Was sich von Weblication® Version 5, 6, 7, 8, 9,10 bis hin zu Version 11 alles getan hat
14. Feb 2017
Bei jedem neuen Weblication®-Major-Release erhalten Sie hunderte kleiner Detailverbesserungen, die die Performance und Usability erheblich steigern. Nachfolgend finden Sie die wichtigsten neuen Funktionen, die wir von Version 5, 6, 7, 8,9 bis hin zu Version 10 in das System eingebracht haben:
Wichtige Verbesserungen von Version 10 auf Version 11
Die neue Version 11 von Weblication® bringt wieder mehrere hundert Detailverbesserungen, die die Arbeit mit Weblication® deutlich vereinfachen und beschleunigen.
Täglich kommen Neuerungen und Verbesserungen hinzu. Bei allen Entwicklungen achten wir darauf, dass sowohl Redakteure als auch Entwickler noch smarter, schneller und einfacher arbeiten können.
Die wichtigsten Neuerungen im Überblick:
- Was sich von Weblication® Version 5, 6, 7, 8, 9,10 bis hin zu Version 11 alles getan hat
- Wichtige Verbesserungen von Version 10 auf Version 11
- Neu überarbeiteter Editor
- Überblick einiger weiterer Verbesserungen für Redakteure
- Überblick einiger Neuerungen für Administratoren und Entwickler
- Echtzeitvorschau bei der Variantenauswahl
- Panel minimieren
- Icons im Editor machen Platz
- Ebene der Überschriften sichtbar
- Mehrfachauswahl über Strg und Mouseover statt Klick
- Container entfernen und Inhalte behalten
- Inhaltsbereiche aufspalten und verschmelzen
- Browse & Edit in HD
- Dashboard in Browse & Edit
- Vorschauansicht von Seiten in der Dateiverwaltung mit Smartphone-Voransicht und Desktop-Voransicht
- Aus der Dateiverwaltung direkt ins Backend wechseln
- Unterverzeichnisse in der Web-Ansicht der Cloud anzeigen
- Cloud-Verzeichnisse mit Benutzersymbolen
- Neues Backend mit Tab-Kacheln
- CSS-Only Variantenreport
- Passwortvorschlag beim Anlegen von Benutzern
- Werkzeuge
- Versionsvergleich mit Split-Screen
- Neuer Quelltexteditor für die Pflege von JavaScript
- Änderungen in Echtzeit überwachen
- Reverse-Template-Modelling ergänzt Mastertemplate automatisch
- Datenstruktur passt sich automatisch an
- Auch Mastertemplate wird ergänzt
- Integrierte Entwicklungsumgebung
- Dublettenprüfung bei der Bearbeitung von Newsletter-Empfängern
- Webserver Performance anzeigen
- Linkaufbau - Neuaufbau der Angabe, wo eine Datei verlinkt ist
- Personalisierte Anzeige von Inhalten für 1:1 Marketing: Individualisierte Seiten durch Gewichtung von Listeninhalten
- Telegram Messenger mit Weblication® verbinden
- 100% abwärtskompatibel zu Version 5, 6, 7, 8, 9 und 10
- Wichtige Verbesserungen von Version 9 auf Version 10
- Überblick einiger Vereinfachungen für Redakteure
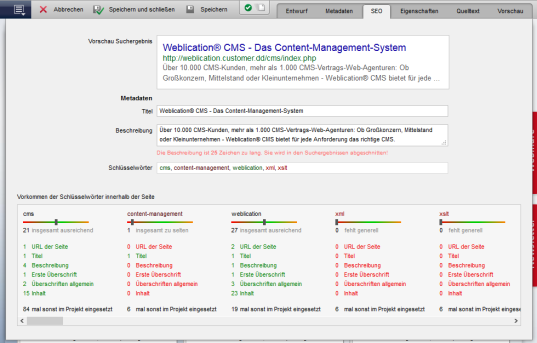
- SEO-Ansicht im Editor
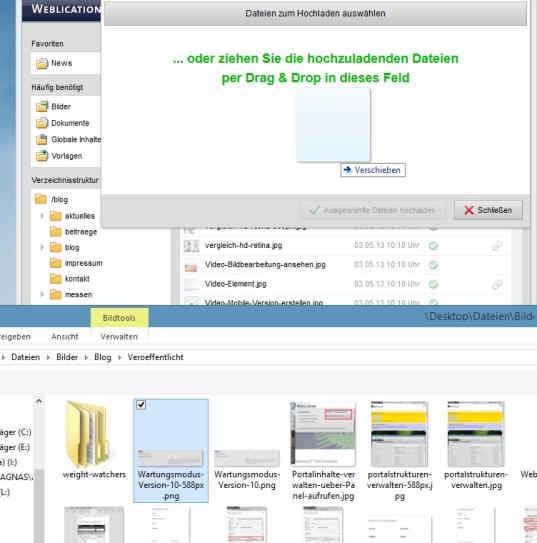
- Drag&Drop-Upload mit automatischem Upload-Start
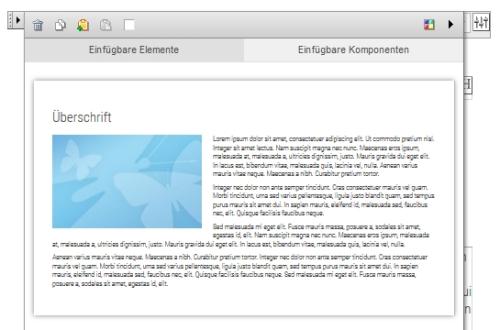
- Drag&Drop-Editor: Komponenten aus Komplexen von Elementen
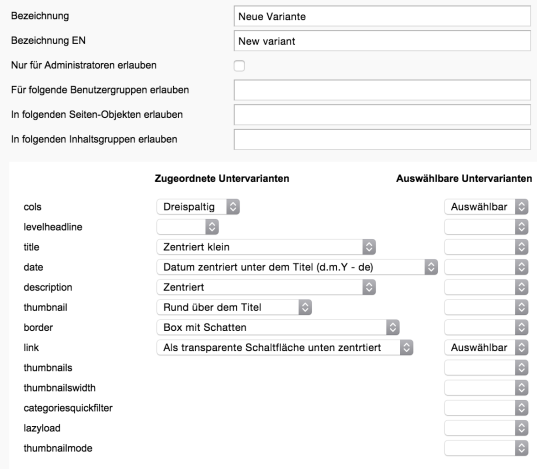
- CSS-Only-Wizard: CSS-Only Varianten zusammenklicken
- Erweitertes Bedien-Panel in der Web-Präsenz
- Neue Vorschau-Funktion
- Wartungsmodus für Aufbau- und Pflegearbeiten
- Der neue Layout-Wizard
- Immer schnelle Seiten: Der asynchrone Cache in Weblication®
- Erweiterung der Spalten des Dateiexplorers um Inhalte aus Objekten
- Weblication® Masken durch eigene Informationen für Benutzer und Pfade erweitern und HTML-Fragmente einbinden
