalle zur Automatischen Generierung von Mehrfacheinträge lassen sich über y2023 z.B. auf das Jahr 2023 einschränken
- Bei Einfügen von Listen, Bildergalerien und Banner Slider lässt sich nun auch gleich eine Variante auswählen.
Projektkonfiguration
- Die Kategorien lassen sich einzeln und komplett auf-/zuklappen
- Beim Suchen bzw. Filtern werden die zugehörigen Überschriften der Kategorien eingeblendet
- Felder lassen sich abhängig von Werten anderer Felder ein-/ausblenden
Projekt
- Maske zur Verwaltung von wiederverwendbaren Inhalten erweitert und optimiert.
- Über $buttonsToHide = array('optionsProject', ‚optionsDir‘, ‚editDefaultExtension‘, 'upload', 'createDir', 'createFile'); lassen sich Schaltflächen in der Dateiverwaltung ausblenden
- Weiterleitungen lassen sich nun auch für Assets / Dokumente definieren. Die Pflegemaske erreicht man über die im Inhaltsprojekt.
Sicherheit
- Session ist an User-Agent gebunden, falls sich die IP-Adresse ändert.
- MFA nur für unbekannte Browser möglich
- Passwortmanager für MFA deaktiviert
- Es lässt sich auswählen, ob die per E-Mail versendete TAN wie bisher aus vier Zahlen oder 6 alphanumerischen Zeichen besteht.
CSS-Only
- Im CSS-Editor kann jetzt bei -w-jquery direkt JavaScript geschrieben werden, ohne dass die Zeichen {};und : kodiert werden müssen.
- Varianten lassen sich in die Zwischenablage einfügen
- Bei der Bearbeitung von Darstellungsvarianten lässt sich auswählen, ob eine Variante eine Live Vorschau hat. Falls diese auf „Nein“ steht, wird ein Neuladen nach dem Variantenwechsel erzwungen, auch wenn die anderen Varianten eine Live Vorschau anbieten.
- Neue CSS Schriftfunktionen hsl, hwb, lab, lch, color, color-mix und color-contrast werden unterstützt
- Über extern.svg?stroke=#{$colorLinkIcon}if#000000")} kann die dynamische Farbe auf eine bestehende Farbe beschränkt werden. Im Beispiel werden also nur Farben ersetzt, wenn sie in der Originaldatei den Wert #000000 haben.
IDE / Layout-Verwaltung
- CSS-Dateien, die nicht genutzt werden, wie z.B. Navigationsvarianten, werden im Menü abgesoftet angezeigt, um einfacher zu erkennen, welche CSS-Dateien anzupassen sind.
- In der fonts.scss lassen sich Schriftarten über Masken einspielen, auswählen und konfigurieren.
- Bei der CSS-Bearbeitung über Masken lassen sich Bereiche auf- und zuklappen.
- Über /* #mask:comment Das ist ein Kommentar */ lassen sich Kommentare in CSS-Pflegemasken definieren
- Bei Variablen kann über comment=„Kommentare“ ein Kommentar unter das Eingabefeld gesetzt werden
- Bei der Bearbeitung von PHP Dateien können PHP-Framework Funktionen durch Ctrl-Space über eine Maske eingefügt werden.
- Bei der Bearbeitung von Templates gibt es für XSLT und WSL eine Autovervollständigung mit Element- und Attributvorschlägen.
- An der Nummernleiste lassen sich per Klick Markierungen setzen.
- Über <wd:data id="pageLayout" setAuto=„1“ type="char.default">0</wd:data> in den Portalinhalten wird die Darstellung entsprechend der ausgewählten Standarddarstellung gesetzt. Seitenbereiche werden also nur dann angeboten, wenn diese auch verwendet werden.
- Optimierte Darstellung bei der Auswahl von Weblic-Komponenten während der Installation bzw. während des Updates
- Sammel-Update aller geänderten Templates auf einen Klick.
Bilder
- Bei Bildern ohne Art Direction wird über CSS das Seitenverhältnis definiert, um nachträgliches Verschieben zu vermeiden.
- Die client-seitige Bildgrößengenerierung geschieht nun erheblich schneller.
- Beim Einchecken von Bildern werden ggf. eingebettete Metadaten, wie Titel und Copyright gleich übernommen.
- Bei der Bearbeitung von Bildern lassen sich die Bildinformationen in über das Hauptmenü öffnen.
- Bildinformationen lassen sich über das Kontextmenü in der Dateiverwaltung anzeigen.
- In der Maske mit den Bildinformationen lassen sich diese komplett löschen.
Objekt-Wizard
- In Pflegemasken ist ein bedingter Container für Benutzer und Gruppen verfügbar
- Objektplatzhalter lassen sich in Eingabefeldern auswählen (Pflegetag: placeholdersObject=„1“)
- Im Objekt-Wizard lassen sich mehrere Listendarstellungen definieren.
- Pflegefelder lassen sich deaktivieren.
- Bedingte Container sind nutzbar.
- Bedingungen bei der Ausgabe von Objektdaten lassen sich und-/oder-verknüpfen (|| bzw. &&)
- Schleifen lassen sich limitieren (z.B.: limit=„5“)
Werkzeuge
- Neues Werkzeug im Base-Updater, um Objekt-Templates upzudaten.
- Beim Anlegen neuer Snippets in der Sandbox wird der Editor sofort geöffnet und anschließend lässt sich das aktuelle Skript direkt per Klick in das neue Snippet übernehmen.
- Snippets können über die Syntax $var1 = $_REQUEST['var1']; //caption:Variable 1 mit Benutzereingaben gestartet werden.
- Bei der erweiterten Bereinigung kann auch der Papierkorb mit gelöscht werden.
Suchen & Ersetzen
- Das globale Projekt lässt sich per Klick auswählen.
- Suchergebnisse lassen sich wahlweise zur Ansicht oder zur Bearbeitung öffnen.
- Beim Ersetzungsvorgang werden die angepassten Dateien gesichert, um sich so wiederherstellen zu lassen.
Aufgaben
- Der Workflow lässt sich auch über die Aufgabenverwaltung abbilden (Systemeinstellungen / Workflow)
- Neue Aufgaben werde nun über einen roten Punkt im Panel sichtbar.
- Der Aufgabenkontext lässt sich nachträglich ändern (z.B. von der aktuellen Datei auf das aktuelle Projekt)
- Aufgaben lassen sich in der Detailansicht löschen
- Aufgaben lassen sich in der Detailansicht als erledigt markieren
- Überschriften lassen sich über =Überschrift= und ==Überschrift== definieren
- Checklisten lassen sich über [o] Zu erledigen definieren.
- Zusatzinfos lassen sich über // Zusatzinfo definieren
- Aufgaben lassen sich nach Projekten filtern
- Aufgaben können nun den Status „in Bearbeitung“ haben
- Aufgaben lassen sich mit einem Fälligkeitsdatum versehen
Statistik / SEO
- Interaktionsfilter lassen sich ausblenden
- In der Zusammenfassung werden auch die serverseitigen Aufrufe gelistet
- Nicht vorhandene Seiten (Status 404) werden in der Statistik markiert
- Nicht vorhandene Seiten (Status 404) werden im Monitoring markiert
- Die Protokollierung von Redakteursaktionen wurde erweitert.
- Die SEO-Analyse verfügt über einen Schnellfilter.
- Bei der Google SEO-Analyse gibt es nun neben der Darstellung nach Seiten noch eine Darstellung nach Suchanfragen.
- Kampagnen- / Zielanalyse
- Trichteranalyse
- Ziele lassen sich anlegen und so über eine Schnellauswahl analysieren
- Bei den Skriptlaufzeiten im Monitoring ist ersichtlich, welcher Anteil der Aufrufe gecached wurde.
- Neben CSV lassen sich die Statistikdaten nun auch direkt im XLSX-Format exportieren.
Dateiverwaltung
- Verzeichnisse werden bei Bedarf mit Textinformationen hinterlegt, um deren Bedeutung klarer zu machen (z.B bei Texten, um zu wissen, dass alle Dateien eingelesen werden)
- Das Papierkorbsymbol lässt nun erkennen, ob im Papierkorb Dateien enthalten sind.
- Beim Anlegen bzw. Kopieren neuer Sprachprojekte werden die bestehenden Sprachen aufgelistet.
- Die Ereignislisten im Verzeichnis, im Projekt und in den Systemeinstellungen enthalten nun Schnellfilter.
- Über $showTitleBeforeName = true; lässt sich in der verzeichnisspezifischen Spaltendarstellung der Titel von den Namen setzen.
- Dateien, die in Ordnersymbolen dargestellt werden, lassen sich direkt öffnen
- ZIP-Archive lassen sich von Administratoren entpacken
- Verzeichnisse können direkt über die Backup-Verwaltung gesichert werden.
- Bei Binärdateien, die nicht über die accessDocument.php geleitet werden, erscheint keine Personalisierungs- und kein Online-Status mehr.
- Beim Hochladen können Vorschaubilder von PDFs angezeigt werden.
- Beim Hochladen durch Redakteure werden eingebettete Metadaten nicht gelöscht.
- Eingebettete Copyright-Informationen werden bei Bildern angezeigt.
- Falls ein Bild GEO-Daten enthält, wird das in der Dateiverwaltung angezeigt. Zudem hat man die Möglichkeit, direkt auf openstreetmap.org zu springen, um sich die Position anzeigen zu lassen.
- Nach dem Löschen von Dateien wir im Papierkorb neben dem Löschdatum auch der Benutzername angezeigt
Dashboard
- Alle Widgets lassen sich per Klick neu Laden.
- Widgets, wie z.B. das Agentur-Board oder die Aufgaben lassen sich in einem neuen Fenster öffnen.
- Das Dashboard lässt sich in einem neuen Fenster bzw. Tab öffnen.
Weblics
- Bei eigenen veröffentlichten Weblics lässt sich ein Hinweis ergänzen, falls bestehende Dateien durch überschrieben werden.
Reports
- Die Reports enthalten nun einen Quickfilter, um schneller die entsprechenden Verzeichnisse bzw. Dateien zu finden.
- Report aller externen Links
- Bildreport mit Größe, Dimensionen, Copyright und Geodaten sowie Link auf Bildinformationen.
Browse & Edit
- Offline-Dateien lassen sich über einen Token anzeigen, so dass man Besucher vorab einen Blick darauf werfen lassen kann.
- Arbeitskopien lassen sich über einen Token anzeigen, so dass man Besucher vorab einen Blick darauf werfen lassen kann.
- Integrierte Entwicklersuche im Panel
- Auf den Bearbeiten-Schaltflächen wird ersichtlich, wenn eine Arbeitskopie geteilt wurde
Newsletter
- In der Projektkonfiguration lässt sich einstellen, ob die Antwortadresse pflegbar ist.
- In der Projektkonfiguration lässt sich einstellen, ob die Basis-Domain pflegbar ist.
- Im Verzeichnis lässt sich einstellen, ob CSV-Dateien über den Newsletter-Editor gepflegt werden sollen.
Formulare
- Bei Passwortfeldern lässt sich einstellen, ob das Passwort per Klick sichtbar gemacht werden kann.
- Formulare lassen sich vom Besucher über vervielfältigbare Container dynamisch erweitern.
- Beim Hochladen von PDFs können Vorschaubilder generiert werden.
Navigation
- Über das Attribut userStatus [|ifIsNotLoggedIn|ifIsLoggedIn] lassen sich Navigationspunkte abhängig davon anzeigen, ob ein Benutzer eingeloggt ist oder nicht.
Support
- Per Klick kann dem Support ein temporäres und durch eine zusätzliche TAN gesichertes Login zur Verfügung gestellt werden.
Backup
- Beim Erstellen von Backups lassen sich individuelle Pfade ausschließen
Details zu ausgewählten Funktionen
Nachfolgend werden einzelne ausgewählte der oben aufgeführten Funktionen etwas detaillierter beschrieben.
Weblication® Version 17: Fit für PHP Version 8.1
Die seit Ende 2021 verfügbare PHP-Version 8.1 beinhaltet als neues Major-Update viele neue Funktionen und Optimierungen.
Weblication® ab Version 17 fit für PHP Version 8.1
Weblication®
CMS ist ab Version 17 für PHP 8.1 optimiert
und lauffähig. Alle Backend-Funktionen sind bereits auf die
grundlegenden Änderungen unter PHP 8.1 angepasst worden.
Aktuelle BASE Projektgrundlage ebenfalls fit für PHP Version 8.1
Auch
neue Projektversionen sind für PHP 8.1 optimiert.
In älteren BASE (Mobile First) Templates: Einsatz PHP Version 8.1 - individuell prüfen
Beim
Einsatz älterer BASE (Mobile First) Templates muss der Betrieb unter PHP
Version 8.1 individuell geprüft werden. Das mitgelieferte Werkzeug - BASE Analyzer / Updater - kann
bereits größtenteils erforderliche Umstellungen durchführen.
In BASE Classic Templates: Einsatz von PHP Version 8.1 - manuelle Anpassungen erforderlich
Beim
Einsatz von BASE Classic Templates sind manuelle Anpassungen
erforderlich, da diese herstellerseitig nicht durch das Werkzeug
umgewandelt werden.
Weiterführende Links
JSON: Listen über JSON ausgeben
In Weblication® Version 17 lassen sich Listen über JSON ausgeben.
Version 17: Editor Neuerungen
In Weblication® Version 17 wurden zahlreiche Neuerungen im Editor vorgenommen. Einige davon stellen wir Ihnen hier vor.
Editor: Editormasken schließen beim Klick außerhalb
In der Projektkonfiguration lässt sich einstellen, dass Konfigurationsmasken im Editor automatisch schliessen, wenn ein Bereich ausserhalb der Konfigurationsmaske angeklickt wird.
Editor: Performance Optimierungen
In Weblication® Version 17 wurden zahlreiche Performance
Optimierungen im Editor vorgenommen - insbesondere bei der Auswahl
von Varianten und Untervarianten.
Durch das Vermeiden von Nachladevorgängen konnte in ca. 90% der bekannten Nutzungsfälle im Editor eine Änderung ohne Zeitverzögerung ermöglicht werden.
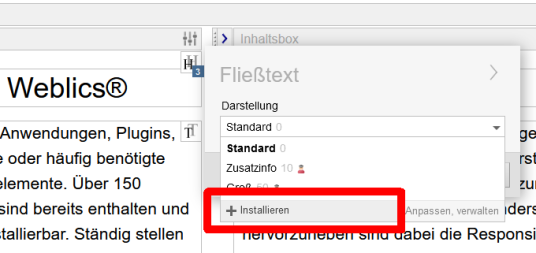
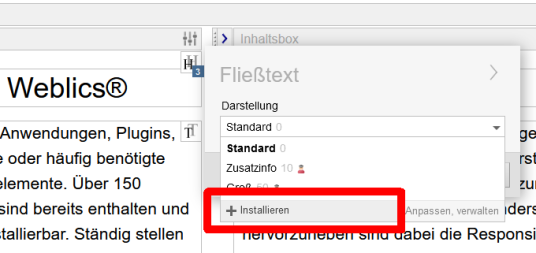
Editor: CSS-Only Varianten über Editor installieren
In Weblication® Version 17 lassen sich CSS-Only Varianten direkt über
die Variantenauswahl im Editor installieren, ohne die CSS-Only
Verwaltung aufzurufen.


