Innovatives Web-Design: Inhaltsseiten flexibel gestalten mit CSS-Only in Weblication®
17. Jan 2023
Mit Weblication® entwickeln Sie über auswählbare CSS-Only Darstellungsvarianten innovative Web-Designs.
Sie können sich unter https://coredemo.de mit Benutzer: admin und Passwort: demo anmelden und Beispiele im Praxiseinsatz ansehen.

Beispiele
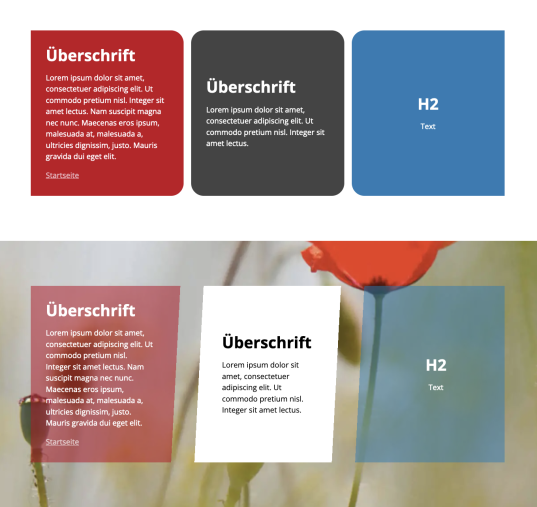
Inhaltsbox: Form über Untervarianten definieren
Inhaltsboxen lassen sich per Mausklick positionieren über CSS-Only.
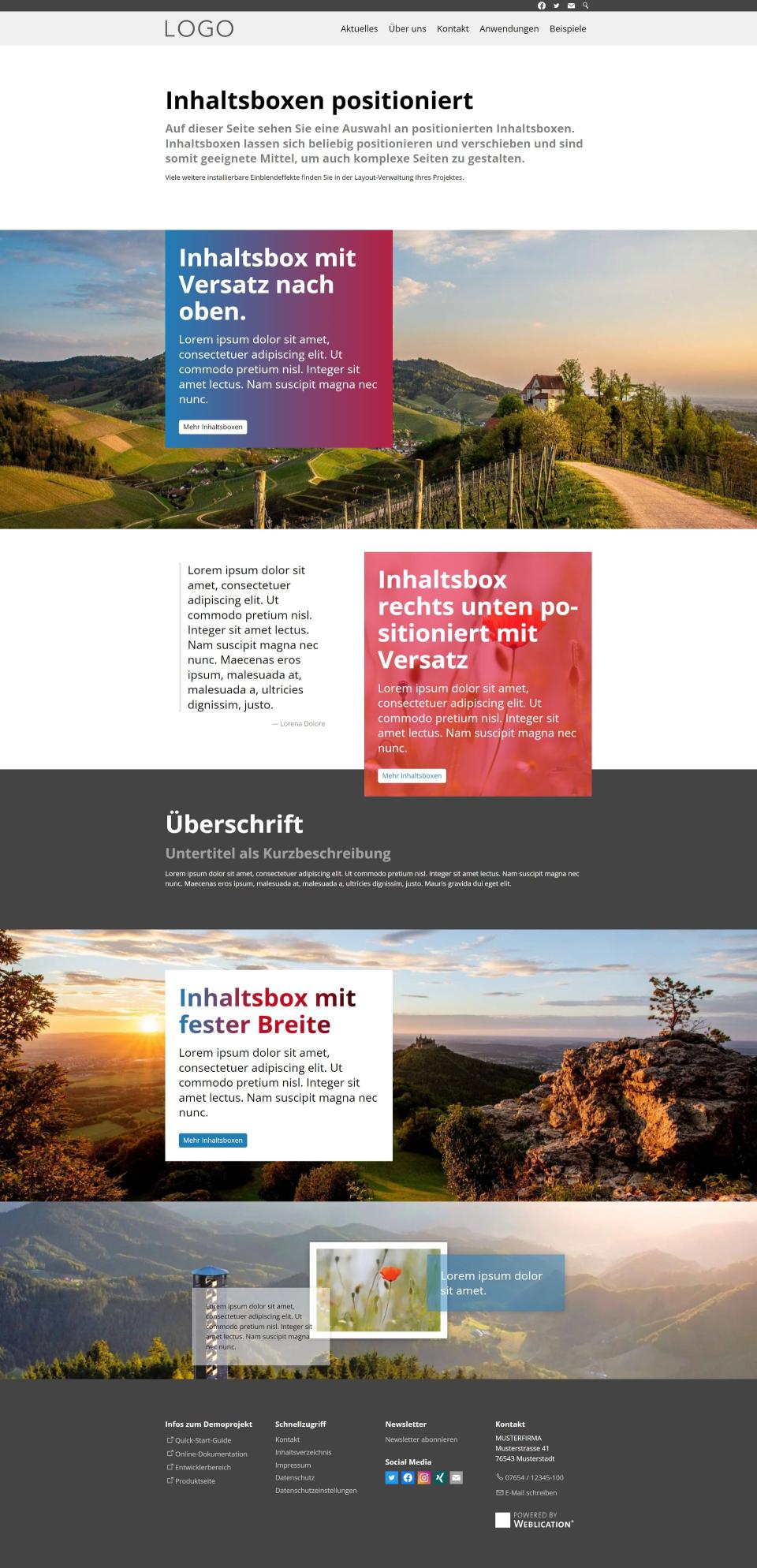