- Umfangreiche Anpassungsmöglichkeiten der Benutzeroberfläche
- 100% abwärtskompatibel zu Version 5, 6, 7, 8 und 9
- Wichtige Verbesserungen von Version 8 auf Version 9
- Neuer Datei-Explorer
- Neuer Uploader
- Neuer Bildeditor
- CSS-Only Varianten personalisiert in Editor einfügen
- Zusätzlicher Cache
- Erweiterter Layout-Wizard
- Cloud auf Ihrem Web-Space
- 100% abwärtskompatibel zu Version 5, 6, 7 und 8
- Wichtige Verbesserungen von Version 7 auf Version 8
- Wichtige Verbesserungen
- Weblics: Layout-Varianten rein über CSS möglich
- Technische Neuheiten
- 100% abwärtskompatibel zu Version 5, 6 und 7
- Wichtige Verbesserungen von Version 6 auf Version 7
- Wichtige Verbesserungen von Version 5 auf Version 6
Neu überarbeiteter Editor
- Echtzeitvorschau - bei Auswahl CSS-Only Varianten
- Das Bedien-Panel kann auf Wunsch bei Nicht-Gebrauch minimiert werden
- Editor-Cache für mehr Performance im Editor - insbesondere bei langen Seiten
- Selektives Laden von XSLT-Templates
- Einfügen und Ändern von Elementen ohne Nachladen
- Icons im Editor machen Platz
- Ebene der Überschriften wird für Redakteure sichtbar
- Mehrfachauswahl über Strg und Mouseover statt Klick
- Container entfernen und Inhalte behalten
- Inhaltsbereiche aufspalten und verschmelzen
Überblick einiger weiterer Verbesserungen für Redakteure
- Browse & Edit in HD
- Dashboard in Browse & Edit
- Vorschauansicht von Seiten in der Dateiverwaltung mit Smartphone-Voransicht und Desktop-Voransicht
- Aus der Dateiverwaltung direkt ins Backend wechseln
- Systemseitig voreingestellte Favoriten für Benutzer im Datei-Explorer
- Unterverzeichnisse in der Web-Ansicht der Cloud anzeigen
- Cloud-Verzeichnisse mit Benutzersymbolen
- Schnellzugriff auf zuletzt bearbeitet Dateien mit STRG+E / CMD+E
Überblick einiger Neuerungen für Administratoren und Entwickler
- Neues Backend
- Tab-Kacheln im Backend
- Administrator kann Benutzern Favoriten setzen im Datei-Explorer
- CSS-Only Variantenreport
- Passwortvorschlag beim Anlegen von Benutzern
- Tools: Nützliche Skripte, Anwendungen und Werkzeuge werden über die
neue Kategorie Tools zur Verfügung gestellt. Beispiele sind:
Importskripte, Reports, Analysen, Transformationen, Suchen &
Ersetzen, etc.
- WordPress Import
- Reverse-Template-Modelling ergänzt Mastertemplate automatisch
- Dublettenprüfung bei der Bearbeitung von Newsletter-Empfängern
- Webserver Performance anzeigen
- Linkaufbau - Neuaufbau der Angabe, wo eine Datei verlinkt ist
- Personalisierte Anzeige von Inhalten für 1:1 Marketing: Individualisierte Seiten durch Gewichtung von Listeninhalten
- Versionsvergleich mit Split-Screen
- Integrierte Entwicklungsumgebung
- Schnellzugriff auf zuletzt bearbeitet Dateien mit STRG+E / CMD+E
- Änderungen in Echtzeit überwachen
- Telegram Messenger mit Weblication verbinden
- Texte für die Benutzeroberfläche beim Editieren sortieren
- Dekoratoren in Pflege-Tags - Einsparung von Programmcode und mehr Flexibilität beim Einsatz von Pflege-Tags
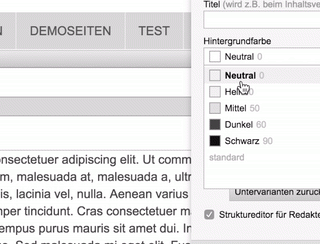
Echtzeitvorschau bei der Variantenauswahl
Die Version 11 ermöglicht bei der Auswahl von CSS-Only-Varianten eine Echtzeitvorschau. Bei Farben, Größe, Abständen oder Positionierungen kann das die Arbeit sehr vereinfachen, da man schon vor der Auswahl sieht, wie sich diese auf die Darstellung auswirkt.