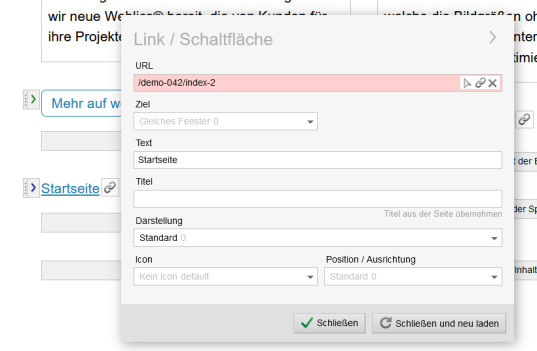
Editor: Bei Link-Angabe wird verlinkte Datei direkt validiert
In Weblication® Version 17 wird bei Link-Angaben auf interne Dateien direkt geprüft, ob diese existieren. Existiert eine Datei nicht, auf die der aktuell bearbeitete Link zeigt, wird das Feld mit der Linkangabe rot eingefärbt.
Zur Nutzung der Funktion im Link Element ist ein
Update des Weblic® erforderlich. Für die Navigation steht die Funktion
bereits mit dem Softwareupdate auf Version 17 bereit.
Die Funktion wird technisch realisiert über das Attribut checklink="1": Damit wird im Pflegetag automatisch geprüft, ob eine ausgewählte Datei existiert.
Link-Validierung in Link-Element

