Barrierefrei-Werkzeuge in Weblication®
22. Mai 2025
Weblication® bietet für barrierefreie Webseiten umfangreiche Unterstützung und Werkzeuge.
Im Standardumfang enthalten:
- Barrierefreie BASE: Barrierefreies Basis-Projekt sowie Elemente und Weblics®
- Tastatur-Navigation: Tab-Navigation und Skip-Funktionen
- Barrierefrei-Menü - ohne Hürden: Einfach zugänglich, übersichtlich, aufgeräumt und strukturiert -
Häufig stellen Barrierefrei-Menüs für sich gesehen schon eine Barriere dar. - Pflichtangaben und Validatoren: Redakteure werden in Echtzeit auf Pflichtangaben hingewiesen.
- Version 20: Echtzeit Barrierefrei Prüfungen für Redakteure
- Version 20: Barrierefrei Prüfung für Entwickler einbinden
- Version 20: Barrierefrei-Report über Client Feedback
- Version 20: Barrierefrei Seitenaufruf für Plugin Validierung ohne Panel / Buttons
- Version 20: Barrierefrei Kontrast-Anzeige bei Farbänderungen
Als Zusatzmodul verfügbar:
- Leichte Sprache Modul: Je Text zusätzlich Textablage in Leichter Sprache, auf Wunsch KI-unterstützt
Die Barrierefreiheit für das Weblication® BASE Projekt sowie die Weblics® wurde in den vergangenen Jahren in der Standard-Auslieferung umgesetzt.
Darüber hinaus tragen Sie als Agentur und Dienstleister dafür Sorge, dass die Umsetzung bei Auslieferung eines neuen Web-Projekts barrierefrei ist. Entsprechende Werkzeuge in Weblication® sowie z.B. vom BSI - Bundesamt für Sicherheit in der Informationstechnik empfohlene kostenlose Prüfungstools können Sie verwenden und in das Weblication® Bedien-Panel einbinden.
Und Redakteure werden mit Weblication® in die Lage versetzt, Inhaltsseiten barrierefrei zu erstellen und in Echtzeit auf Barrierefreiheit zu prüfen, um entsprechend Anpassungen treffen zu können.
Barrierefrei Projektbasis - Die Weblication® BASE
Die Projektbasis, auf der Weblication® Projekte erstellt werden (Weblication® BASE) ist bereits als barrierefreies Basis-Projekt angelegt. Dies umfasst auch Inhalts-Elemente sowie Anwendungen (Weblics®). Einige Merkmale:
- Inhalt, Struktur und Design sind getrennt voneinander.
- Schriftengrößen und Abstände sind relativ angegeben, damit Größenänderungen möglich sind.
- Responsive Darstellung auf allen Endgeräten, individuelles Eingreifen über diverse Weblication® Werkzeuge und Weblics® möglich.
- Strukturierung der Inhalte über Überschriften h1 - h6.
- Leicht erreichbare Navigation - Tab-Navigation und Skip-Funktion.
- Metadaten, Titel und Beschreibung sind Pflichtangaben.
- Bildbeschreibungen sind Pflichtangaben.
- Beschreibung und Transskripte bei Audio-Dateien und Videos möglich.
- Strukturelemente sind bereits mit den notwendigen WAI-ARIA Auszeichnungen (ARIA steht für Accessible Rich Internet Applications) versehen, um Inhalte und Anwendungen für Screenreader zugänglicher zu machen. Eine eigene Textdatei zur Pflege von ARIA-Auszeichnungen ist vorhanden (unter Globale Inhalte -> Texte).
Die Umsetzung einer barrierefreien Website stellt immer einen individuellen Entwicklungsprozess dar, in dem die entsprechenden Kriterien für die Barrierefreiheit im Design und Inhalt zu berücksichtigen sind, in dem individuelle Entwicklungen erforderlich werden können und bei dem die Werkzeuge in Weblication ® große Unterstützung leisten.
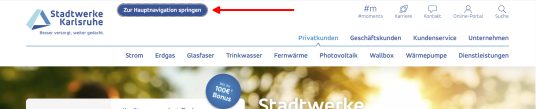
Barrierefrei Tastatur-Navigation: Tab- und Skip-Funktion
Tab-Navigation und Skip-Funktionen zum Anspringen von verschiedenen Navigationen und Links lassen sich in Weblication® Projekten realisieren:
Beispiel: https://www.stadtwerke-karlsruhe.de