Panel minimieren
Für noch mehr WYSIWYG-Feeling sorgt ein neues Feature: Sie können nun in der Projekt-Konfiguration einstellen, dass das Panel erst beim Überfahren mit der Maus vollständig erscheint. Bis dahin bleibt es minimiert sichtbar und überdeckt dadurch kaum das eigentliche Layout.

Icons im Editor machen Platz
Bei Überschriften und Texten machen Icons nun Platz, sobald man ein Eingabefeld nutzt. So werden die Inhalte während der Bearbeitung komplett sichtbar, und die Icons überdecken auch weiterhin keine danebenliegenden Elemente. Um die Funktion nutzen zu können, genügt ein Update auf die Version 11. Anpassungen im Template sind nicht notwendig.

Ebene der Überschriften sichtbar
Die Ebene der Überschriften wird im Editor auf der Konfigurationsschaltfläche angezeigt. Das erleichtert es dem Redakteur, die Struktur der Überschriften zu überblicken.

Mehrfachauswahl über Strg und Mouseover statt Klick
Bei der Mehrfachauswahl im Editor genügt es, die Auswahlboxen der auszuwählenden Elemente mit der Maus zu überfahren, um sie zu markieren, wenn gleichzeitig die Strg-Taste gedrückt wird.

Container entfernen und Inhalte behalten
Container, die Unterelemente enthalten, können mit einem Klick gelöscht werden, ohne dass deren Inhalte dadurch verloren gehen. Stattdessen werden diese aus dem Container verschoben und gleichzeitig der Container selbst gelöscht. Diese Funktion steht sowohl beim Inhaltsbereich als auch bei der Inhaltsbox zur Verfügung.

Inhaltsbereiche aufspalten und verschmelzen
Inhaltsbereiche lassen sich nun aufspalten und verschmelzen. So kann man auch nachträglich sehr schnell einzelne Elemente über spezielle Inhaltsbereiche separat darstellen oder gleichartige Inhalte in einen Inhaltsbereich zusammenführen, ohne dass man dazu mehrere Elemente verschieben muss. Stellen Sie sich vor, Sie haben einen langen Artikel geschrieben und wollen nun ein Bild in einen Inhaltsbereich über einen eigenen Inhaltsbereich darstellen. In diesem Fall genügt es, wenn Sie vor und nach dem Bild auf "Inhaltsbereich aufspalten" klicken, um anschließend drei einzeln formatierbare Inhaltsbereiche zu haben.

Browse & Edit in HD
Die Browse & Edit Schaltflächen, das Panel, das Dashboard und das Backend sind nun für Retina- bzw. HD-Displays optimiert.

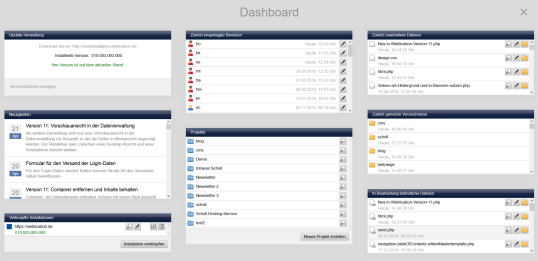
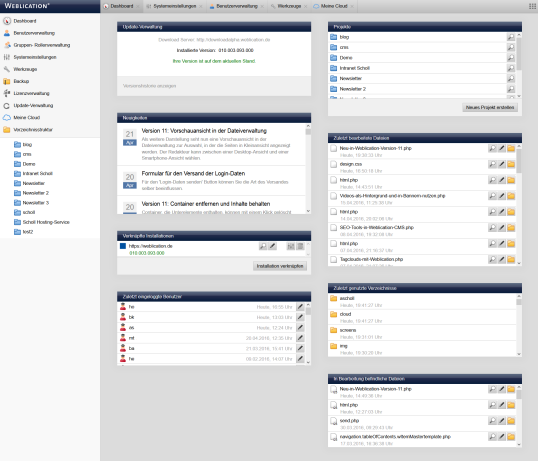
Dashboard in Browse & Edit
Das neue Dashboard kann direkt in Browse & Edit aufgerufen werden. Darin enthalten sind die Update-Verwaltung, zuletzt eingeloggte Benutzer, zuletzt bearbeitete Dateien, zuletzt genutzte Verzeichnisse, in Bearbeitung befindliche Dateien, verknüpfte Installationen (bekannt auch aus dem Agentur-Board), Projekte-Übersicht sowie Weblication® Neuigkeiten.