Link-Validierung in Navigationsverwaltung

Editor: Prüfung, ob ein Pfad im angegebenen Wurzelverzeichnis liegt
Über das Attribut checkroot="/de" im Pflegetag wird automatisch geprüft, ob sich ein Pfad innerhalb des angegebenen Wurzelverzeichnisses befindet.
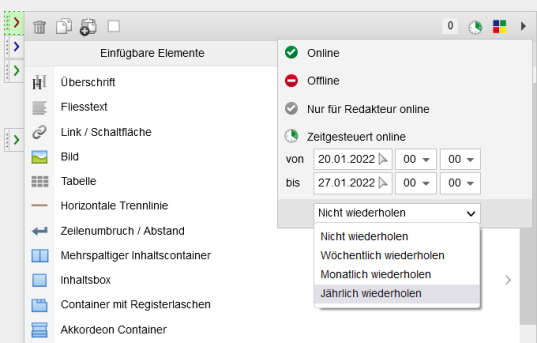
Editor: Elemente zeitgesteuert veröffentlichen mit Wiederholungsintervallen
In Weblication® Version 17 lassen sich bei der zeitgesteuerten Veröffentlichung von Elementen Wiederholungsintervalle definieren (wöchentlich, monatlich, jährlich).

Editor: Tabellenzeilen verschieben - z.B. bei Autolinks
In Tabellen, wie beispielsweise Autolinks, lassen sich Tabellenzeilen verschieben.
Hierfür verwendet Weblication® Version 17 das Attribut move="1".
Editor: Überschrift verschieben / kopieren - Hierarchie wird automatisch angepasst
In Weblication® Version 17 wird beim Kopieren oder Verschieben von Überschriften die Hierarchie (H1, H2, H3, H4, ...) automatisch angepasst.
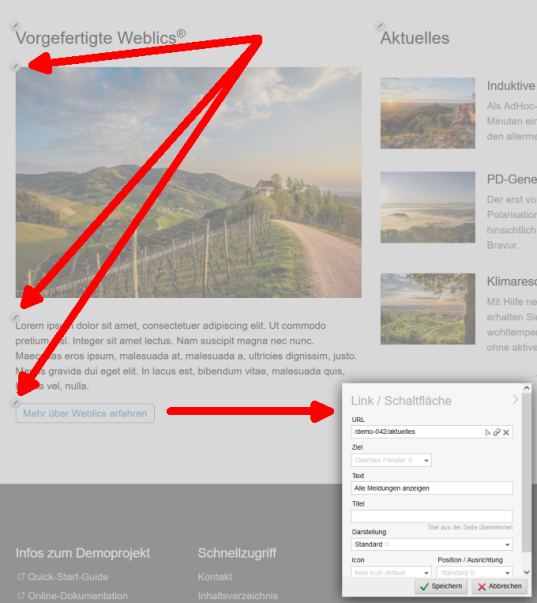
Editor: Schnellbearbeitung nun auch für Bilder und Links
In Weblication® Version 17 können Sie nun auch Bilder und Links über die Schnellbearbeitung ändern. Bisher stand die Schnellbearbeitung nur für Texte zur Verfügung.
Die Schnellbearbeitung ermöglicht es Benutzern in Weblication®-Projekten, Inhalte einzelner Elemente direkt zu bearbeiten - nun Texte, Bilder und Links, ohne hierfür den gesamten Editor mit allen Elementen zu öffnen. Die Funktion beschleunigt daher die Bearbeitung und Änderung.
Zur Nutzung der Funktion in bestehenden BASE (Mobile First) Projekten müssen das Bild-Weblic® und das Link-Weblic® auf die jeweils neueste Version aktualisiert werden.

Editor: In Strukturansicht im Editor Elemente-Konfigurationsmasken öffnen
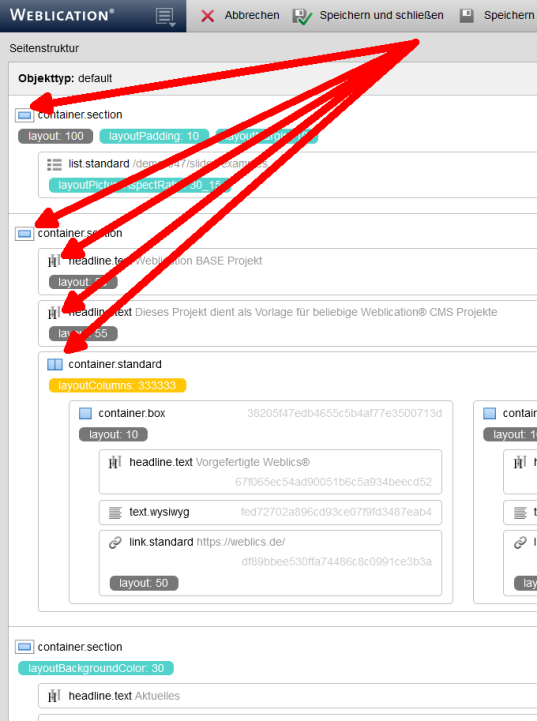
In Weblication® Version 17 lassen sich in der Strukturansicht im Editor die Konfigurationsmasken der Elemente direkt öffnen.
Die Strukturansicht im Editor zeigt dem Redakteur auf einen Blick die Seitenstruktur, die verwendeten Strukturelemente, deren Konfiguration über CSS-Only Darstellungsvarianten sowie die ID der Elemente.

