Interessante Funktionen des Bild-Elementes in Weblication®
21. Sep 2023
Weblication® bietet eine Vielzahl von automatischen Funktionen, die Ihnen die Veröffentlichung von Bilder im Internet extrem einfach machen.
Von der automatischen Bildgrößenberechnung im Kontext, der HD-Bild-Generierung für HD-Displays über die Auslieferung der richtigen Bildgrößen auf Smartphones bis hin zur Einbindung von Wasserzeichen und Copyright-Vermerken bietet Weblication® zahlreiche Werkzeuge, die oft viele Tage an Arbeitsaufwand einsparen.
Überblick wichtiger Bild-Funktionen in Weblication®
- Überblick wichtiger Bild-Funktionen in Weblication®
- Automatisch die richtige Bildgröße
- Vielfältige Funktionen des Bild-Elementes per Mausklick ohne Programmierung
- Art Direction: Geräteabhängige Bildausschnitte - Ladezeiten auf mobilen Geräten reduzieren
- Bildausschnitte bei Bannerbildern im Editor hervorgehoben
- Responsive Bilder
- Automatische Bildbreitenberechnung über Client-Feedback - Responsive Bilder - So funktioniert die Breitenberechnung
- Bilder automatisch für Smartphones in HD-Qualität generieren
- Responsive Design: Bildgrößenberechnung für alle Bildschirmbreiten
- CSS-Picture Rendering - Weblication® Technologie
- High-Definition-Picture-Rendering: Bilder in HD-Qualität bei High Definition Displays
- Relaunch: Weblication berechnet alle Bilder automatisch in neu benötigter Größe
- Lazy Load: Bilder laden nach, sobald im sichbaren Bereich
- Wasserzeichen / Copyright automatisch in Bilder setzen
- Bildgrößenumrechnung sofort beim Upload von Bildern
- Integrierte Bildbearbeitungssoftware mit zahlreichen Funktionen
- Weblication® unterstützt bei Bild-Darstellung GIF, PNG, JPEG, WEBP, SVG, PDF, LottieFiles
- Bild-Element stellt PDF dar
- LottieFiles Animationen
- Bildergalerien per Mausklick in Internet-Seiten einbinden
Automatisch die richtige Bildgröße