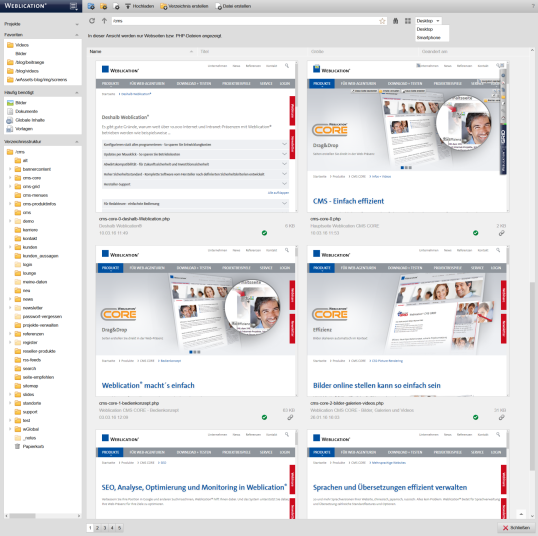
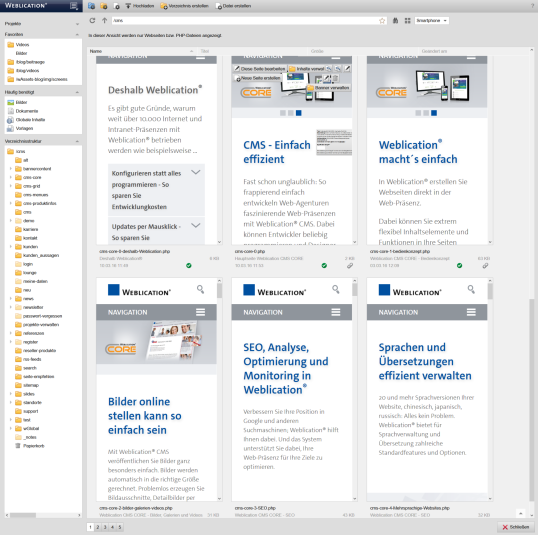
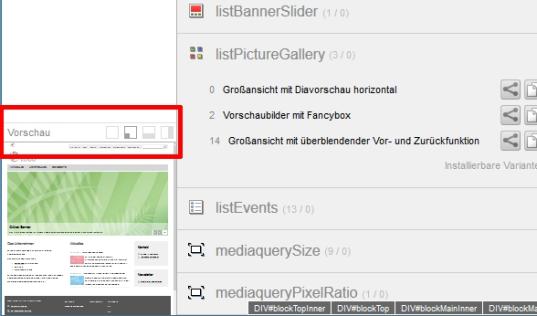
Vorschauansicht von Seiten in der Dateiverwaltung mit Smartphone-Voransicht und Desktop-Voransicht
Als weitere Darstellung seht nun eine Vorschauansicht in der
Dateiverwaltung zur Auswahl, in der die Seiten in Kleinansicht
angezeigt werden. Der Redakteur kann zwischen einer Desktop-Ansicht und
einer Smartphone-Ansicht wählen.


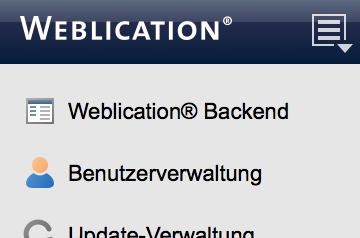
Aus der Dateiverwaltung direkt ins Backend wechseln
Der Administrator kann nun wichtige Funktionen, wie Benutzerverwaltung, Update-Verwaltung sowie das Wechseln ins Backend, direkt über das Menü der Dateiverwaltung erreichen. Die gleichen Möglichkeiten stehen auch in der Cloud bereit.

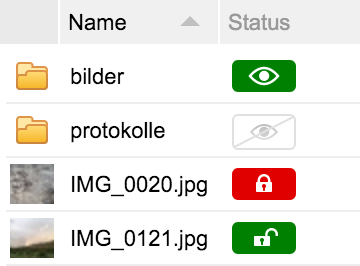
Unterverzeichnisse in der Web-Ansicht der Cloud anzeigen
In der Web-Ansicht lassen sich optional auch Unterverzeichnisse zur Auswahl anbieten. Während diese standardmäßig nicht angezeigt werden, können sie in der Dateiverwaltung für die Anzeige freigeschaltet werden. Ist ein Verzeichnis freigeschaltet, kann es auch aus einem freigeschalteten Unterverzeichnis erreicht werden. Auf diese Weise lässt sich eine Navigation in der Web-Ansicht bereitstellen.