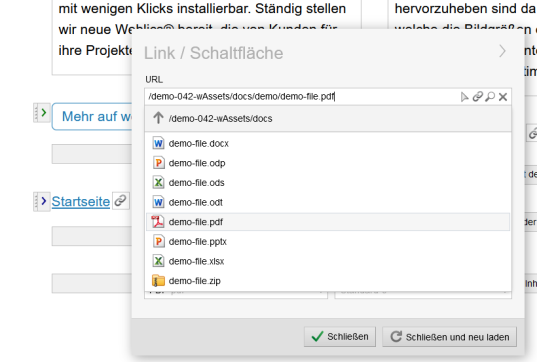
Editor: Schnellauswahl von Dateien zeigt Datei-Icons
In Weblication® Version 17 werden in der Schnellauswahl der Datei bei Links die jeweiligen Datei-Icons angezeigt.

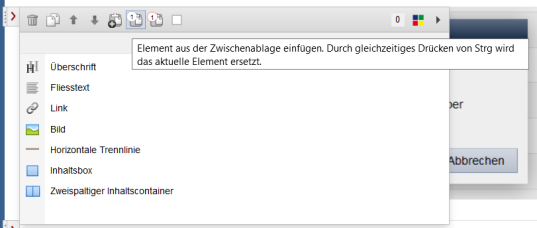
Editor: Aktuelles Element beim Einfügen über Zwischenablage ersetzen
In Weblication® Version 17 wird das aktuell ausgewählte Element durch gleichzeitiges Drücken von Strg (bzw. Cmd bei Apple) beim Einfügen über die Zwischenablage ersetzt.

Editor: Bei Pflege von E-Mail Daten auch Cc und Bcc nutzbar
Bei der Pflege von E-Mail-Daten lassen sich auch Cc und Bcc eintragen.
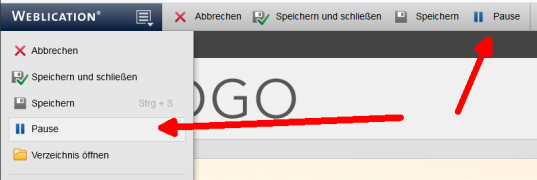
Editor: Pause-Taste in oberer Menüleiste einblenden
In Weblication® Version 17 lässt sich nun in der Systemkonfiguration
einstellen, ob die Pause-Taste in der oberen Menüleiste neben dem
Speichern-Button angezeigt werden soll.
Bisher war die Funktion nur über das Pull-Down Menü unter dem Weblication® Logo im Editor erreichbar. Der Pause-Button ist unabhängig von der Einstellung im Pull-Down Menü immer vorhanden.

Editor: Neu angelegte Dateien ohne Speichern werden gelöscht
Wird in Weblication® Version 17 die Dateibearbeitung nach dem Anlegen einer neuen Seite wieder abgebrochen, ohne dass ein Speichern stattfindet, wird diese neu angelegte Datei automatisch wieder gelöscht.
Editor: Performantes Kopieren von Elementen
In Weblication® Version 17 ist ein performantes Kopieren von Elementen möglich, weil durch neue Techniken eine Serveranfrage nicht mehr erforderlich ist. Hierdurch ergibt sich insbesondere bei langen Seiten ein bemerkbarer Geschwindigkeitsvorteil.
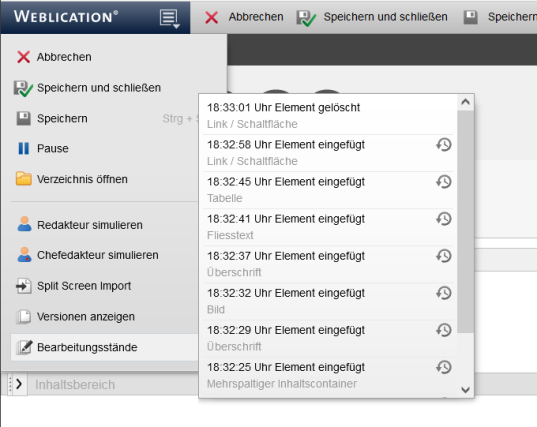
Editor: Elemente im Bearbeitungsverlauf sichtbar
Im Editor in Weblication® können Sie Zwischenstände Ihrer Bearbeitung "Bearbeitungsstände" wieder zurückholen, um vorgenommene Änderungen während einer Bearbeitung in einer Seite wieder rückgängig zu machen. Das kann sehr hilfreich sein, beispielsweise wenn Elemente vorschnell gelöscht wurden, oder wenn Sie bemerken, dass vorgenommene Änderungen falsch oder nicht sinnvoll waren.
Die Funktion finden Sie im Pull-Down Menü unter dem Weblication® Logo im Editor unter dem Menüpunkt "Bearbeitungsstände".
Neu in Weblication® Version 17 ist, dass in der Ansicht des Bearbeitungsverlaufs die Elementtypen ersichtlich
sind, die gelöscht, eingefügt, verschoben etc. wurden.
Dies vereinfacht es, den gewünschten Bearbeitungspunkt zu erkennen und wieder zurückzuholen.

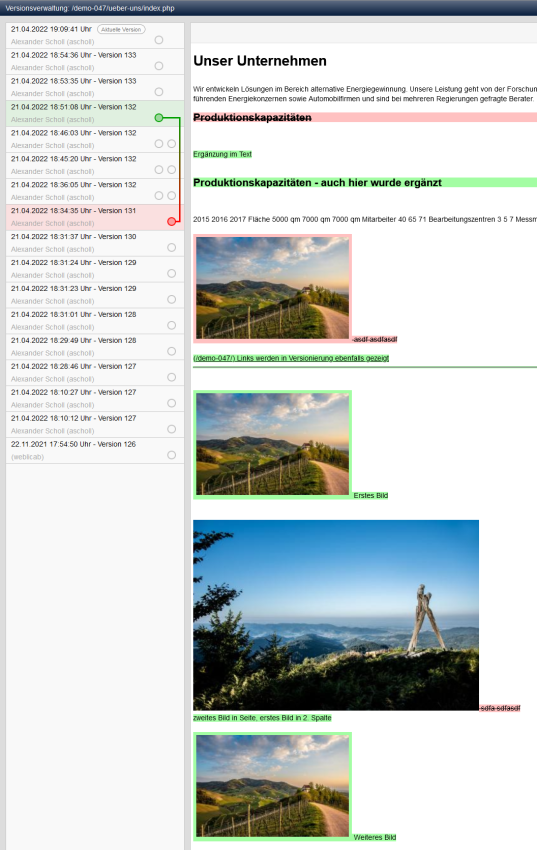
Editor: Versionenvergleich zeigt Überschriften, Links, Bilder etc.
In Weblication® Version 17 sind beim Versionenvergleich nun auch Überschriften, Links, Linien, Bilder usw. erkennbar.

