Neu in Weblication® Version 12 - veröffentlicht am 01.07.2017
30. Jun 2017
Neu in anderen Versionen:
Die neue Version 12 von Weblication® bringt
das Mobile First Projekt unter Verwendung von SASS sowie wieder mehrere hundert Detailverbesserungen, die die Arbeit mit
Weblication® deutlich vereinfachen und beschleunigen.
Täglich kommen Neuerungen und Verbesserungen hinzu. Bei allen Entwicklungen achten wir darauf, dass sowohl Redakteure als auch Entwickler noch smarter, schneller und einfacher arbeiten können.
Die wichtigsten Neuerungen im Überblick:
- Optimierungsfunktionen
- Überblick einiger weiterer Verbesserungen für Redakteure
- Überblick einiger Neuerungen für Agenturen, Entwickler und Administratoren
- Überblick einiger Neuerungen im Bereich Technologie
- Mobile First Projekt
- Generelle Neuerungen und Optimierungen
- XSLT - Allgemein
- CSS - Allgemein
- JavaScript - Allgemein
- Layoutwizard
- Weblicsverwaltung
- Seitenstruktur
- Objekte
- Listen
- Navigationen
- Bilder
- Videos
- Überschriften
- Formulare
- SEO: Seitenbasierte Statistikfunktion in der Seiteninfo
- Bildanalyse: Anzeige von Bildgröße und Qualität in Seiten
- Bildanalyse - Berechtigung für Nutzung vergeben
- Informationen, welche externen Ressourcen geladen werden in der Seiteninfo
- Externe Ressourcen - Berechtigung für Nutzung vergeben
- Art Direction: Geräteabhängige Bildausschnitte - Ladezeiten auf mobilen Geräten reduzieren
- Bildausschnitte bei Bannerbildern im Editor hervorgehoben
- Responsive Bilder
- Funktionsumfang der responsive Bilder
- Responsive Bilder für Redakteure
- Responsive Bilder für Administratoren und Designer
- Automatische Bildbreitenberechnung über Client-Feedback - Responsive Bilder - So funktioniert die Breitenberechnung
- Aufgaben- und Notizsystem
- Aufruf im Editor
- Aufruf im Bedien-Panel
- Aufruf über STRG+M
- Aufgaben und Notizen auch im Agenturboard sichtbar
- Mobile Ansicht aus Seiteninfo aufrufen
- Neuer Navigationseditor
- Elemente aus anderen Seiten in aktuell bearbeitete Seite einbinden
- Filter im Dateiexplorer
- Umbrüche in Überschriften sind im Editor sichtbar
- Mehrfach-Upload in Formularen
- CSS-Only Varianten in Sekunden installieren
- Berechtigter Benutzertyp ist bei einfügbaren Elementen sichtbar
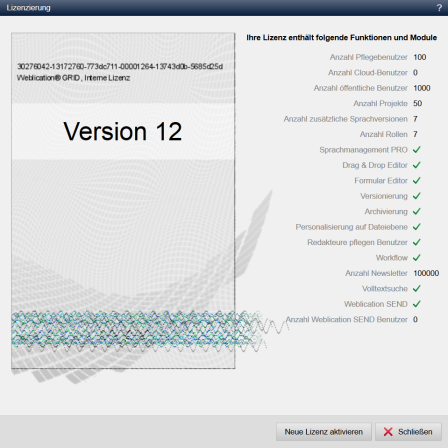
- Lizenzinfos: Anzeige in der Lizenzverwaltung, welche Module lizenziert sind
- Neuerungen in der Entwicklungsumgebung
- CSS-Quelltext erzeugt automatisch Eingabemasken - am Beispiel der zentralen responsive Breakpoint
- Die Eingabemaske des Layoutwizard wird so ebenfalls aus dem CSS-Quelltext automatisch erzeugt
- Im Akkordeon Element lassen sich die Titel formatieren
- Beliebige Wertepaare in Datenkatalogen pflegen und über Skripte darauf zugreifen
- Navigationspunkte mit einem Untertitel versehen
- Nicht relevante Sass-Bedingungen werden im CSS Editor inaktiv dargestellt
- Mobile First BASE: Projektbestandteile über eigenen Downloadserver bereitstellen
- Anwendungsbeispiele
- Einrichten des Downloadservers
- Verknüpfen des Downloadservers
Optimierungsfunktionen
- SEO: Seitenbasierte Statistikfunktionen
- Bildanalyse in der Seiteninfo mit Bildgrößen- und Qualitätsinfos auf den Bildern
Überblick einiger weiterer Verbesserungen für Redakteure
- Zusätzliche Bildoptimierung: Verschiedene Bildausschnitte für unterschiedlich Endgeräte. So können kleine Bildausschnitte speziell für mobile Endgeräte vom selben Bild genutzt werden.
- Bildausschnitte werden bereits im Editor sichtbar
- Die Dateiverwaltung unterstützt Filter
- Neuer Navigationeditor
- Aufgaben- und Notizsystem
- Inhalte aus anderen Seiten einbinden: Auswahlmöglichkeit einzelner Strukturelemente
- Mehrfachupload als Formularelement
- Telefon- und Faxnummern mit Symbolen anzeigen über Link-Element
- Datenkataloge: Datenkonstrukt zur Pflege von beliebigen Wertepaaren und Selektion als Array
Überblick einiger Neuerungen für Agenturen, Entwickler und Administratoren
- Strukturübersicht im Quelltexteditor
- Verbesserte Navigation in der IDE
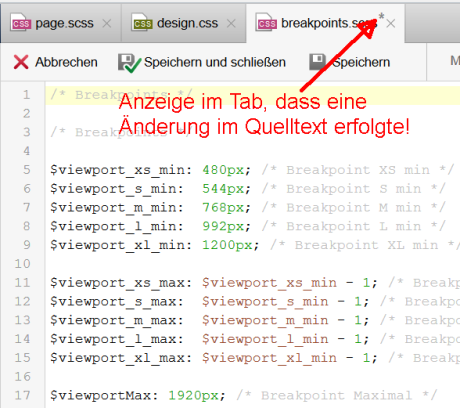
- Änderungen einer Datei in der IDE werden im Tab angezeigt
- Vorgefertigte Makros in Suchen & Ersetzen
- Performantere Verwaltung bei sehr vielen Benutzern
- "Cache löschen" und "Erweiterte Bereinigung" als eigene Schaltflächen
- Lizenzinfos: Anzeige in der Lizenzverwaltung, welche Module lizenziert sind.
- Informationen, welche externen Ressourcen geladen werden in der Seiteninfo
- Aufgaben- und Notizsystem
- Aufgaben und Notizen auch im Agenturboard sichtbar
- Benutzertyp ist bei einfügbaren Elementen sichtbar
- Mobile First BASE: CSS-Only Varianten in Sekunden installieren
- Nicht relevante Sass-Bedingungen werden im CSS Editor ausgeblendet oder inaktiv dargestellt
- Eigener Downloadserver (Mobile First Projekt)
Überblick einiger Neuerungen im Bereich Technologie
- Mobile First BASE
- Einsatz von SASS in Mobile First BASE
- Eigener SASS Prozessor
- Alternative neue Mail-Engine - neue Mail-Engine kann optional aktiviert werden
Mobile First Projekt
Die Mobile First BASE stellte eine der großen Neuerungen Weblication® Version 12 dar.
Während es strukturell große Überschneidungen zwischen der
Mobile First BASE und der Classic BASE gibt, ist die Mobile First BASE speziell für die mobile Darstellung optimiert. Die mobile Darstellung ist also nicht
mehr optional, sondern wird primär gestaltet.
Neben der mobilen Bedienbarkeit liegt ein Hauptaugenmerk auf der automatischen Generierung von mobil optimierten Bildern, da die bei mobiler Nutzung oft reduzierten Bandbreite noch einige Jahre relevant sein dürfte.
Generelle Neuerungen und Optimierungen
XSLT - Allgemein
- Pro Element, Objekt, Navigation, Liste, globales HTML und Header existiert ein eigenes Template.
- Eigene Templates für Strukturelemente im Newsletter.
- Pflegetags nutzen Dekoratoren, um so Masken über die Oberfläche anpassen zu können.
- Teils deutlich reduziertes XSLT durch die Nutzung neuer PHP-Framework Funktionen.
CSS - Allgemein
- Nutzung von Sass für flexiblere und effektivere Gestaltung (auch ohne vorinstallierten Sass-Prozesser)
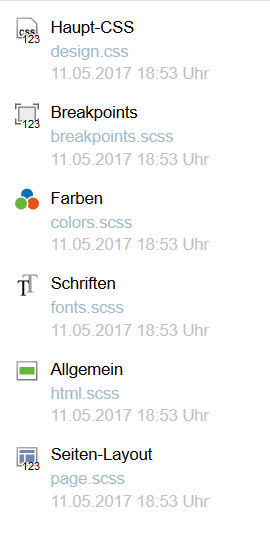
- Pro Element, Objekt, Navigation, Liste sowie für globales HTML existiert eine eigene CSS-Datei.
- Weitere CSS-Dateien definieren Farben, Schriften, Breakpoints und die Seitenstruktur.
- Der CSS-Editor generiert automatisch ein Inhaltsverzeichnis.
- Eigene CSS-Pflegemasken sind möglich.
- Die IDE unterstützt Icons für die einzelnen CSS-Dateien.
- Jede Variante hat genau einen Wurzelsektor.
- CSS-Only Angaben können in Standardvarianten vordefiniert sowie in Untervarianten überschrieben werden.
- Bei CSS-Only Optionen und der Verknüpfung von Untervarianten wird das Schlüsselwort important unterstützt.
- Varianten lassen sich direkt in der integrierten Variantenverwaltung installieren und kopieren.
- Automatische Schriftfarben, je nach Hintergrund.
- SVG-Dateien lassen sich mit angepassten Farben auch ohne einzubetten in CSS einbinden.
JavaScript - Allgemein
- Mehrere JS-Dateien (design.js, navigation.js, ...)
- Erweitertes Ereignismodell (z.B.: navpoint_onmouseenter, megadropdown_onopen)
- JavaScript wir am Ende der Seite eingebunden, um das Rendern nicht zu blockieren.
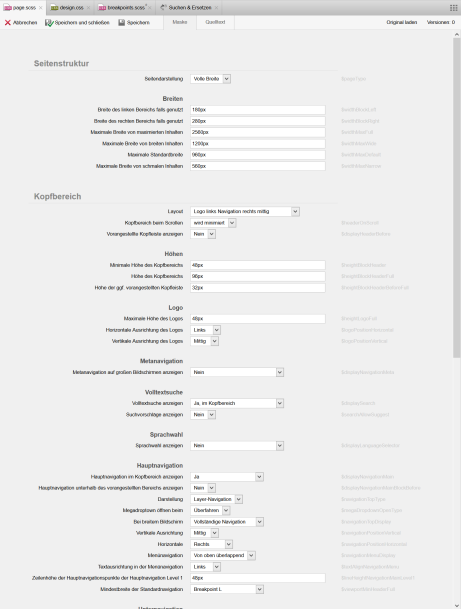
Layoutwizard
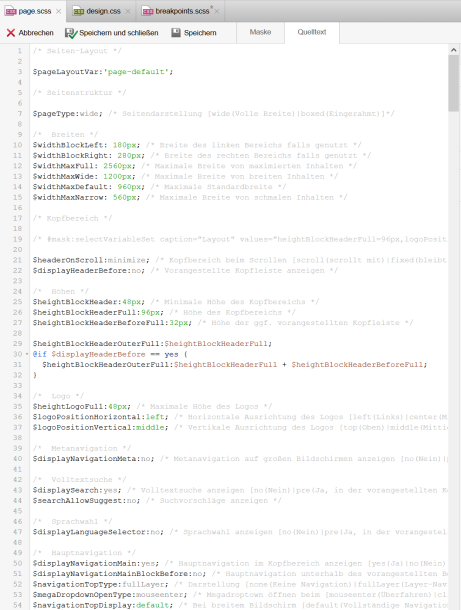
- Der Layoutwizard wird im entsprechenden Theme (page.scss) selbst als Maske definiert.
Weblicsverwaltung
- Ob ein Weblic angepasst wurde, ist in der Weblic-Verwaltung ersichtlich.
- Die Installation und das Aktualisieren von Weblics erfolgt deutlich beschleunigt.
- Eigener Downloadserver nutzbar, um eigene Weblics, Themes, Templates, Skripte und CSS-Only Varianten zur Installation anzubieten.
Seitenstruktur
- Neben Element- und Objektvarianten kommen nun auch Seitenvarianten zum Einsatz.
- Pro Seitenvariante lassen sich CSS und Portalstruktur frei definieren.
- Inhalte sind standardmäßig von einem Inhaltsbereich umschlossen.
- Auch der Kopfbereich lässt sich um pflegbare Inhalte erweitern.
Objekte
- Im Objekt-Template lässt sich nun auch die objektspezifische Listendarstellung definieren.
- Ebenso lässt sich darin auch die Darstellung eingebundener Objekte, wie z.B. Kontakt- oder Standortdaten definieren.
Listen
- Die Reihenfolge der anzuzeigenden Elementen ist vollständig über CSS definierbar.
- HTML-Dekoratoren können über CSS definiert werden, um so z.B. mehrere auszugebende Elemente zu umschließen.
- Listen lassen sich über das Objekt-Template beliebig erweitern.
- Umfangreiche Ajax-Funktionen für Blättern und mehr laden durch Klicken und Scrollen.
Navigationen
- CSS-Dekoratoren: Effekte in der Hauptnavigation per Klick aktivieren
- Kein Nachladen der mobilen Navigation per Ajax.
- Reduzierte HTML-Struktur
- Der Breakpoint für die mobile Navigation braucht nur noch an einer einzigen Stelle im CSS festgelegt werden und wird dann auch im JavaScript berücksichtigt.
Bilder
- Automatische Bildbreitenberechnung über Client-Feedback.
- Einsatz des Picture-Elements für Responsive Images in Elementen, Listen, Bannern und Galerien.
- Unterstützung von Art Direction für viewport-abhängige Bildausschnitte.
- Bilder lassen sich über die CSS-Only Eigenschaft -w-filter:sharpen; schärfer darstellen
Videos
- Eigener HTML5 Video-Player
- Video-Player ist über CSS gestaltbar
- Video-Player hat in allen Browsern eine einheitliche Darstellung
Überschriften
- Standardüberschriften und Titel bei Akkordeons lassen sich formatieren.
- Umbrüche werden im Editor bereits sichtbar.
Formulare
- Bedingte Formulare: Ein-/ausblendbarere Container abhängig von Feldeingaben
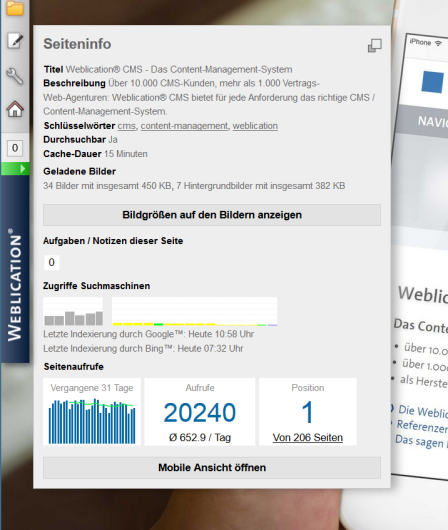
SEO: Seitenbasierte Statistikfunktion in der Seiteninfo
Die Version 12 von Weblication® verfügt über eine eingebettete Statistik innerhalb der
Seiteninfo, welche sich über das Panel einblenden lässt.
Darin
werden die Aufrufe der vergangenen 31 Tage als Diagram mit Durchschnitt
und gleitendem 7-Tagesdurchschnitt angezeigt.
Weiterhin wird angezeigt,
an welcher Position die aktuelle Seite im Vergleich zu den restlichen
Seiten des aktuellen Projektes steht.
Über die eingebettete Seitenstatistik gelangt man zudem zu einer Gesamtübersicht über alle Seiten des Projektes und der Anzahl der Aufrufe, um schnell und einfach vergleichen zu können, welche Seite wie viele Aufrufe hatte.
Die Seiteninfo erreichen Sie über den grünen Bereich mit Pfeil im unteren Bereich des Bedien-Panels.
Bei Mouseover klappt die Seiteninfo aus. Per Klick wird die Seiteninfo permanent eingeblendet.