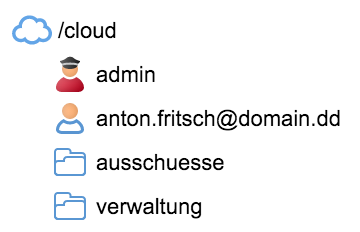
Cloud-Verzeichnisse mit Benutzersymbolen
Cloud-Verzeichnisse werden nun über entsprechende Symbole gekennzeichnet. So ist für Administratoren schnell ersichtlich, ob es sich dabei um persönliche Benutzerverzeichnisse oder um Verzeichnisse mit allgemeinen Inhalten handelt. Da die Benutzertypen durch die unterschiedlichen Benutzer-Icons erkennbar sind, weiß der Administrator, welche Benutzer die Cloud nur in der Web-Ansicht nutzen können und welche Benutzer Zugriff auf die Dateiverwaltung haben.

Neues Backend mit Tab-Kacheln
Im neu entwickelten Backend können alle administrativen Aufgaben erledigt werden. Beim Klick auf die Tab-Kacheln werden alle offenen Tabs in Miniaturansicht angezeigt.


CSS-Only Variantenreport
Als weiteres Werkzeug steht nun ein Variantenreport bereit, der eine
schnelle Übersicht der eingesetzten CSS-Only Varianten erlaubt. Damit
lässt sich auf einen Blick sehen, wo welche Varianten genutzt werden.
Zudem können Varianten per Klick direkt angepasst bzw. gelöscht werden.

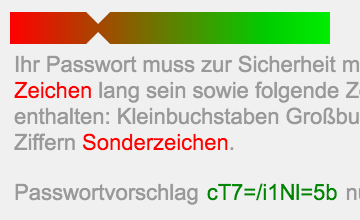
Passwortvorschlag beim Anlegen von Benutzern
Beim Anlegen eines Benutzers kann der Administrator einen
Passwortvorschlag nutzen, der den Passwortrichtlinien entspricht. Er
spart sich so das mühsame Ausdenken sicherer Passwörter.

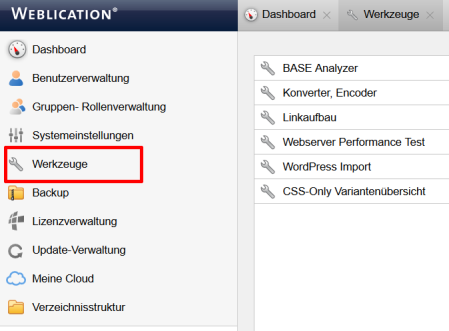
Werkzeuge
Mit Version 11 werden wir eine Sammlung an Skripten und Werkzeugen
ausliefern, welche über die Oberfläche ausgeführt werden können und
Ihnen die tägliche Arbeit erleichtern.
Beispiele: Analysen, Suchen,
Ersetzungen, Transformationen, Optimierungen, Importe, Exporte,
Automatisierungen oder erweiterte Masken.
Wünschen Sie ein spezielles Skript, welches Ihnen die Arbeit erleichtern könnte? Unser Support nimmt gerne Ihre Anregungen auf unter: support@weblication.de.

Versionsvergleich mit Split-Screen
Quelltexte, wie JS, CSS, PHP und XSLT, lassen sich auch in einer Split-Ansicht vergleichen.

Neuer Quelltexteditor für die Pflege von JavaScript
JavaScript-Dateien sind nun auch direkt über das Panel aufrufbar und werden bereits im neuen Quelltexteditor geöffnet. Über die IDE sind dann auch Templates und CSS Dateien schon im neuen Editor bearbeitbar.
Änderungen in Echtzeit überwachen
In der Split-Screen Ansicht des Versionsvergleichs können Änderungen überwacht werden. Das bedeutet, dass Sie bei geöffneter Versionsansicht sehen, sobald eine Änderung vorgenommen wird. Sie können so z.B. direkt verfolgen, wie ein Kollege oder ein Supportmitarbeiter Anpassungen macht.
Reverse-Template-Modelling ergänzt Mastertemplate automatisch
In der Version 11 werden neue Fragmente
automatisch im Mastertemplate ergänzt, wodurch diese nicht bei jedem
Einfügen im Editor selbst ergänzt werden müssen.
Datenstruktur passt sich automatisch an
Reverse-Template-Modelling ist eine
geschätzte Funktion im Editor, die beim Bearbeiten von Inhalten fehlende
Datenfelder in Form von XML-Fragmenten automatisch ergänzt. Ein Element
oder ein Objekt kann mit Hilfe dieses Prinzips rein über das Template
erweitert werden. Eine manuelle Anpassung der Datenstruktur ist nicht
notwendig.
Auch Mastertemplate wird ergänzt
Neu ist nun in der Version 11, dass nach dem Einfügen eines Elementes fehlende Fragmente im Mastertemplate selbst automatisch ergänzt werden. Durch diese Funktion kann verhindert werden, dass sich der Editor beim Einfügen neu lädt, um das Element, welches zuvor nicht im Mastertemplate vorhanden war, zu ergänzen.
Integrierte Entwicklungsumgebung
Weblication® bietet Ihnen ab Version 11 eine integrierte
Entwicklungsumgebung, die einen neuen Quelltexteditor sowie eine neue
Versionsverwaltung enthält. Die neue Entwicklungsumgebung beschleunigt
den Zugriff auf Dateien, verbessert die Arbeit im Quelltext und erhöht
die Übersicht der gemachten und zu noch zu tätigenden Änderungen. Sie enthält außerdem verschiedene Werkzeuge, die das gleichzeitige
Arbeiten mehrere Entwickler direkt auf dem Server erleichtern.
Zu den neuen Funktionen der integrierten Entwicklungsumgebung gehören unter anderem:
- Pflege mehrerer Dateien über Tabs
- Schnellauswahl der Dateien und Verzeichnisse mit direktem Wechsel in die Dateiverwaltung über einen neuen Tab
- Minimieren der Seitenleiste
- Verschieben von Tabs
- Kachelansicht aller Tabs
- Automatische Aktualisierung der Seitenleiste bei Änderungen, auch durch andere Benutzer
- Beim erneuten Öffnen einer Datei springt der Cursor an die zuletzt gesetzte Cursorposition
- Direktes Öffnen eingebundener Dateien
- Erweiterte Unterstützung von Shortkeys zum Speichern (cmd + s), Suchen (cmd + f), Suchen und Ersetzen (cmd + h), Tauschen von Zeilen (ctrl + cmd + up/down) u.v.m.
- Code-Highlighting für SCSS
- Einklappen von Quelltextblöcken
- Hervorhebung von Quelltextblöcken, wenn der Cursor vor einer Klammer steht
- Information, wenn sich das Original zwischenzeitlich geändert hat
- Direkte Anzeige der Versionsübersicht
- Wahl zwischen Single- und Split-Ansicht in der Versionsanzeige
- Überwachung von Änderungen durch andere Benutzer in Echtzeit in der Spit-Ansicht
- Unterstützung von todo Anweisungen im Quelltext
- Integrierte XML-Validierung