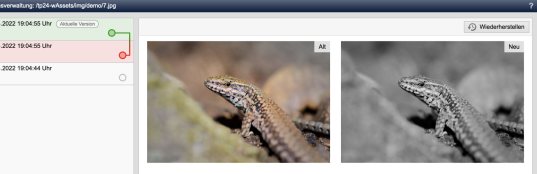
Editor: Versionenvergleich von bearbeiteten Bildern - Bildanzeige nebeneinander
In Weblication® Version 17 werden bearbeitete Bilder beim Versionsvergleich nebeneinander dargestellt

Editor: Mehrsprachige Pflegemasken für Bilder und Dokumente
Editor: Hinweis zum Online-Status bei Binärdateien
Editor: Suggest-Funktion in Eingabefeldern über Icon sichtbar machen
Editor: In Suggest-Funktion Dateititel ergänzen
Editor: Kategorien auch über Schaltknöpfe auswählbar
Editor: Pflege von Platzhaltern über Maske statt XML
Editor: Intervalle von Mehrfacheinträgen einschränken
Editor: Beim Einfügen Variante auswählen
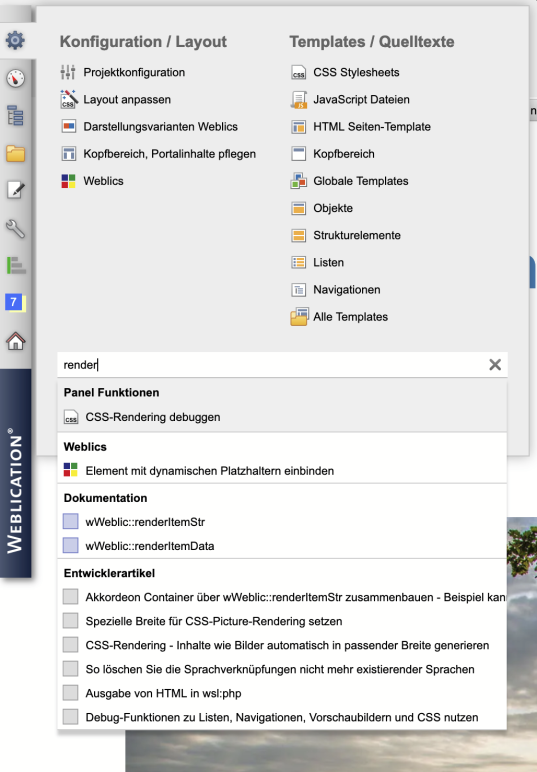
Browse&Edit: Integrierte Entwicklersuche im Bedien-Panel
In Weblication® Version 17 ist im Bedien-Panel unter Punkt "Konfiguration / Layout - Templates / Quelltexte" eine Entwicklersuche verfügbar. Diese filtert Ergebnisse aus den Quellen:
- Entwicklerartikel - dev.weblication.de
- Mobile First Hilfe - help.weblication.de/help-mfb
- Weblics
- Navigationspunkte im Bedien-Panel

Browse&Edit: Anzeige von Offline-Seiten über Token-Links
In Weblication® Version 17 lassen sich Offline-Dateien über einen Token (verschlüsselten Zusatz im Link) anzeigen, so dass eine bestimmte Person, die den verschlüsselten Link erhält, die offline geschaltete Seite dennoch ansehen kann.
Das ist z.B. sinnvoll, wenn Sie als Web-Agentur oder Kollege jemandem eine Seite vor Veröffentlichung zeigen möchten, ohne dass dieser sich im System einloggen muss.
In Offline-Seiten verschlüsselten Link generieren, der die Offline-Seite anzeigt
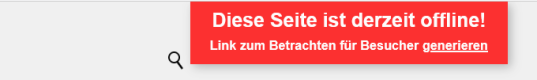
In Offline-Seiten können Sie per Klick einen verschlüsselten Link generieren, über den eine Seite auch für nicht angemeldete Benutzer sichtbar wird.
Hierzu wird in Offline-Seiten rechts oben ein Link zum Generieren eines verschlüsselten Links eingeblendet.
Beispiel eines Seitenaufrufs mit Token:
https://scholl.coredemo.de/demo-046/ueber-uns/index.php?onlinetoken=f0dd751c5ad923cf78a5ffe3579f650f
Die Seite selbst ist offline:
https://scholl.coredemo.de/demo-046/ueber-uns/index.php


Seite über den verschlüsselten Link aufrufen oder den Link löschen
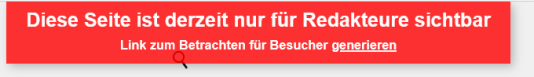
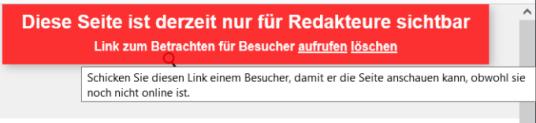
Nachdem Sie den verschlüsselten Link generiert haben, können Sie den generierten Link aufrufen und zur Weitergabe kopieren.
Oder Sie können den verschlüsselten Link wieder löschen.

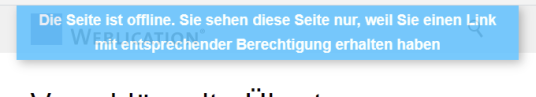
Offline-Seite wird per Token-Aufruf angezeigt
Den generierten Token-Link können Sie an einen Betrachter übermitteln, damit er die Offline-Seite ansehen kann.
In einer Offline-Seite, die mit diesem verschlüsselten Link aufgerufen wird, wird rechts oben eingeblendet, dass die Seite offline steht und nur über den entsprechenden Link angezeigt wird.

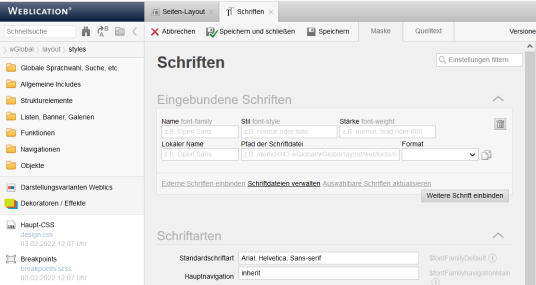
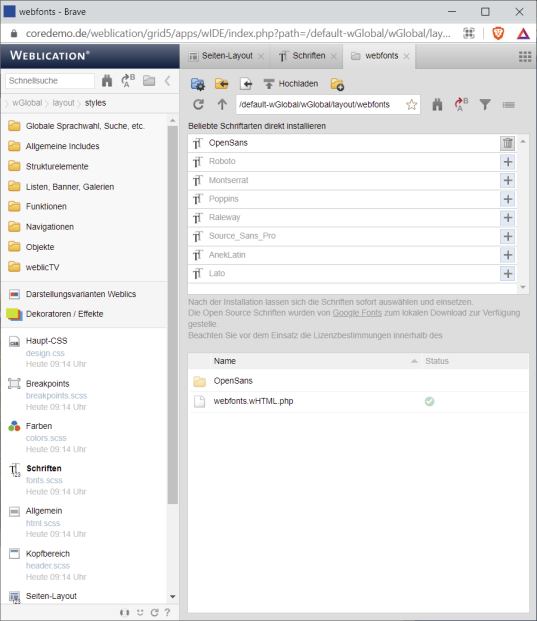
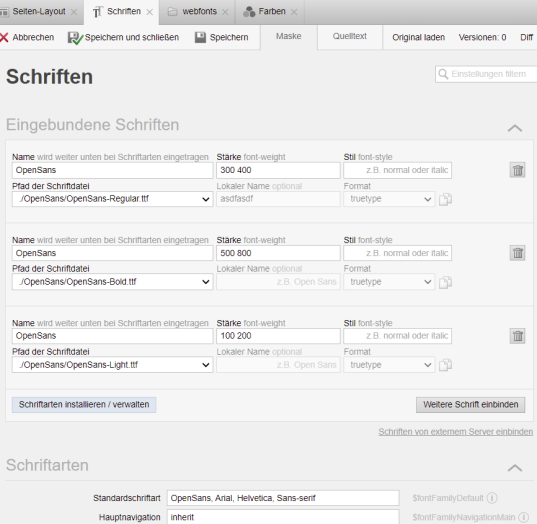
Schriften einbinden über Benutzeroberfläche
In Weblication® Version 17 lassen sich über die Layout-Verwaltung bei Bearbeitung der fonts.scss Schriftarten über Masken einspielen, auswählen und konfigurieren.