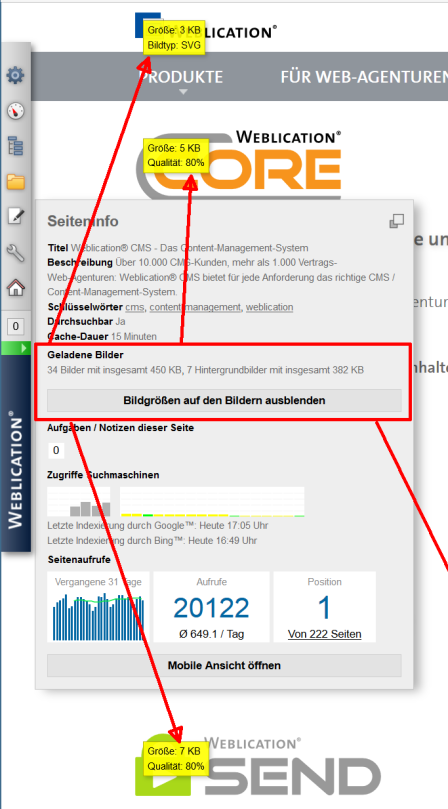
Bildanalyse: Anzeige von Bildgröße und Qualität in Seiten
Die Seiteninfo in Weblication® Version 12 wurde um eine Funktion zur
direkten Anzeige von Bildgröße und Bildqualität erweitert. Diese lässt
sich direkt über das Panel in der Seiteninfo aufrufen und
kann auch mit bestehenden Projekten genutzt werden.
Die Information ist sehr wertvoll, um Ladezeiten zu optimieren, weil häufig zu große Bilder die Performance einer Seite ausbremsen.
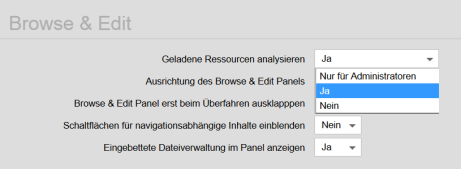
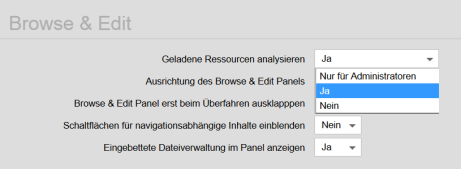
Bildanalyse - Berechtigung für Nutzung vergeben
Zur Nutzung der Bildanalyse lässt sich in den Projekteinstellungen unter "Geladene Ressourcen analysieren" definieren, dass sie
- nur von Administratoren genutzt werden kann
- generell angeboten wird - also auch für Redakteure
- nicht genutzt werden kann.
Wir empfehlen, die Einstellung auch für Redakteure zu erlauben.