Weblication® CMS erzeugt Bilder automatisch im Kontext in der
richtigen Größe. Originalbilder bleiben erhalten. Ändern Designer im CSS
Spaltenbreiten, werden alle Bilder automatisch neu in der korrekten
Größe generiert.
Bild hochladen, in Seite einbinden, fertig: Die Bildgrößen berechnet Weblication® automatisch!
Sie benötigen keine zusätzliche Bildbearbeitungssoftware und veröffentlichen sowohl als Computer-Laie als auch als Web-Designer Bilder automatisch in der richtigen Größe.
Vielfältige Funktionen des Bild-Elementes per Mausklick ohne Programmierung
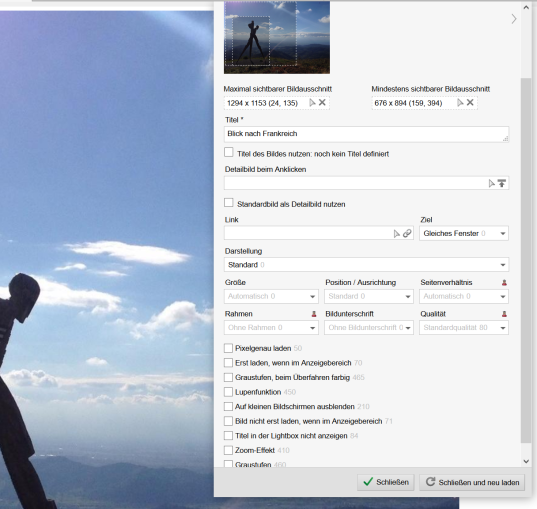
Mit zahlreichen Einstellungen und CSS-Only Varianten können Sie ein Bild-Element in Weblication® konfigurieren:
- Bildausschnitt wählen - getrennt für Desktops (maximal sichtbarer Bildausschnitt) und Mobilgeräte (mindestens sichtbarer Bildausschnitt)
- Link und Linkziel (Gleiches Fenster, Neues Fenster, Lightbox, Lightbox Visitenkarte, Layer)
- Darstellung: Standard, Individuell, Mit Rahmen, Quadratisch, SVG-Grafik, SVG-Grafik eingebettet und per CSS formatierbar, Rund, Elliptisch und Seitenverhältnis auswählbar, Abgerundete Ecken
- Größe: Automatisch, Klein Original, Original HD, Halbe Breite
- Position/Ausrichtung: Nicht ausrichten, Links ausrichten, Rechts ausrichten
- Seitenverhältnis: quadratisch: 1/1, querkant: 4/3, 2/1, 3/1, 4/1, hochkant 3/4, 1/3, 1/2, 1/4
- Rahmen: Ohne Rahmen, Eingerahmt, Bildkanten verstärken
- Bildunterschrift: Ohne, Mit Bildunterschrift, Mit Bildunterschrift zentriert, Mit Bildtitel weiß mittig auf dem Bild, Mit Bildtitel schwarz mittig auf dem Bild, Mit Bildunterschrift und Copyright, Mit Copyright auf dem Bild, Mit Bildunterschrift und Copyrifght auf dem Bild
- Bildqualität: Standard, Niedrigste / Kürzeste Ladezeiten, Erhöhte Qualität / längere Ladzeiten, Niedrigere Qualität / kürzere Ladezeiten, Höchste Qualität / längste Ladezeiten
- Titel / Alternativtext - Default als Pflichtfeld
- Den Titel können Sie auch automatisch aus den Dateiattributen ermitteln
- Mouseover-Bild, das erscheint, wenn Sie mit der Maus über das Bild fahren
- Sie können das Detailbild bestimmen, das beim Anklicken des Bildes groß gezeigt wird
- Sie können als Detailbild auch das Bild selbst mit einem Klick festlegen
- Sie können das Durchblättern der Bilder auf einer Seite per Klick ermöglichen
Darüber hinaus können Sie projektspezifisch und einzeln folgende Optionen auswählbar machen:
- Sie können Bilder Pixelgenau laden
- Lazy Load: Bilder werden erst geladen, sobald diese im sichtbaren Bereich erscheinen
- Bild in Graustufen anzeigen und beim Überfahren farbig
- Lupenfunktion: Lupe vergrößert wird beim Überfahren mit der Maus den berührten Teil
- Auf kleinen Bildschirmen ausblenden
- Bild nicht erst laden, wenn im Anzeigebereich
- Titel in der Lightbox nicht anzeigen
- Bild mit Zoom-Effekt anzeigen
- Bild in Graustufen anzeigen

Art Direction: Geräteabhängige Bildausschnitte - Ladezeiten auf mobilen Geräten reduzieren
In Weblication® in der Mobile First BASE lassen sich verschiedene Bildausschnitte für Desktops und mobile Endgeräte vom selben Bild definieren. Beim Einsatz von mobilen Geräten können Bild-Ladezeiten dadurch insbesondere bei geringer Bandbreite erheblich reduziert werden. Insbesondere bei Bannerbildern entfaltet die dadurch mögliche Ladezeitoptimierung ihr volles Potenzial.

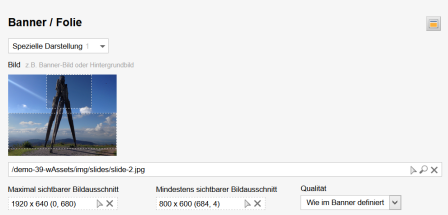
Bildausschnitte bei Bannerbildern im Editor hervorgehoben
Bildausschnitte bei Bannerbildern werden bereits im Editor
hervorgehoben. In der
BASE Classic steht diese Funktion nach einem Software-Update
sofort zur Verfügung.
Bei der Nutzung von Art Direction innerhalb der Mobile First BASE ist diese Funktion besonders nützlich, weil dort neben dem maximalen auch ein minimaler Bildausschnitt gewählt werden kann - siehe Artikel Art Direction.