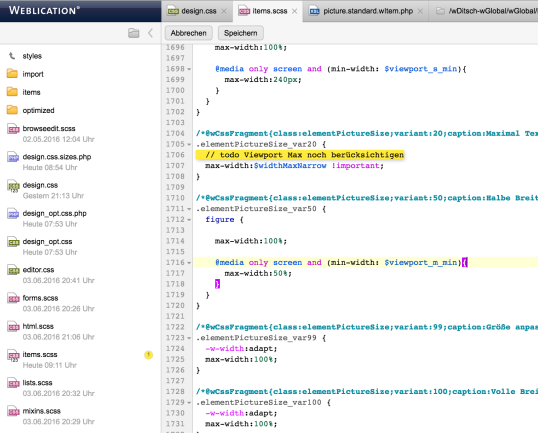
Dublettenprüfung bei der Bearbeitung von Newsletter-Empfängern
Bei der manuellen Bearbeitung von CSV-Empfängerlisten des Newsletters
findet eine automatische Dublettenprüfung statt. Mehrfach vorkommende
E-Mail-Adressen werden gelb markiert. Der Redakteur kann diese so
schnell auffinden und korrigieren.
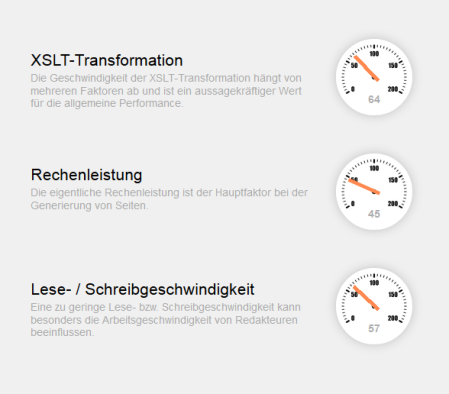
Webserver Performance anzeigen
In Version 11 können Sie über ein Werkzeug die Webserver Performance messen: CPU-, XSLT- und Lese-/Schreibgeschwindigkeit des aktuellen Webservers lassen sich anzeigen.
Die Skalen gehen von 0 bis 200, wobei 100 einem guten, aktuellen Hosting entspricht. Werte von 50 sind noch mit einem günstigen Standard-Hostingpaket zu erreichen. Reicht das Hosting, um den Zeiger an den Anschlag zu bringen, kann der gemessene Wert immer noch digital abgelesen werden.