Wenn Sie sehen möchten, wie das in der Praxis funktioniert, melden Sie sich unter https://coredemo.de mit Benutzer: admin und Passwort: demo an und klicken Sie im Menüpunkt Beispiele auf Inhaltsboxen positioniert: Beispiele -> Inhaltsboxen positioniert
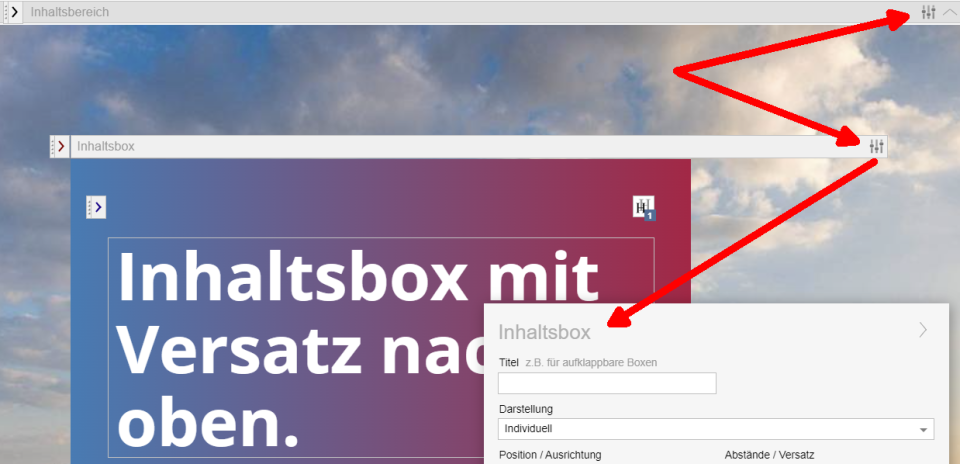
Dort klicken Sie auf den Button "Diese Seite bearbeiten". Im Editor können Sie unter den Konfigurations-Icons im Inhaltsbereich sowie in den Inhaltsboxen die jeweiligen Einstellungen ansehen und nachvollziehen.
Nachvollziehen der Beispiele im Editor