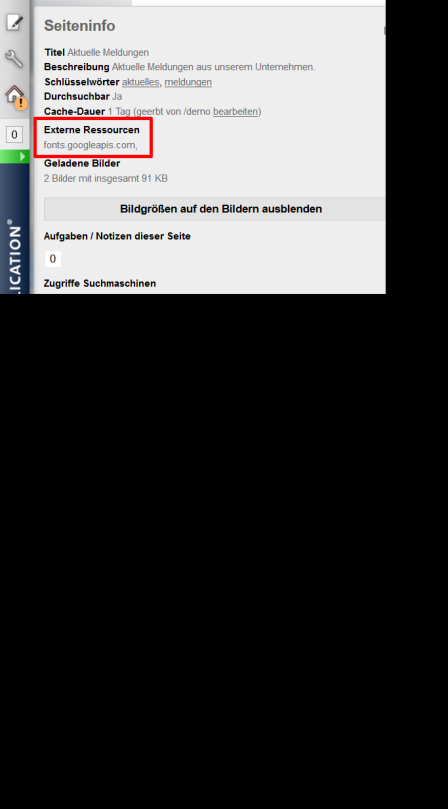
Informationen, welche externen Ressourcen geladen werden in der Seiteninfo
Die Seiteninfo in Weblication® Version 12 wurde um eine Funktion zur
direkten Anzeige von extern eingebundenen Ressourcen erweitert.
Die Information ist sehr wertvoll, um auch im Hinblick auf Datenschutz zu erkennen, wenn beispielsweise Google-Fonts oder Google-APIs in einer Seite eingebunden sind.
Externe Ressourcen - Berechtigung für Nutzung vergeben
Zur Nutzung der Analyse lässt sich in den Projekteinstellungen unter "Geladene Ressourcen analysieren" definieren, dass sie
- nur von Administratoren genutzt werden kann
- generell angeboten wird - also auch für Redakteure
- nicht genutzt werden kann.
Wir empfehlen, die Einstellung auch für Redakteure zu erlauben.