Linkaufbau - Neuaufbau der Angabe, wo eine Datei verlinkt ist
Die im Dateiexplorer angezeigten Verwendungen, wo jede Datei verlinkt ist, können über das neue Werkzeug "Linkaufbau" wieder aufgebaut werden. Damit werden mögliche Inkonsistenzen repariert.
Personalisierte Anzeige von Inhalten für 1:1 Marketing: Individualisierte Seiten durch Gewichtung von Listeninhalten
Neben der Sortierung und der Filterung gibt es in der Version 11 eine weiter Möglichkeit zur bedingten Ausgabe von Inhalten. Über Sortierfaktoren können Inhalte entsprechend ihrer kontext- bzw. benutzerbezogenen Relevanz angezeigt werden. Mit dieser Technik sind Anforderungen des 1:1 Marketing auf einfache Art umsetzbar.
Sortierfaktoren stellen eine Ergänzung zu den bisherigen
Individualisierungsmöglichkeiten dar. So lassen sich diese entweder
unabhängig oder in Kombination nutzen, wodurch sich eine Vielzahl fein
abgestimmter Varianten ergibt. Eingebunden werden Sortierfaktoren, falls
diese nicht schon in den Standardfiltern verfügbar sind, über Filter,
die vor der Listengenerierung auszuführen sind (PHP Callback Funktion PRE).
Beispiele:
- Ähnliche Beiträge zum aktuellen Artikel einblenden
- Nach Region personalisieren
- Nach Benutzerverhalten individualisieren
Nähere Details finden Sie unter:
https://devblog.weblication.de/blog/individuelle-gewichtung-in-listen.php
Telegram Messenger mit Weblication® verbinden
Mit dem PHP-Framework können Sie über Telegram mit Weblication®
kommunizieren. Sie können sich Informationen zukommen lassen oder auch
Dateien direkt in die Cloud schicken.
Der Messenger Telegram bietet eine umfangreiche, gut dokumentierte API,
mit deren Hilfe Sie über einen Chat oder direkt über einen selbst
programmierten Bot Informationen und Dateien austauschen können.
In unserem Fall ist ein Bot ist nichts anderes, als ein PHP-Skript,
das, nachdem es bei Telegram registriert wurde, wie ein Benutzer angesprochen werden
kann. Bei jeder Meldung, die der Bot bekommt, sei es direkt oder in
einer Gruppe, der er angehört, wird das registrierte Skript aufgerufen.
Dort können Sie dann die Daten der Nachricht nach belieben
weiterverarbeiten.
100% abwärtskompatibel zu Version 5, 6, 7, 8, 9 und 10
Version 11 ist zu 100% abwärtskompatibel zu den Versionen 5, 6, 7, 8, 10 und 11. Das bedeutet, dass in Version 5, 6, 7, 8, 9 und 10 erstellte Projekte ohne Änderung auch in Version 11 lauffähig sind, auch wenn diese älteren Projekte die neuen Funktionen der neuen Version 11 noch nicht verwenden.
Wichtige Verbesserungen von Version 9 auf Version 10
Überblick einiger Vereinfachungen für Redakteure
- SEO-Ansicht im Editor
- Upload von Dateien per Drag&Drop: Durch Ziehen von Dokumenten auf Weblication®-Explorer wird der Upload automatisch gestartet
- Bedien-Panel erweitert: Navigationsstruktur im Layer per Mouseover ohne Klick
- Bedien-Panel erweitert: Verzeichnisstruktur im Layer per Mouseover ohne Klick
- Drag&Drop-Editor: Komponenten aus Komplexen von Elementen
- Drag&Drop-Editor: Tauschen von Elementen
- Drag&Drop-Editor: Hauptvarianten sind direkt auswählbar nach Weblic® Auswahl
- Drag&Drop-Editor: Visualisierung der Struktur von Elementen über Farben
- Übernahme von Elementen in die Zwischenablage über Split-Screen ohne Ur-Seite zu öffnen
- Übernahme von Elementen aus anderen Seiten im erweiterten Sprachmanagement ohne Bearbeitungsrechte auf Ursprungsseite
- Navigation aus Seiten-Überschriften generieren
- Listeneinträge aus Inhalten der Navigation generieren
- Pflege öffentlicher Benutzer durch Redakteure (im Standard ohne Zusatzmodul !)
- Hinweise in
Standard-Weblication® Masken werden teils mitgeliefert und können projektspezifisch einfach eingebunden werden
SEO-Ansicht im Editor
Die neue SEO-Ansicht in Weblication® zeigt Ihnen auf einen Blick, wo in der Seite Sie noch Verbesserungen vornehmen können, um eine bessere Platzierung in Google & Co zu erzielen.

Drag&Drop-Upload mit automatischem Upload-Start
In Version 10 öffnet sich die Upload-Maske automatisch, wenn Sie Dateien per Drag&Drop aus dem Windows-Datei-Explorer direkt in den Weblication® Datei-Explorer ziehen, und der Upload wird gestartet.

Drag&Drop-Editor: Komponenten aus Komplexen von Elementen
In Weblication® Version 10 können Sie per Mausklick komplette Komponenten, die aus mehreren Einzel-Elementen bestehen, in Ihre Seiten integrieren.
Administratoren und Web-Agenturen können einfach per Mausklick solche Komponenten erstellen.
Komponenten werden automatisch in einer Mini-Vorschau im Drag&Drop-Editor unter dem neuen Menüpunkt "Einfügbarer Komponenten" zum Einfügen angeboten.

CSS-Only-Wizard: CSS-Only Varianten zusammenklicken
In Weblication® Version 10 wurde die Verwaltung der CSS-Only Varianten vollständig neu entwickelt. Fokus der Entwicklung ist, dass die Defintion und Verwaltung von CSS-Only Varianten und Untervarianten möglichst vollständig über die Benutzeroberfläche ohne Eingriff in den CSS-Code erfolgen kann.
Somit können Sie in Weblication® Version 10 auf der Basis einer bestehenden CSS-Only Variante die gewünschten Untervarianten auswählen und diese Auswahl anschließend als Grundlage für eine neue CSS-Only Variante nutzen.
Ist die neue CSS-Only Variante erstellt, legen Sie neben der Bezeichnung noch fest, welche Untervarianten in der neuen Variante geändert werden dürfen.
- Wizard komplett neu entwickelt und gestaltet
- Auflistung der CSS-Only Varianten auf Weblics®-Ebene
- Neu entwickelte Verwaltung der CSS-Only Varianten
- kopieren
- teilen
- Berechtigungen vergeben
- löschen
- von CSS-Only Variante im Wizard direkt in Quelltext springen
- Zuordnen von Untervarianten zu
Hauptvarianten per Mausklick
- Definition über die Benutzeroberfläche
- welche CSS-Only Untervarianten von Redakteuren auswählbar sind und
- welche Parameter für Redakteure auswählbar sind
- Zusammenklicken von CSS-Only Varianten
- Gewünschte CSS-Only Untervarianten über Benutzeroberfläche auswählen
- Neue CSS-Only Hauptvariante auf Basis der Auswahl erstellen und konfigurieren