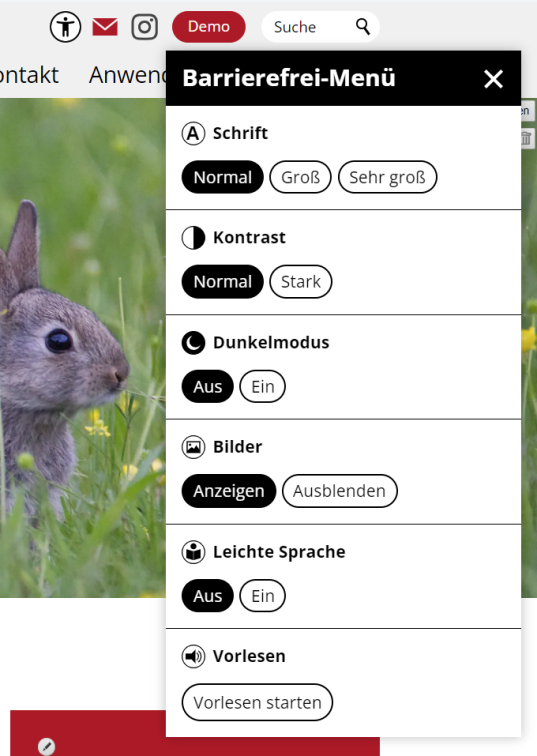
Barrierefrei Menü
Ein Barrierefrei-Menü kann per Icon aufgerufen werden. Dieses beinhaltet auch die Möglichkeit, Seiten in leichter Sprache anzuzeigen.
Das Barrierefrei-Menü in Weblication® ist einfach zugänglich, übersichtlich, aufgeräumt und strukturiert -
häufig stellen Barrierefrei-Menüs für sich gesehen schon eine Barriere dar.

Barrierefrei Pflichtangaben und Validatoren
Weblication® ist so voreingestellt, dass für die Barrierefreiheit erforderliche Pflichtangaben gemacht werden müssen, bevor ein Redakteur eine Inhaltsseite speichert:
- Metadaten, Titel und Beschreibung sind Pflichtangaben.
- Bildbeschreibungen sind Pflichtangaben.
- Beschreibung und Transskripte bei Audio-Dateien und Videos möglich.
- Strukturelemente sind bereits mit den notwendigen WAI-ARIA Auszeichnungen (ARIA steht für Accessible Rich Internet Applications) versehen, um Inhalte und Anwendungen für Screenreader zugänglicher zu machen. Eine eigene Textdatei zur Pflege von ARIA-Auszeichnungen ist vorhanden (unter Globale Inhalte -> Texte).
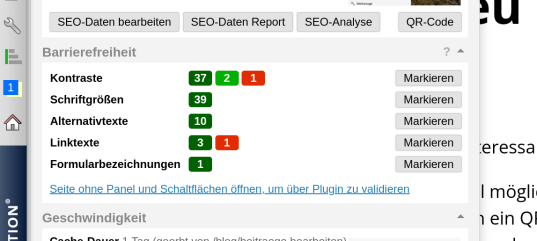
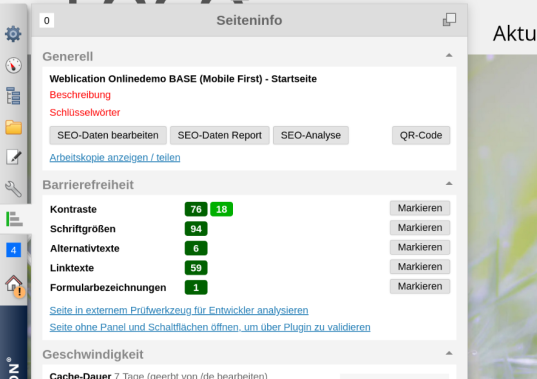
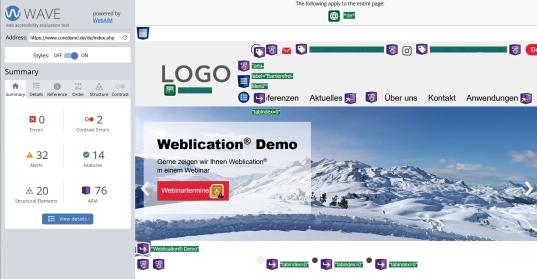
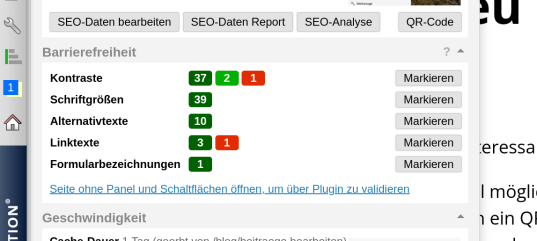
Barrierefrei Echtzeit Prüfungen für Redakteure
In Weblication® Version 20 sehen Redakteure in der Seiteninfo Informationen zur Barrierefreiheit zu
- Kontrasten
- Schriftgrößen
- Alternativtexte
- Linktext
- Formularbezeichnungen
und können so direkt entsprechende Änderungen zur Barrierefreiheit vornehmen.

Barrierefrei Prüfung für Entwickler einbinden
In Weblication® Version 20 können Sie externe Barrierefrei Prüfungswerkzeuge im Panel einbinden, wie z.B. vom BSI - Bundesamt für Sicherheit in der Informationstechnik - empfohlene kostenlose Prüfungstools.


Barrierefrei - Seite für Plugin Validierung ohne Panel / Buttons öffnen
In Weblication® Version 20 können Sie eine Seite ohne Panel und Schaltflächen öffnen, um sie so über ein Barrierefrei-Plugin validieren zu können.