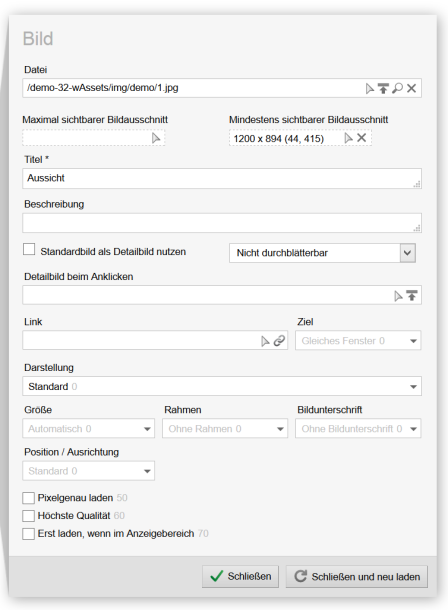
Art Direction: Geräteabhängige Bildausschnitte - Ladezeiten auf mobilen Geräten reduzieren
In Weblication® Version 12 in Verbindung mit der Mobile First BASE lassen sich
verschiedene Bildausschnitte für Desktops und mobile Endgeräte vom selben Bild definieren. Beim Einsatz von mobilen Geräten können Bild-Ladezeiten
dadurch insbesondere bei geringer Bandbreite erheblich reduziert werden. Insbesondere bei Bannerbildern entfaltet die dadurch mögliche Ladezeitoptimierung ihr volles Potenzial.

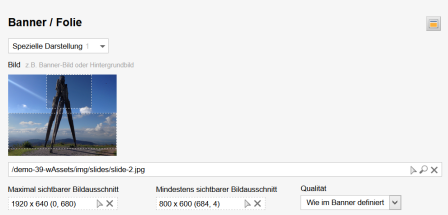
Bildausschnitte bei Bannerbildern im Editor hervorgehoben
Bildausschnitte bei Bannerbildern werden bereits im Editor
hervorgehoben. In der
BASE Classic steht diese Funktion nach einem Software-Update
sofort zur Verfügung.
Bei der Nutzung von Art Direction innerhalb der Mobile First BASE ist diese Funktion besonders nützlich, weil dort neben dem maximalen auch ein minimaler Bildausschnitt gewählt werden kann - siehe Artikel Art Direction.

