Wireframes und dynamische Prototypen mit Weblication® CMS extrem schnell erstellen
20. Mär 2015
Wireframes werden in der Web-Entwicklung in der frühen Konzeptionsphase einer Website verwendet, um beispielsweise Navigation und Inhaltsbereiche grob zu skizzieren.
Weblication® dient Ihnen als fertiges Tool zur Erstellung von Wireframes und Prototypen per Drag&Drop!
Zahlreiche Agenturen nutzen inzwischen die Vorteile von Weblication® zur Erstellung von Wireframes: Die in Weblication® erstellten Wireframes und Prototypen können nach Freigabe des Layouts und der Konzeption weiter genutzt werden, um die Web-Präsenz nach dem Styleguide zu gestalten und fertigzustellen. Hierzu muss oft nur noch CSS angepasst werden. Bereits im Prototyp eingepflegte Strukturen, Inhalte, Anwendungen und Seiten können ohne nochmalige Pflegearbeit weiterverwendet werden.
Durch dieses Vorgehen sparen Website-Betreiber und Agenturen viel Zeit und Geld, das zur Erstellung anderer Funktionen der Website genutzt werden kann.
Und so gehen Sie vor in Weblication®, um Wireframes zu erstellen:

Rufen Sie hierzu im Admin-Panel der Web-Präsenz den Menüpunkt "Layout anpassen" auf.
Grund-Layouts der Wireframes festlegen
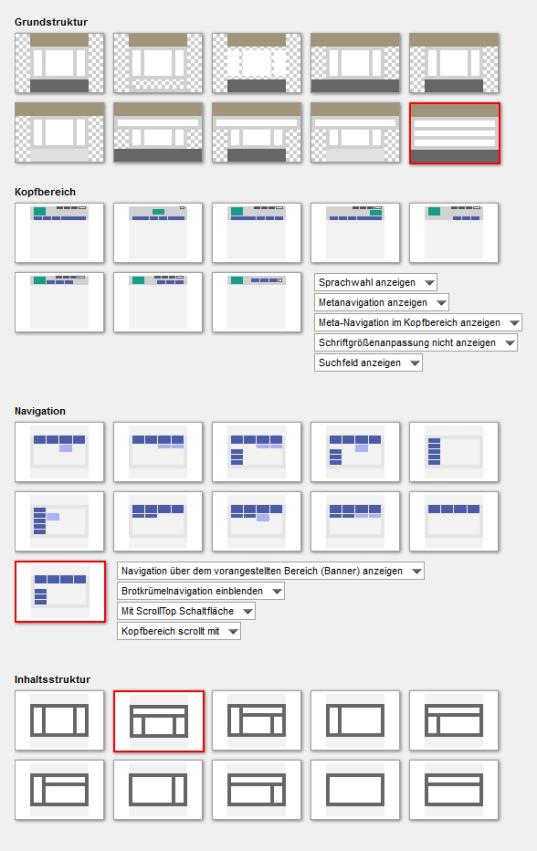
Nun wählen Sie per Knopfdruck Grund-Layout, Kopfbereich, Navigationsdarstellung und Grundstruktur der Inhaltsbereiche aus, konfigurieren Sprachwahl, Breadcrumb-Navigation und Breiten.

Seitenlayout definieren

Darüber hinaus können Sie in jeder Inhaltsseite - abhängig von der ausgewählten Inhaltsstruktur - ein eigenes Seitenlayout definieren.
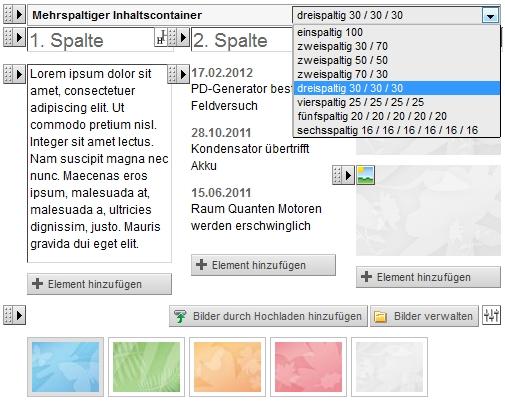
Mehrspaltige Gestaltungscontainer und Boxen verwenden
Innerhalb von Inhaltsseiten ziehen Sie per Drag&Drop mehrspaltige Inhaltscontainer in die Seite. Die Inhaltscontainer können Sie dabei auch ineinander verschachteln, d.h., Sie können z.B. einen 2-spaltigen Container in einer Spalte eines 3-fachen Containers einfügen.

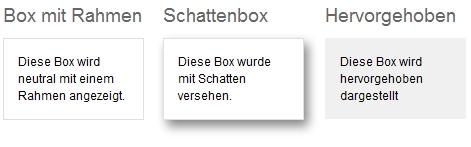
Auch können Sie hier bereits verschiedene Darstellungsformen für Boxen definieren.

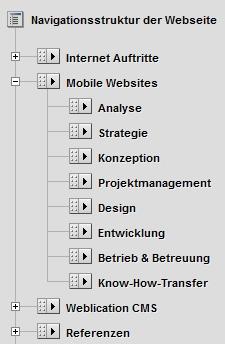
Navigationsbaum hinterlegen per Drag&Drop

Danach erstellen Sie in der Navigationsbearbeitung den geplanten Navigationsbaum. Dabei können Sie komplette Äste des Navigationsbaumes per Drag&Drop verschieben.
Fertiger Prototyp - Bereit zur Integration des Designs
Ergebnis ist ein perfekter Prototyp, mit dem Sie die Website sehr gut weiter planen können.
Das Besondere: Alle bisher integrierten Inhalte und Strukturen können weiterverwendet werden. Nach Freigabe des Layouts ändern Sie im bestehenden Prototypen die CSS-Dateien und ggf. die HTML-Templates, damit die Seite dem freigegebenen Design entspricht.
Das bedeutet, dass Sie nahtlos ohne Medienbruch von der Erstellung der Wireframes bzw. Prototypen die Website aufbauen können.