Responsive Bilder
Die Bildbreitenauswahl und die Bildbreitenberechnung wurden in der
Mobile First BASE grundlegend überarbeitet. Dem Umstand geschuldet, dass
es inzwischen sehr viele unterschiedliche Bildschirmgrößen gibt, setzt
die Mobile First BASE konsequent auf Responsive Images, um eine
optimale Bildqualität bei gleichzeitig minimaler Bildgröße auszuliefern.
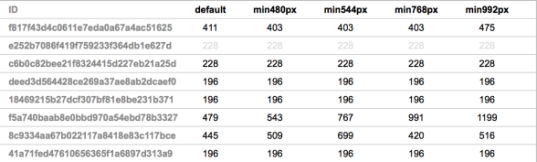
Automatische Bildbreitenberechnung über Client-Feedback - Responsive Bilder - So funktioniert die Breitenberechnung
Die Bildbreitenberechung geschieht in der Mobile First BASE über Client-Feedback. Das bedeutet, dass der Client dem System mitteilt, wie groß die Bilder für die jeweiligen Breakpoints gerendert werden. Dazu findet im Hintergrund eine breakpoint-basierte Breitensimulation statt. Der Redakteur bekommt davon allerdings nichts mit. Das Ergebnis der Breitenberechnungen lässt sich im Panel über Werkzeuge / Bildgrößen aufrufen. Bei Bedarf können dort die existierenden Bildgrößen auch gelöscht bzw. zurückgesetzt werden.

Bilder automatisch für Smartphones in HD-Qualität generieren
Beim Abruf von Seiten über Smartphones erzeugt Weblication® jedes Bild entsprechend der möglichen Displaybreite und zeigt es an.
Liegt zusätzlich ein hochauflösendes Display vor, lädt Weblication® im Anschluss ein hochauflösendes Bild nach und zeigt dies in HD-Qualität an.
Responsive Design: Bildgrößenberechnung für alle Bildschirmbreiten
Auch für das Responsive Design, bei dem Sie eine Webseite für alle Endgeräte bereitstellen, berechnet Weblication® automatisch die richtige Bildgröße abhängig vom Endgerät (Smartphone, Tablet, Notebook, PC) und der Bildschirmbreite der jeweilige Geräte.
CSS-Picture Rendering - Weblication® Technologie
Die Weblication® Technologie CSS-Picture-Rendering macht es möglich, dass Bilder automatisch jeweils im Kontext in die dafür erforderliche Größe berechnet werden.
Das ist keinesfalls selbstverständlich: Üblicherweise werden in
Internet-Auftritten die Bilder in Grafikprogrammen auf die erforderliche
Größe gerechnet und dann in den Internet-Auftritt geladen. Das Weblication® CSS-Picture-Rendering erledigt die Umrechnung automatisch für Sie und Sie sparen viel Arbeitszeit.
Ändern Web-Designer z.B. über CSS die Spaltenbreiten, werden automatisch alle Bilder beim jeweils ersten Seitenaufruf nach jeder CSS-Änderung neu berechnet.

High-Definition-Picture-Rendering: Bilder in HD-Qualität bei High Definition Displays
Über die Weblication® Technologie High-Definition-Picture-Rendering werden Bilder auf HD-Displays mit hoher Pixeldichte (z.B. Apple Retina Displays) automatisch in HD-Qualität berechnet und ausgeliefert.