Responsive Bilder
Die Bildbreitenauswahl und die Bildbreitenberechnung wurden in der Mobile First BASE grundlegend überarbeitet. Dem Umstand geschuldet, dass es inzwischen sehr viele unterschiedliche Bildschirmgrößen gibt, setzt die Mobile First BASE konsequent auf Responsive Images, um eine optimale Bildqualität bei gleichzeitig minimaler Bildgröße auszuliefern.
Funktionsumfang der responsive Bilder
Bilder werden als Einzelelemente,
Vorschaubilder in Listen, Bannerbilder oder als Bildergalerien
dargestellt. In allen Fällen setzt Weblication® auf das HTML5
Picture-Tag, um bei Bedarf unterschiedliche Bildgrößen zur Verfügung zu
stellen.
Die wichtigsten Funktionen und Merkmale der Mobile First Bilder sind:
- Optimale Bildgröße pro CSS-Breakpoint (Bildschirmgrößenraster)
- HD-Bilder für optimale, gestochen scharfe Bilder auf hochauflösenden Bildschirmen
- Lazy Loading, um die Bilder erst zu laden, wenn sie im Anzeigebereich sind
- Pixelgenaues Laden von Bildern, falls für jede Bildschirmgröße exakt das passende Bild ausgeliefert werden soll
- Frei definierbare Qualitätsstufen pro Bild, pro Bildtyp oder global über CSS-Only
- Art Direction, um bei kleinen Bildschirmen einen alternativen Bildausschnitt anzuzeigen
Responsive Bilder für Redakteure
Für den Redakteur ändert sich kaum etwas. Die meisten Bilder wird er weiterhin mit automatischer Breitenberechnung einbinden. Die aufgelistete Möglichkeit, alternative Bildausschnitte zu definieren, erlaubt es ihm bei Bedarf, die Bilder optimal darzustellen. Sollen z.B. Referenzlogos mit einer speziellen Breite eingesetzt werden, kann er diese Breiten über CSS-Only Varianten auswählen. In der Variante ist dann auch definiert, ob das Bild ggf. als HD angezeigt werden soll. Folgende Auswahlmöglichkeiten der Bildbreiten stehen dem Redakteur zur Verfügung:
- Automatisch, wodurch der maximal mögliche Platz ausgefüllt wird, ohne die Originalgröße zu überschreiten. Hierbei wird für jede Bildschirmgröße das optimale Bild ausgeliefert.
- Original bzw. Original HD, wodurch immer nur ein Bild in der Originalgröße bzw. bei HD in halber Originalgröße ausgeliefert wird.
- Vordefinierte, auswählbare Breite, wodurch das Bild in der Breite und ggf. pro Breakpoint optimiert ausgeliefert wird.

Responsive Bilder für Administratoren und Designer
Da in der Mobile First BASE praktisch alle gestalterischen Angaben zu Bildern über CSS-Only Varianten definiert werden, hat der Designer die größtmögliche Kontrolle über die Darstellung von Bildern. Wie sich Bilder und auch Hintergrundbilder verhalten, ist jederzeit im CSS steuerbar. Damit die Breitenberechnung korrekt funktioniert, muss sich der Designer nicht mehr an spezielle Definitionen innerhalb des CSS bezüglich des hierarchischen Aufbaus halten, was ihm mehr Freiheiten lässt.
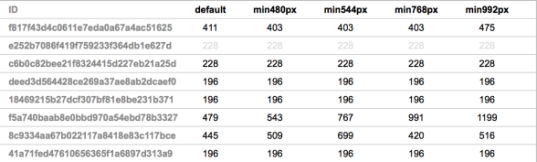
Automatische Bildbreitenberechnung über Client-Feedback - Responsive Bilder - So funktioniert die Breitenberechnung
Die Bildbreitenberechung geschieht in der Mobile First BASE über Client-Feedback. Das bedeutet, dass der Client dem System mitteilt, wie groß die Bilder für die jeweiligen Breakpoints gerendert werden. Dazu findet im Hintergrund eine breakpoint-basierte Breitensimulation statt. Der Redakteur bekommt davon allerdings nichts mit. Das Ergebnis der Breitenberechnungen lässt sich im Panel über Werkzeuge / Bildgrößen aufrufen. Bei Bedarf können dort die existierenden Bildgrößen auch gelöscht bzw. zurückgesetzt werden.

Aufgaben- und Notizsystem
Zu jeder Seite und zum Projekt können Sie in Weblication® Version 12
Aufgaben und Notizen hinterlegen. So behalten Sie im Überblick, welche
Aufgaben im Projekt noch zu erledigen sind.
Auch Kunden und Projektleiter können dort die noch ausstehenden Aufgaben eintragen.
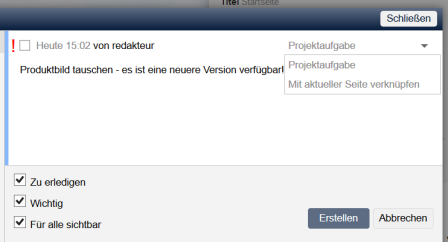
Funktionen:
- Seitenbezogene und projektbezogene Aufgaben und Notizen.
- Aufgaben lassen sich als wichtig markieren.
- Seitenbezogene Aufgaben werden direkt in der Seiteninfo angezeigt.
- Im Editor einer Seite werden nur die zur Seite gehörigen Aufgaben und Notizen gezeigt.
- Bei der Auflistung von Aufgaben über das Panel kann man filtern nach seitenbezogenen Aufgaben und Notizen.
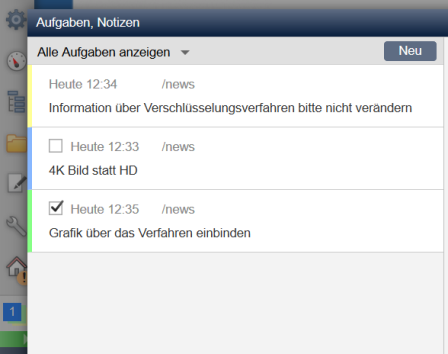
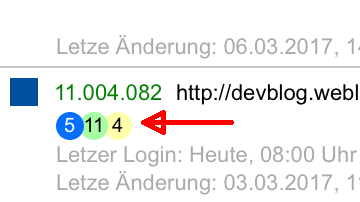
Die Farben geben die Typen an:
- gelb für Notizen,
- grün für erledigte Aufgaben,
- blau für noch zu erledigende Aufgaben.


Der Aufruf der Verwaltung der Aufgaben und Notizen erfolgt per Klick auf die Quadrate
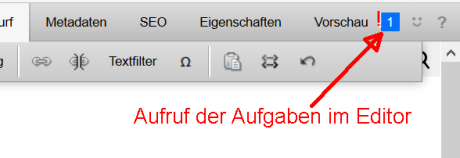
- Im Editor in jeder Seite rechts oben
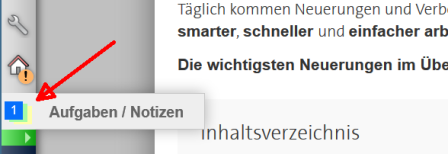
- Im Bedien-Panel in Browse&Edit
Aufruf im Editor

Aufruf im Bedien-Panel

Aufruf über STRG+M
Der Aufruf der Aufgaben und Notizen kann auch über die Tastenkombination STRG+M erfolgen.
Aufgaben und Notizen auch im Agenturboard sichtbar
Offene Aufgaben, erledigte Aufgaben und Notizen verknüpfter
Installationen sind im Agenturboard sichtbar.
Als Agentur haben Sie so
einen Überblick was in den jeweiligen Projekten noch zu erledigen ist.
Per Klick erreichen Sie direkt die Aufgabenverwaltung der jeweiligen
Installation.
In der Webseite selbst lässt sich die Aufgabenverwaltung jederzeit über Strg+M öffnen, im Editor rechts oben neben der Feedback-Funktion.