Acht beliebte Schriftarten bereits integriert
Acht beliebte Schriften sind bereits integriert. Diese acht beliebte Schriftarten können Sie direkt per Klick installieren.
Beliebige weitere Schriftarten können Sie jederzeit bereitstellen und über die Benutzeroberfläche einbinden.


Web-Statistik: Neue Funktionen für die datenschutzkonforme Web-Statistik
In Weblication® Version 17 wurde die integrierte datenschutzkonforme Web-Statistik um zahlreiche Funktionen erweitert:
- Interaktionsfilter lassen sich ausblenden
- In der Zusammenfassung werden auch die serverseitigen Aufrufe gelistet
- Nicht vorhandene Seiten (Status 404) werden in der Statistik markiert
- Nicht vorhandene Seiten (Status 404) werden im Monitoring markiert
- Die Protokollierung von Redakteursaktionen wurde erweitert
- Die SEO-Analyse verfügt über einen Schnellfilter
- Bei der Google SEO-Analyse gibt es nun neben der Darstellung nach Seiten noch eine Darstellung nach Suchanfragen
- Kampagnen- / Zielanalyse
- Trichteranalyse
- Ziele lassen sich anlegen und so über eine Schnellauswahl analysieren
- Bei den Skriptlaufzeiten im Monitoring ist ersichtlich, welcher Anteil der Aufrufe gecached wurde
- Neben CSV lassen sich die Statistikdaten nun auch direkt im XLSX-Format exportieren
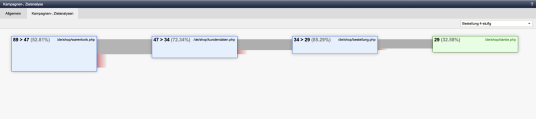
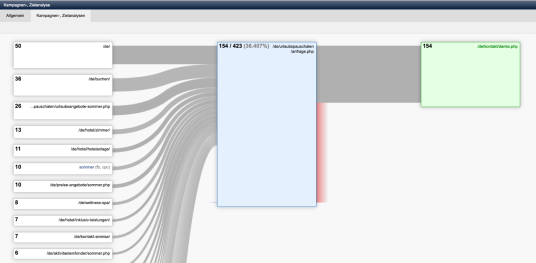
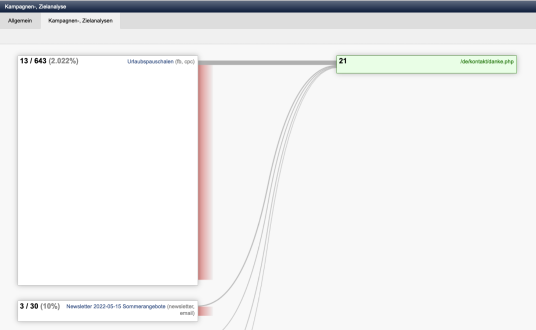
Kampagnen, Zielanalyse, Trichteranalyse
In Weblication® Version 17 können Sie über die neue Kampagnen- und Zielanalyse den Erfolg von Landing-Pages optisch und prozentual sichtbar machen.
Neu ist, dass sich beispielsweise auswerten und sichtbar machen lässt, in welchem Maße eine Kampagne über Facebook, Google oder einen Newsletter zum definierten Ziel geführt hat - beispielsweise Kontaktaufnahme per Formular, Bestellung oder Buchung.



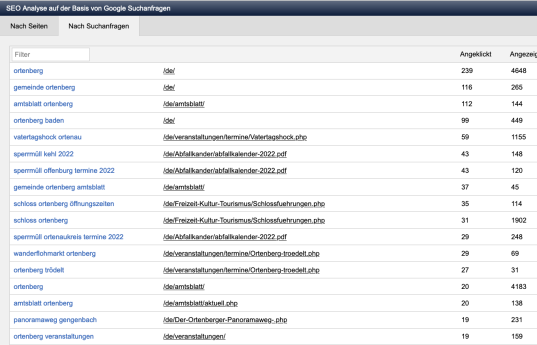
SEO-Analyse aus Google Suchanfragen - DSGVO-konform
Weblication® bietet eine SEO Analyse auf Basis von Google Suchanfragen. Pro Seite sehen Sie, wie häufig diese über Google angeklickt wurde, wie oft sie angezeigt wurde, auf welcher Position in Google die Seite gelistet wurde sowie die Klickrate. Über die Details sehen Sie diese Angaben zusätzlich für die jeweils eingegebenen Suchbegriffe. Hierzu bedient sich Weblication® der Google Search API, um die Angaben auszulesen.
Die Analyse steht zur Verfügung, nachdem die Zugangsdaten zur Google Search API in der Projektkonfiguration eingetragen sind. In der Software erhält der Administrator eine Schritt-für-Schritt-Anleitung, um diese API in der Google Search Console einzurichten. Anschließend stehen die Daten der Google Suche direkt in Weblication® zur Verfügung.
Nach erstmaligem Einrichten benötigt Google in der Regel noch einen Tag, um die Daten bereitzustellen. Anschließend wird in Weblication® ersichtlich, bei welcher Suchanfrage eigene Inhalte an welcher Position angezeigt und welche dann auch tatsächlich angeklickt wurden.
Während Google Analytics inzwischen aus Datenschutzgründen immer öfter vermieden wird, findet die Einbindung der Google Search API nur serverseitig im Backend statt. Sie kommt also nicht in der Webseite selbst zum Einsatz und hat damit datenschutzrechtlich keine Bedeutung.
In Weblication® Version 17 gibt es bei der Google SEO-Analyse nun neben der Darstellung nach Seiten neu noch eine Darstellung nach Suchanfragen.

Objekt-Wizard / Liste: Es lassen sich mehrere Listendarstellungen definieren
In Weblication® Version 17 lassen sich im Objekt-Wizard mehrere
Listeneinstellungen über eigens definierte CSS-Only
Darstellungsvarianten definieren.
Beispielhaft für weitere eigene ist eine neue CSS-Only Darstellungsvariante
"Darstellung über Objekt-Wizard Variante
1"
verfügbar, um eine im Objekt-Wizard zusätzlich definierte
Darstellungsvariante direkt zu nutzen.
Bisher gab es für die Liste nur eine Darstellungsvariante.
Objekt-Wizard: Schleifen limitieren
In Weblication® Version 17 lassen sich im Objekt-Wizard Schleifen limitieren (z.B.: limit="5").

Objekt-Wizard: Bedingungen und/oder verknüpfen
In Weblication® Version 17 lassen sich im Objekt-Wizard Bedingungen bei der Ausgabe von Objektdaten und/oder verknüpfen ( || bzw. && ).

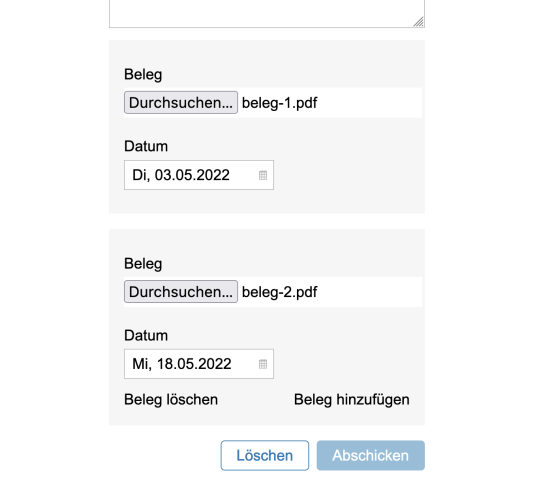
Formulare mit dynamisch vervielfältigbaren Containern
In Weblication® Version 17 lassen sich Formulare vom Besucher über vervielfältigbare Container dynamisch erweitern.