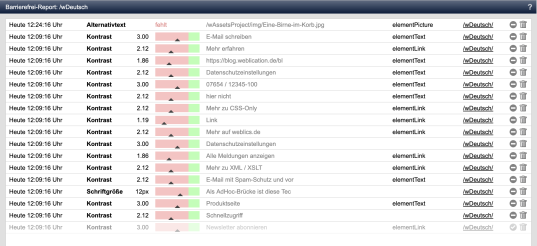
Barrierefrei Report über Client-Feedback
In Weblication® Version 20 in Verbindung mit der BASE für Version 20 ist der Barrierefrei-Report verfügbar.
Folgende Voraussetzungen müssen erfüllt sein, um diesen nutzen zu können:
- Aktuelle ui.js und aktuelles htmlHead.wGlobal.php. Beide lassen sich über "Templates aktualisieren" auf den aktuellen Stand bringen.
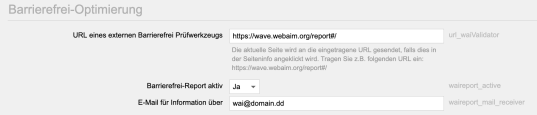
- Der Barrierefrei-Report muss noch in der Projektkonfiguration aktiviert werden.
Der Report wird über Client-Feedback von Besuchern erstellt, sobald Kontraste, Schriftgrößen oder Alternativtexte nicht korrekt definiert sind. Er entspricht den Werten aus der Seiteninfo und lässt sich über das Panel öffnen.
Zu optimierende Punkte werden immer nur für die erste Seite angezeigt, in der sie aufgetreten sind. Sind diese erledigt, kann man sie löschen. Punkte, die nicht umgesetzt werden sollen oder können, lassen sich auch ignorieren.
Neben dem Report kann man sich auch per E-Mail über neue Punkte informieren lassen. Das macht vor allem dann Sinn, wenn die eigentliche Optimierung abgeschlossen ist und man verhindern will, dass etwas übersehen wurde.


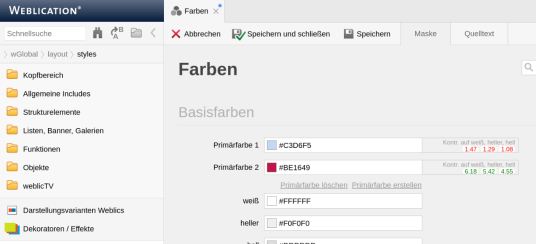
Barrierefrei Kontrast-Anzeige bei Farbänderungen
In Weblication® Version 20 werden beim Anpassen von Primärfarben die Kontraste angezeigt.

Barrierefrei Leichte Sprache
In Weblication ® gibt es das Modul Leichte Sprache zum Hinterlegen und Anzeigen von Texten in Leichter Sprache. Die Anzeige der "Leichten Sprache" erfolgt über das Barrierefrei-Menü oder individuell eingeblendetes Icon.

Weitere Details
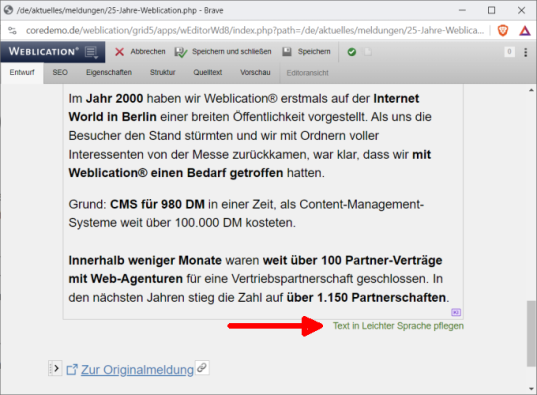
Leichte Sprache pflegen
Leichte Sprache: In Leichte Sprache KI-basiert übersetzen
Leichte Sprache pflegen über Quick-Edit
Leichte Sprache anzeigen über Barrierefrei-Menü
Leichte Sprache automatisch KI-basiert anzeigen ohne gepflegte Übersetzung
Leichte Sprache: Bedingter Inhaltscontainer für Leichte Sprache
Leichte Sprache: Preis des Moduls für Leichte Sprache
Unterstützt werden kann die Eingabe und das Übersetzen auf Wunsch durch einen KI-generierten Textvorschlag in Leichter Sprache, den Sie beliebig verändern können.
Sie können das Modul nutzen
Ohne KI
Die Texte in Leichter Sprache können Sie manuell übersetzen und je Textfeld parallel zu den herkömmlichen Texten hinterlegen.
Mit KI
Sie können auf Wunsch auch die Übersetzung der Texte in Leichte Sprache je Textfeld KI-basiert vorschlagen lassen, die Vorschläge korrigieren und dann in die Felder für Leichte Sprache per Klick übernehmen.
Verschiedene KI-System verwendbar
Weblication ® ist vollständig technologieoffen für verschiedene KI-Systeme. Anbindbar sind beispielsweise:
- ChatGPT
- capito
- SUMM AI
- und weitere KI-System können wir kurzfristig einbinden.