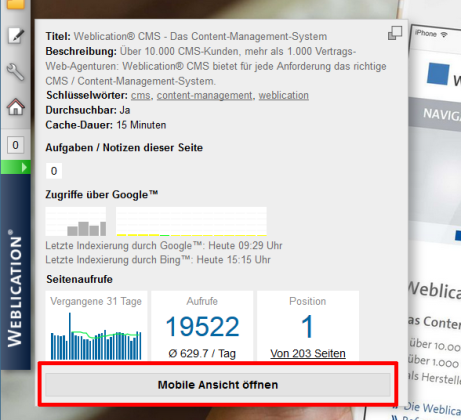
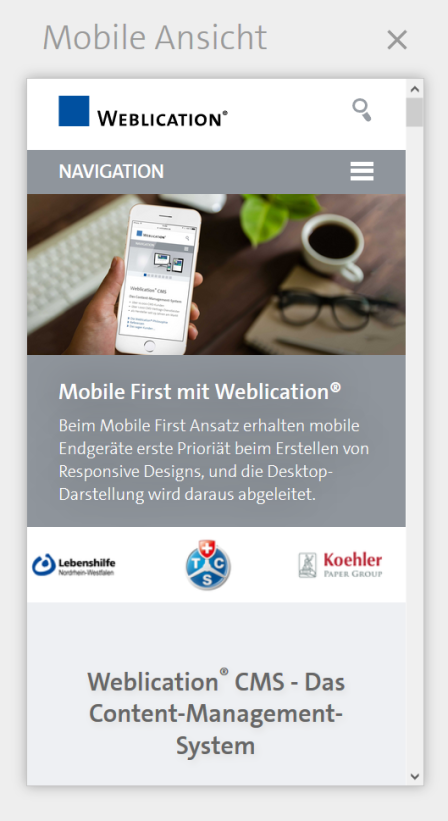
Mobile Ansicht aus Seiteninfo aufrufen
Aus der Seiteninfo heraus kann direkt eine Mobile Ansicht aufgerufen werden.


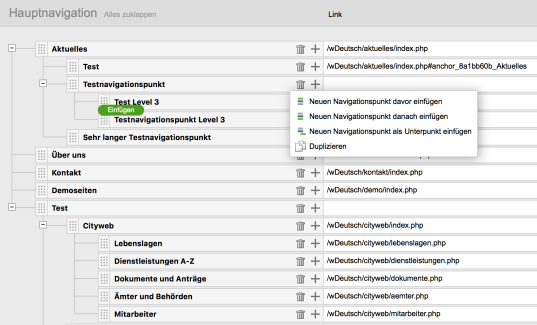
Neuer Navigationseditor
Die Version 12 beinhaltet einen neuen Navigationseditor, welcher sich noch intuitiver benutzen lässt. Die Navigationspunkte sind besser abgegrenzt, Verschieben- und Einfügenflächen großzügiger gestaltet und das Hinzufügen neuer Navigationspunkte klarer ersichtlich.
Der Navigationseditor wurde so gestaltet, dass neue Redakteure noch besser damit klar kommen und bestehende Redakteure sich nicht unnötig umgewöhnen müssen. Zudem kann im Navigationseditor, wie in jedem anderen Editor der Version 12 auch das integrierte Aufgabensystem genutzt werden.

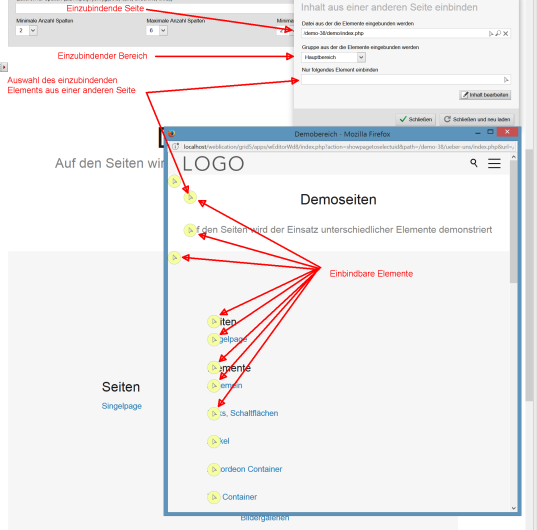
Elemente aus anderen Seiten in aktuell bearbeitete Seite einbinden
In Weblication® Version 12 lassen sich Elemente aus anderen Seiten in die aktuell bearbeitete Seite einbinden. Hierzu verwenden Sie das Elemente "Inhalte aus einer anderen Seite einbinden", das Sie in der Übersicht der Weblics® finden und über den Drag&Drop-Editor in jede Seite einfügen können. Danach wählen Sie
- die Seite aus, aus der die Inhalte eingebunden werden sollen,
- den Bereich (z.B. Hauptbereich, recht Seite, linke Seite, Header, Footer)
- und letztlich über die gelben Pfeile das Element, das eingebunden werden soll.
Wird
kein Element angegeben, dann wird - wie bisher auch - der Inhalt des
Bereiches aus der anderen Seite in die aktuell bearbeitete Seite
eingebunden.
Die Funktion ist verfügbar ab der Weblic® Version 002.000.056.000 in der BASE Classic. Das Weblic® kann per Mausklick auf die neuste Version upgedatet werden. In der Mobil First BASE ist die Funktion ohne Update des Weblic® generell verfügbar.

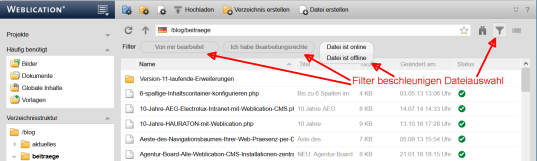
Filter im Dateiexplorer
Die Dateiverwaltung unterstützt Filter, um die Dateiauswahl zu beschleunigen.