Relaunch: Weblication berechnet alle Bilder automatisch in neu benötigter Größe
Nach einem Relaunch berechnet Weblication® jedes Bild automatisch im Kontext neu. Kein aufwendiges Neu-Erstellen oder Umrechnen der Bilder ist erforderlich. Voraussetzung: Die Originalbilder wurden groß gespeichert.
Lazy Load: Bilder laden nach, sobald im sichbaren Bereich
In Weblication® können Sie einstellen, dass Bilder erst nachgeladen werden, wenn diese im sichtbaren Bereich einer Seite erscheinen. Dies verkürzt die Ladezeit der Seiten insbesondere bei Seiten mit vielen Bildern und beim Abruf über Smartphones.
Wasserzeichen / Copyright automatisch in Bilder setzen
Weblication® liefert Ihnen Werkzeuge dafür, um Bilder mit einem Wasserzeichen-Effekt bzw. Copyright-Hinweis zu versehen.
Es gibt unterschiedliche Wege und Mittel, um Bilder entsprechend zu
manipulieren und mit einem Wasserzeichen-Effekt oder mit einem
Copyright-Vermerk zu versehen. Nachfolgend finden Sie entsprechende
Möglichkeiten aufgelistet.
1. Über ein Verzeichnisereignis beim Hochladen von Bildern
2. Über das Bild-Element mit Standardmitteln
3. Über das Bild-Element und Projekt-Funktionen
4. Über Bildergalerien
Hinweise und weitere Informationen
Bildgrößenumrechnung sofort beim Upload von Bildern
In Weblication® können Sie festlegen, in welche Bildgröße Bilder beim Hochladen auf den Server umgerechnet werden. So können Sie auf Wunsch z.B. Bilder von Digitalkameras mit einer Breite von 4.000 Pixel automatisch umrechnen lassen auf 1024 Pixel, damit weniger Speicher verbraucht wird. Die Einstellung nehmen Sie vor in der Projektkonfiguration oder in der Ereignissteuerung der jeweiligen Verzeichnisse.
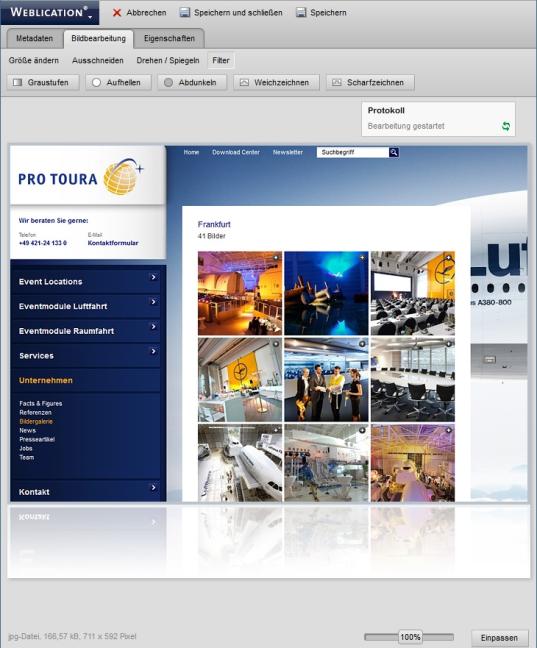
Integrierte Bildbearbeitungssoftware mit zahlreichen Funktionen
Zusätzlich zu den automatischen Bildfunktionen bietet Weblication® eine integrierte Bildbearbeitung mit zahlreichen Funktionen, für die Sie sonst ein zusätzliches Grafikprogramm benötigen würden:
- Filterfunktionen: Graustufen, Aufhellen, Abdunkeln, Weichzeichnen, Scharfzeichnen
- Bilder skalieren Sie im Ansichtsbereich einfach per Schieberegler
- Bildausschnitte erzeugen Sie in vielen auswählbaren Seitenverhältnissen: (beliebig, wie Original, 1:1, 4:3, 3:2, Goldener Schnitt, 16:9, 2:1, 3:1 und entsprechend hochkant)
- Vorige Bearbeitungsstände können Sie während der Bearbeitung zurückholen
- Datei-Informationen finden Sie nun direkt in der Bearbeitung

Weblication® unterstützt bei Bild-Darstellung GIF, PNG, JPEG, WEBP, SVG, PDF, LottieFiles
Weblication® unterstützt zahlreiche Dateiformate zur Darstellung von Bildern
- GIF
- PNG
- JPEG
- WEBP
- SVG
- LottieFiles
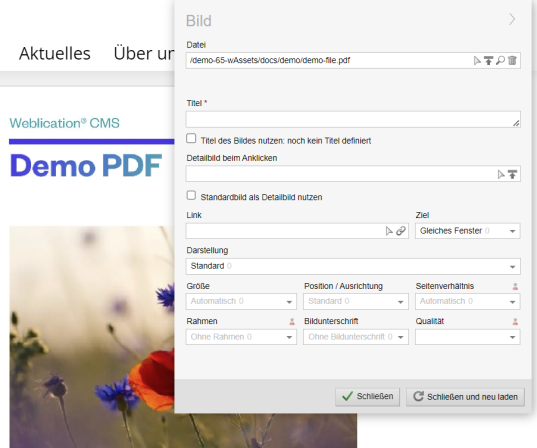
Bild-Element stellt PDF dar
Geben Sie im Feld Datei für die URL eines Bildes ein PDF statt ein Bild ein, dann wird aus dem PDF ein Bild generiert und in der Website angezeigt.

LottieFiles Animationen
Weblication® unterstützt auch LottieFiles Animationen. Hierfür gibt es auch ein Weblic®, um LottieFiles Animationen über das Bild-Element mit unterschiedlichen CSS-Only Varianten einzubinden.

Bildergalerien per Mausklick in Internet-Seiten einbinden
Ob Fancybox, Diashow, Teaser-Gallery, Fader-Gallery oder einfach nur
Einzelbilder zum Blättern: Bildergalerien legen Sie einfach per
Mausklick in Ihren Seiten an.
Dabei können Sie das Design der Galerien über die zahlreichen mitgelieferten CSS-Only Varianten per Mausklick verändern, und Designer können beliebige eigene Darstellungen erstellen.