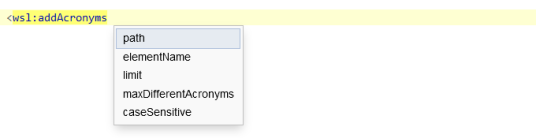
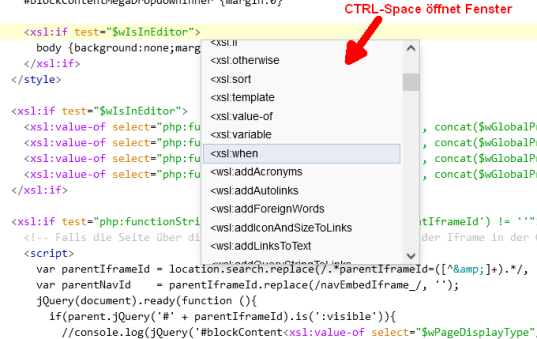
Autovervollständigung mit Element- und Attribut-Vorschlägen
In Weblication® Version 17 gibt es bei der Bearbeitung von Templates für XSLT und WSL eine Autovervollständigung mit Element- und Attributvorschlägen.

Framework-Funktionen über Maske einfügen
In Weblication® Version 17 können bei der Bearbeitung von PHP Dateien PHP-Framework Funktionen durch Ctrl-Space über eine Maske eingefügt werden.

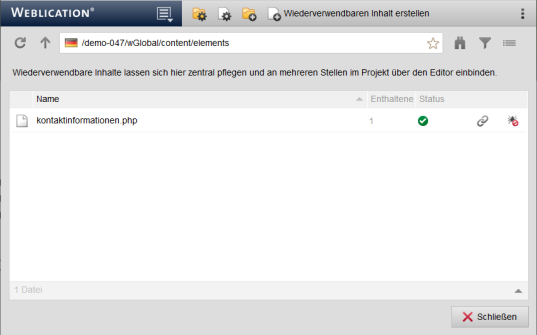
Wiederverwendbare Inhalte: Maske zur Verwaltung erweitert
In Weblication® Version 17 wurde die Verwaltung der "Wiederverwendbaren Inhalte" erweitert und optimiert.
So wurde beispielsweise der Button "Wiederverwendbaren Inhalt erstellen" und ein erklärender Text integriert. Im Vergleich zu vorher werden nun tatsächlich nur entsprechende Element-Fragmente neu angelegt und verwaltet.
Zum Einbinden über das Element "Wiederverwendbare Inhalte einbinden" wird standardmäßig das Verzeichnis aufgerufen, in dem die wiederverwendbaren Inhalte abliegen.

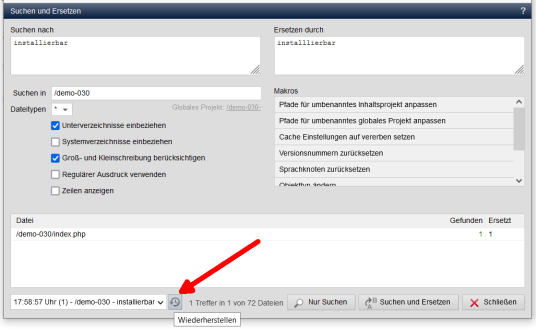
Suchen & Ersetzen rückgängig machen
In Weblication® Version 17 werden beim Ersetzungsvorgang die angepassten Dateien gesichert, damit bei Bedarf der Urzustand wiederhergestellt werden kann

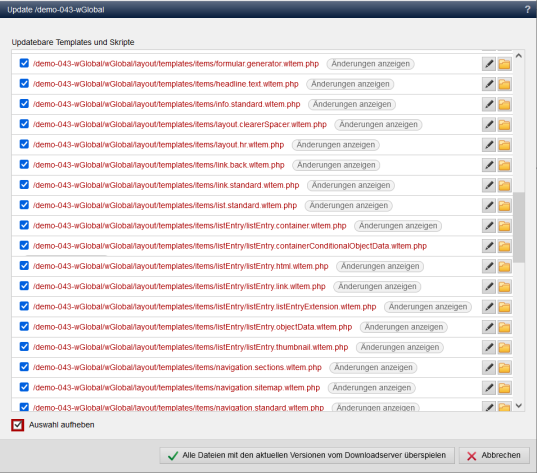
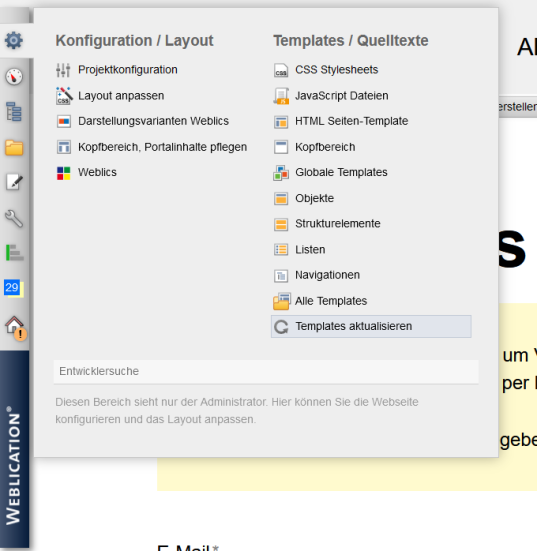
Sammel-Update aller geänderten Templates
In Weblication® Version 17 lassen sich alle geänderten Templates mit einem Klick updaten.

So rufen Sie das Sammel-Update auf

Aufgaben: Weitergehende Neuerungen in Aufgabenverwaltung
Die Aufgabenverwaltung in Weblication® bietet sehr nützliche Funktionen, die organisatorische Aufwände stark reduzieren im Hinblick auf die Aufgabendefinition und Delegation bis auf Elemente- oder Seitenebene.
In Weblication® Version 17 wurden diese Funktionen noch weiter ausgebaut. Die dadurch gewonnenen neuen Möglichkeiten machen den Einsatz der Aufgabenverwaltung noch nützlicher und einfacher.

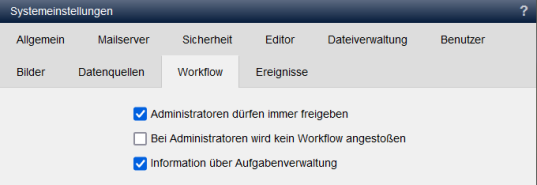
Freigabe-Workflow über Aufgabenverwaltung
In Weblication® Version 17 lässt sich der Freigabe-Workflow (Zusatzmodul) auch über die Aufgabenverwaltung abbilden (Systemeinstellungen / Workflow).

Neue Aufgaben über einen roten Punkt im Bedien-Panel sichtbar
In Weblication® Version 17 werden neue Aufgaben nun über einen roten Punkt im Panel sichtbar.

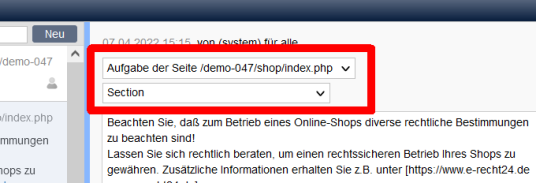
Aufgabenkontext nachträglich ändern
In Weblication® Version 17 lässt sich der Aufgabenkontext einzelner Aufgaben nachträglich ändern (z.B. von der aktuellen Datei auf das aktuelle Projekt oder der Bezug zu einem anderen Element).

Aufgaben in Detailansicht löschen
In Weblication® Version 17 lassen sich Aufgaben in der Detailansicht löschen.