Umbrüche in Überschriften sind im Editor sichtbar

Mehrfach-Upload in Formularen
Web-Formulare unterstützen nun auch den Mehrfach-Upload für Seitenbesucher. In der Mobile First lässt sich diese Option bereits im Formularelement selbst auswählen. Geeignet ist dieses Element immer dann, wenn vorab nicht genau bestimmt werden kann, wieviele Dokumente hochgeladen werden sollen, wie es z.B. oft bei Bewerbungs-, Antrags- oder Reklamationsformularen der Fall ist.
CSS-Only Varianten in Sekunden installieren
In der Mobile First BASE ist die CSS-Only Variantenverwaltung direkt in die Bearbeitung der jeweiligen CSS-Datei integriert. Installieren, kopieren oder löschen von Varianten ist dadurch in Sekundenschnelle möglich.
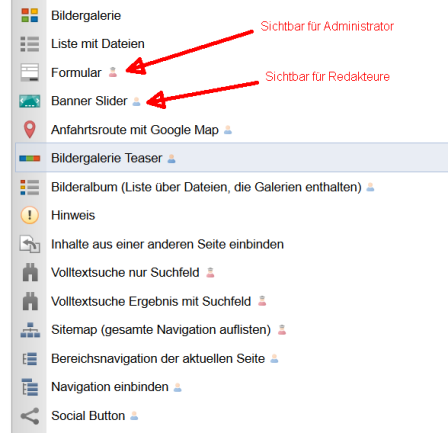
Berechtigter Benutzertyp ist bei einfügbaren Elementen sichtbar
In der Elementeauswahl des Drag&Drop Editors ist der jeweils berechtigte Benutzertyp in der Elementeauswahl für Administratoren sichtbar.

Lizenzinfos: Anzeige in der Lizenzverwaltung, welche Module lizenziert sind
In der Lizenzverwaltung wird angezeigt, welche Module in der Lizenz lizenziert sind.

Neuerungen in der Entwicklungsumgebung
Zahlreiche Neuerungen wurden in der Entwicklungsumgebung umgesetzt, so beispielsweise:
- Strukturübersicht - rechts - im Quelltexteditor
- Verbesserte Navigation
- Änderungen einer Datei werden in der IDE im Tab angezeigt
- Vorgefertigte Makros in Suchen & Ersetzen




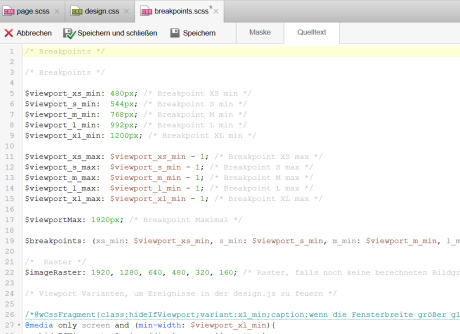
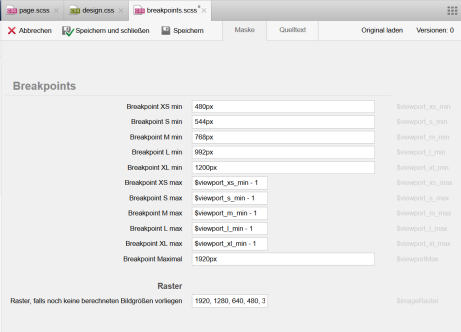
CSS-Quelltext erzeugt automatisch Eingabemasken - am Beispiel der zentralen responsive Breakpoint
Aus CSS-Quelltet werden automatisch Eingabemasken erzeugt, so dass die Parameter einer CSS-Datei auch über eine Maske statt im Quelltext eingegeben werden können.


Die Eingabemaske des Layoutwizard wird so ebenfalls aus dem CSS-Quelltext automatisch erzeugt
Auch die Eingabemaske des Layoutwizards wird automatisch aus dem CSS-Quelltext erzeugt.


Im Akkordeon Element lassen sich die Titel formatieren
Im Titel von Akkordeon Elementen lassen sich nun auch einzelne Wörter hervorheben, indem sie vom Redakteur fett oder farbig formatiert werden können. Außerdem lassen sich Zeilenumbrüche setzen. Welche Formatierungen erlaubt sind, ist pro CSS-Only Variante definierbar.
Beispiel für eine Variante, bei der keine Zeilenumbrüche, jedoch die Formatierung von Wörtern erlaubt ist
.elementAccordion_var0 {
-w-option-allowLinebreaks:no; /* Manuelle Zeilenumbrüche erlauben */
-w-option-allowHighlighting:yes; /* Teilformatierung erlauben */
...Beliebige Wertepaare in Datenkatalogen pflegen und über Skripte darauf zugreifen
Nach Texten und Variablen gibt es nun auch
Wertepaare, die von Administratoren bzw. Redakteuren gepflegt werden
können. Die Anwendungsmöglichkeiten sind dabei vielfältig und reichen
von einfachen Zuordnungen bis zu umfangreichen Datenkatalogen.
Im Unterschied zu Variablen, können die Schlüssel und die Werte vom Redakteur selbst bestimmt werden. Zudem sind mehrere gleiche Schlüssel möglich, die bei einer Abfrage als Array geliefert werden können. Während Texte im Inhaltsprojekt abliegen, sind Datenkatalogen, wie auch Variablen, im globalen Verzeichnis hinterlegt.
Zugriff auf die Koordinaten einer Postleitzahl
$coordinates = wValues::getValue('77694', '/wGlobalProject', 'coordinates'));Zugriff auf alle Werte des Standardkataloges
$dictionaryData = wValues::getValues('/wGlobalProject', 'default')Zugriff auf alle Werte einer Sperrliste als Array
$valuesBlackist = wValues::getValueAsArray('IP', '/wGlobalProject', 'blacklist-ips'));Navigationspunkte mit einem Untertitel versehen
Navigationspunkte können auch rein über CSS angepasst werden.