Beispiele - Inhaltsboxen positioniert

Inhaltsbox: Form über Untervarianten definieren
Für die "Inhaltsbox (mit weiteren Elementen befüllbar)" ist eine CSS-Only Einstellung
-w-editmaskExtended-shape:yes; verfügbar, um die Form einer Inhaltsbox über Untervarianten zu
definieren.

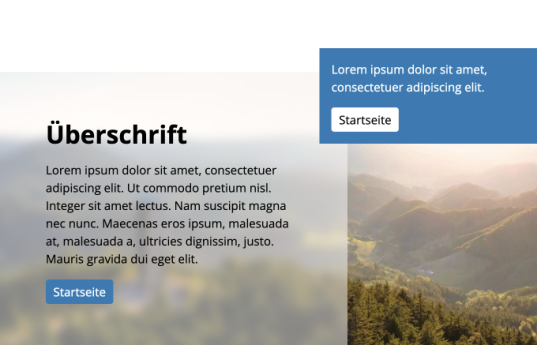
Inhaltsbereich mit Inhaltsbox rechts oben überlappend
Es ist eine Komponente als Inhaltsbereich mit Infobox rechts oben überlappend verfügbar.

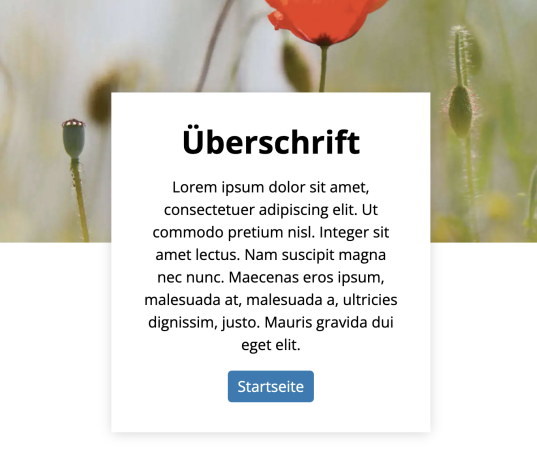
Inhaltsbereich mit von unten überlappenden Boxen
Inhaltsbereich mit von unten überlappenden Boxen.

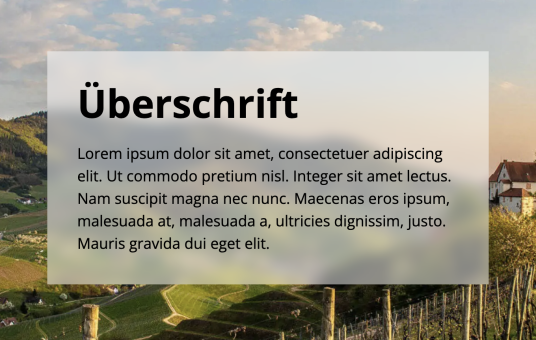
Box halbtransparent - überdeckten Hintergrund unscharf darstellen
Für die "Inhaltsbox (mit weiteren Elementen befüllbar)" ist eine CSS-Only Darstellungsvariante verfügbar, um eine Box halbtransparent darzustellen. Dabei wird der überdeckte Hintergrund automatisch unscharf angezeigt.

Inhaltsbox: Ausrichtung in Box über Untervarianten definieren
Für die "Inhaltsbox (mit weiteren Elementen befüllbar)" ist eine CSS-Only Einstellung
-w-editmaskExtended-contentAlignment:yes; verfügbar, um die Ausrichtung
innerhalb einer Inhaltsbox über Untervarianten zu definieren.
Inhaltsbox: Transparenz und Unschärfeeffekt auswählen
Bei den Hintergrundfarben Primärfarbe 1 und Primärfarbe 2 in der "Inhaltsbox (mit weiteren Elementen befüllbar)" lassen
sich zusätzlich Transparenz und Unschärfeeffekt auswählen.
Inhaltsbox: Parallax Effekte weg vom Element
Für die "Inhaltsbox (mit weiteren Elementen befüllbar)" ist eine CSS-Only Option
-w-option-parallaxcontentdirectionelement:from; verfügbar, um zu
erreichen, dass Parallax-Effekte weg vom Element gehen. Beginnt ein
Effekt z.B. bei 50 %
(-w-option-parallaxcontentstart:0.5;), so bleibt die
Position bis dahin neutral und ändert sich dann in die gewünschte
Richtung.
Mehrspaltiger Inhaltscontainer: CSS-Only Variante "Mehrzeilig fließend, mit Inhaltsboxen befüllbar"
Es ist eine CSS-Only Variante "Mehrzeilig fließend, mit Inhaltsboxen befüllbar" verfügbar. Bei dieser Variante lassen sich beliebig viele Inhaltsboxen einfügen, die anschließend entsprechend er Spaltenanzahl dargestellt werden.
Inhaltsbox: CSS-Only Untervarianten mit fester Breite
Es sind CSS-Only Untervarianten mit fester Breite sind verfügbar:
- Feste Breite 240 Pixel
- Feste Breite 320 Pixel
- Feste Breite 480 Pixel
- Feste Breite 640 Pixel
Diese wird dafür eingesetzt, damit eine Inhaltsbox nicht durch deren Inhalt aufgespannt wird, sondern immer dieselbe Breite aufweist. Im Beispiel des Screens aus dem folgenden Artikel soll die rechts oben angezeigte blaue Inhaltsbox unabhängig vom Inhalt immer gleich breit dargestellt werden.