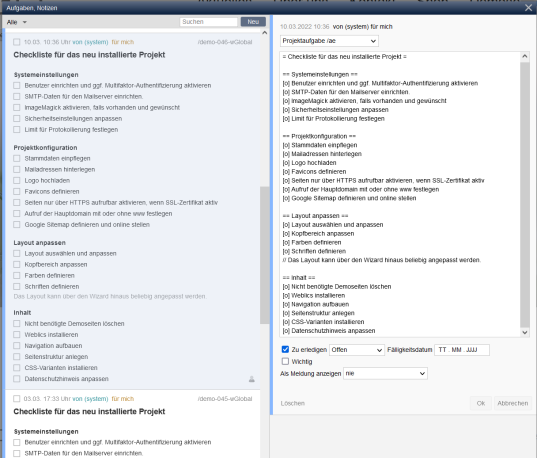
Aufgaben mit Überschriften und Checklisten
In Weblication® Version 17 lassen sich durch einfache Markierungen im Aufgabentext Überschriften und Checklisten erzeugen.
Überschriften werden beim Eingeben der Aufgabe über ein vorangestelltes und abschließendes "=" Zeichen definiert:
- =Überschrift= für eine große Überschrift
- ==Überschrift== für eine kleine Überschrift
Außerdem
lassen sich Checkboxen/Checklisten über die Codierung [o] definieren -
also eckige Klammer mit integriertem kleinem "o" - beispielsweise:
- [o] Stammdaten einpflegen
Beispiel für die Eingabe zur Definition von Überschriften und Checkboxen innerhalb einer Aufgabe:
= Checkliste für das neu installierte Projekt =
== Systemeinstellungen ==
[o] Benutzer einrichten und ggf. Multifaktor-Authentifizierung aktivieren
Die entsprechenden Markierungen im Aufgabentext ...

... erzeugen automatisch diese Überschriften und Checklisten

Überschriften über =Text= und ==Text== definieren
In Weblication® Version 17 lassen sich Überschriften über =Überschrift= und ==Überschrift== definieren.
Checklisten über [o] Zu erledigen definieren
In Weblication® Version 17 lassen sich Checklisten über [o] Zu erledigen definieren.
Zusatzinfos über // Zusatzinfo definieren
In Weblication® Version 17 lassen sich Zusatzinfos über // Zusatzinfo definieren.

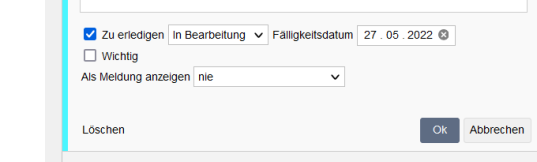
Aufgaben-Status "in Bearbeitung"
In Weblication® Version 17 können Aufgaben nun den Status "in Bearbeitung" erhalten.

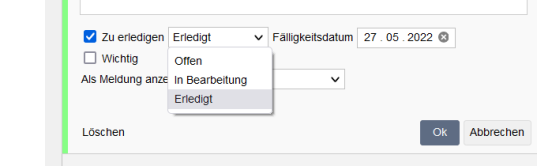
Aufgaben in Detailansicht als erledigt markieren
In Weblication® Version 17 lassen sich Aufgaben in der Detailansicht als erledigt markieren.

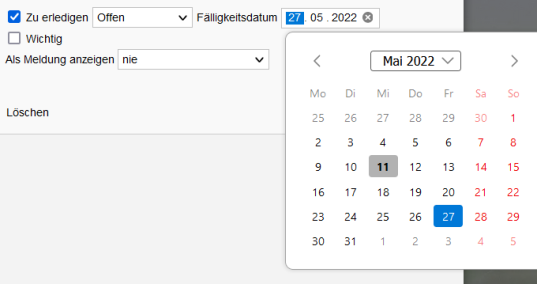
Aufgaben mit einem Fälligkeitsdatum versehen
In Weblication® Version 17 lassen sich Aufgaben mit einem Fälligkeitsdatum versehen.

CSS-Only - einzelne Neuerungen
In Weblication® Version 17 wurden zahlreiche Neuerungen im Bereich CSS-Only vorgenommen. Einige davon stellen wir Ihnen hier vor.
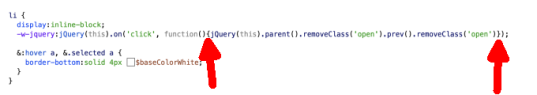
JavaScript direkt in CSS-Only schreiben
In Weblication® Version 17 kann im CSS-Editor jetzt bei -w-jquery direkt JavaScript geschrieben werden, ohne dass die Zeichen {}; und : kodiert werden müssen, wie das bisher der Fall war.
Bisherige Schreibweise mit Codierung der Sonderzeichen

Neue Schreibweise ohne Codierung der Sonderzeichen

Dynamische Farbänderungen auf bestimmte Farbe beschränken
In Weblication® lassen sich Farben in SVG-Grafiken dynamisch ändern.
In Weblication® Version 17 kann über extern.svg?stroke=#{$colorLinkIcon}if#000000")} eine dynamische Farbänderung auf eine bestimmte Farbe beschränkt werden. Im Codebeispiel werden also nur Farben ersetzt, wenn sie in der Originaldatei den Wert #000000 haben.
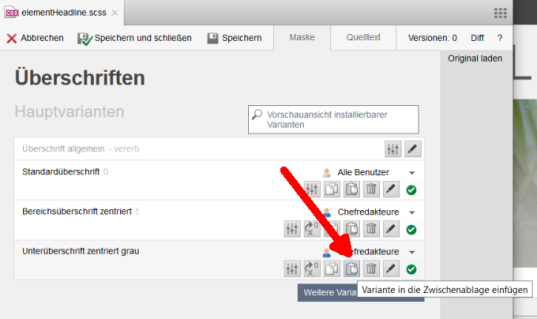
CSS-Only Darstellungsvarianten lassen sich in die Zwischenablage kopieren
In Weblication® Version 17 lassen sich CSS-Only Darstellungsvarianten in
die Zwischenablage kopieren und im Quelltext-Editor den
dahinterliegenden Quelltext wieder aus der Zwischenablage in den
CSS-Quelltext einfügen.

Neue CSS Schriftfunktionen hsl, hwb, lab, lch, color, color-mix und color-contrast
In Weblication® Version 17 werden neue CSS Schriftfunktionen hsl, hwb,
lab, lch, color, color-mix und color-contrast unterstützt. Damit lassen
sich Schriftänderungen komfortabler umsetzen.
Live Vorschau für CSS-Darstellungen auswählbar
In Weblication® Version 17 lässt sich bei der Bearbeitung von CSS-Only
Darstellungsvarianten auswählen, ob eine Variante eine Live Vorschau
hat. Falls diese auf "Nein" steht, wird ein Neuladen nach dem
Variantenwechsel erzwungen, auch wenn die anderen Varianten eine Live
Vorschau anbieten.
CSS-Only Varianten über Editor installieren
In Weblication® Version 17 lassen sich CSS-Only Varianten direkt über
die Variantenauswahl im Editor installieren, ohne die CSS-Only
Verwaltung aufzurufen.


100% abwärtskompatibel zu Version 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15 und 16
Version 16 ist zu 100% abwärtskompatibel zu den Versionen 5, 6, 7, 8, 9,10, 11, 12, 13, 14, 15 und 16. Das bedeutet, dass in Version 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15 und 16 erstellte Projekte ohne Änderung auch in Version 17 lauffähig sind, auch wenn diese älteren Projekte die neuen Funktionen der neuen Version 17 noch nicht verwenden.