Über folgende Schritte können Sie Hauptnavigationspunkte um Untertitel ergänzen:
- Erweitern Sie die Pflegemaske für die Navigation um das Feld data-subline bzw. machen Sie dieses Feld pflegbar, falls es bereits existiert. Hier können Sie dann auch angeben, ob das Feld nur für das erste Level pflegbar sein soll.
- Erweitern Sie das CSS so, dass das Data-Attribut data-subline unter dem Navigationstext ausgegeben wird.
Gibt das Attribut data-subline innerhalb des A-Tags des Hauptnavigationspunktes aus
/* Level 1 */ > ul { -w-add-data:'adaptlayer=1'; > li { float:left; > a { font-size:$fontSizeNavigationMainLevel1; color:$fontColorNavigationMainLevel1; background-color:$backgroundColorNavigationMainLevel1; padding:$paddingNavigationMainLevel1; line-height:$lineHeightNavigationMainLevel1; &:active { color:$fontColorNavigationMainLevel1Active; background-color:$backgroundColorNavigationMainLevel1Active; } &:after { font-size:0.9rem; content:attr(data-subline); display:block; line-height:1.2rem; margin-top:-0.7rem; color:$fontColorSub; }
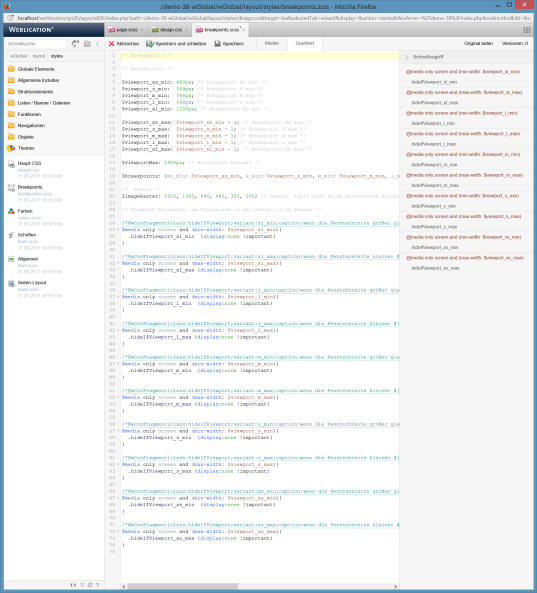
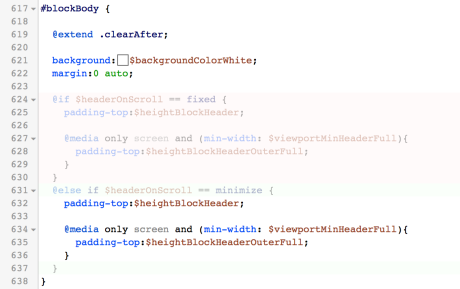
Nicht relevante Sass-Bedingungen werden im CSS Editor inaktiv dargestellt
Sass-Bedingungen werden bei der Quelltextbearbeitung der page.scss
bereits geprüft. Falls diese nicht aktiv sind, werden sie ausgegraut
dargestellt, um so die Übersichtlichkeit zu erhöhen.

Mobile First BASE: Projektbestandteile über eigenen Downloadserver bereitstellen
Fast jede Agentur hat ihre eigenen projektspezifischen Vorlieben, um welche sie jede neue BASE Installation anpasst. Seien dies spezielle Projekteinstellungen, CSS-Anpassungen oder zusätzlich eingebundene JS-Plugins. Mit einem eigenen Download-Server können beliebige Bestandteile der BASE direkt vom eigenen Server geladen werden.
Anwendungsbeispiele
Der eigene Downloadserver entspricht von der Funktion dem offiziellen Weblics-Downloadserver. Er wird zusätzlich oder exklusiv eingebunden und stellt eigene Weblics bereit. Folgende installierbare Weblics sind denkbar:
- vordefinierte Projektkonfiguration
- neue automatisch einzubindende globale XSLT-Templates
- angepasste CSS-Dateien und individuelle CSS-Only Varianten
- spezielle Strukturelemente
- eigene Weblics
- eigene Themes
- angepasste Module, wie Sprachwahl, Suche, Cookie-Hinweis, etc.
- eigene Schriften,
- eigene Dummy-BIlder
- zu erledigende Aufgaben
- eigene Pflegemasken
- eigene Projekt- bzw. Vereichnisereignisse
- u.v.m
Wie Sie sehen, bietet ein eigener Downloadserver unzählige Möglichkeiten, ein Projekt mit eigenen Funktionen, Weblics, Dateien und Komponenten anzureichern.
Einrichten des Downloadservers
Ein Downloadserver basiert immer auf einem Projekt. Jedes Mobile First Projekt können Sie über die Einstellung allow_publish_weblics = yes zu einem Downloadserver machen.

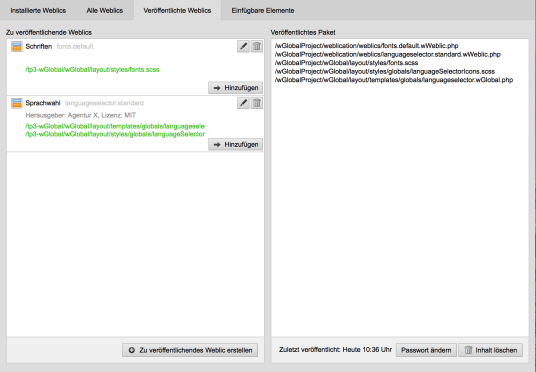
Haben Sie diese Einstellung aktiviert, können Sie in der Weblicsverwaltung eigene Weblics definieren und veröffentlichen.

Führen Sie hier folgende Schritte durch:
- Definieren Sie ein Passwort
- Klicken Sie veröffentlichendes Weblic erstellen.
- Füllen Sie die Maske aus und wählen Sie die zu veröffentlichenden Dateien.
- Klicken Sie auf hinzufügen, um das zum Weblic dem veröffentlichten Paket hinzuzufügen.
Sie haben nun einen eigenen Downloadserver eingerichtet, der von beliebigen Projekten aus in Verbindung mit dem definierten Passwort genutzt werden kann.
Verknüpfen des Downloadservers
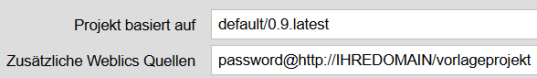
Nachdem Sie nun ein erstes Weblic auf Ihrem Downloadserver zur Verfügung gestellt haben, können Sie diesen in beliebigen Projekten verknüpfen. Die Verknüpfung geschieht ebenfalls in der Projektkonfiguration.

Hier genügt es, das Passwort gefolgt von einem @ und dem Pfad zum Downloadprojekt anzugeben, damit die Weblics installiert werden können.