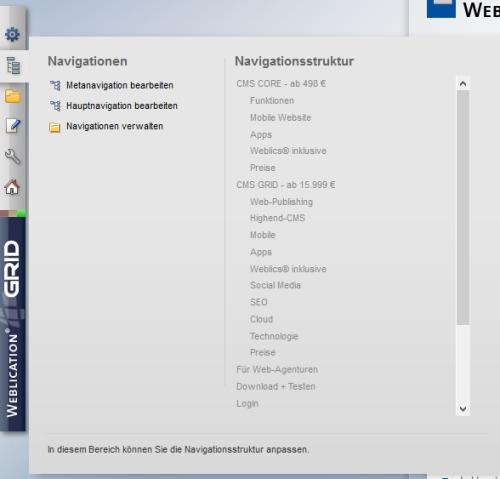
Erweitertes Bedien-Panel in der Web-Präsenz
Das Benutzer-Panel wurde um zwei neue Hauptpunkte erweitert:
- Navigationsstruktur / Sitemap im Panel
Durch einfaches Bewegen der Maus auf das Navigationssymbol im Panel klappt dieses auf und stellt die Navigation mit allen Punkten und Unterpunkten als Sitemap dar, mit der Möglichkeit zum direkten Aufruf der Navigationspunkte. - Datei-Explorer im Panel
Durch einfaches Bewegen der Maus auf das Ordner-Symbol wird der Weblication® Datei-Explorer in der Website als Layer angezeigt und die Funktionen des bekannten Datei-Explorers lassen sich ausführen. - Ampel-Status Leiste auch bei Mouse-Over
Status über Ampel zu Titel, Beschreibung, Schlüsselwörter, Schlüsselwort-Dichte, Such-Status, Cache Dauer, Google-Zugriffsauswertung wird automatisch beim Überfahren mit der Maus ausgeklappt und beim Klick rechts oben in die Seite gestellt. - Portalstrukturen unter Konfiguration
Die Pflege der Portalstrukturen wurde in die Konfiguration übernommen.

Neue Vorschau-Funktion
Mit der neuen Vorschau-Funktion in Weblication® Version 10 erhalten Sie noch weitere Auflösungen für neuere Generationen von Smartphones und Tablets:
- 100% - Diese Maske
- 320 x 480 Pixel: iPhone 4, Lumina 620 - 1020
- 360 x 640: Galaxy S3 - S5, Note, HTC One, LG G3, Sony Xperia Z
- 375 x 667: iPhone 6
- 414 x 736: iPhone 6 Plus
- 768 x 1024: iPad
- 800 x 1280: Galaxy Tab 8-10"
- 1920 x 1080: Full HD PC, Macbook Pro 15"
- 1920 x 1170: Neues Fenster
Eigene Bildschirmgrößen lassen sich hinterlegen!

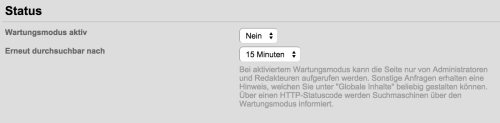
Wartungsmodus für Aufbau- und Pflegearbeiten
In Version 10 kann eine Seite für einen definierten Zeitraum in einen Wartungsmodus versetzt werden. Folgende Funktionen werden automatisch von Weblication® für Sie ausgeführt:
- Im Wartungsmodus lassen sich Seiten nur von Redakteuren und Administratoren aufrufen.
- Andere Aufrufer erhalten einen beliebig gestaltbaren Hinweis.
- Über HTTP-Statuscode werden Suchmaschinen automatisch über den Wartungsmodus informiert.

Der neue Layout-Wizard
Für Version 10 wurde der Layout-Wizard
überarbeitet. Sie können nun neue CSS-Only Varianten per Mausklick definieren und verschiedene Vorschau-Darstellungen auswählen.
So definieren Sie neue CSS-Only Varianten über die Benutzeroberfläche:
- Gewünschte CSS-Only Untervarianten über Benutzeroberfläche auswählen
- Neue CSS-Only Hauptvariante auf Basis der Auswahl der CSS-Only Untervariante erstellen und konfigurieren
Verschiedene Darstellungen für die Vorschau stehen zur Verfügung:
- Bearbeitungsmaske und Vorschau nebeneinander
- Bearbeitungmaske und Vorschau untereinander
- Bearbeitungsmaske im Hauptbereich und Vorschau klein in Navigationsleiste

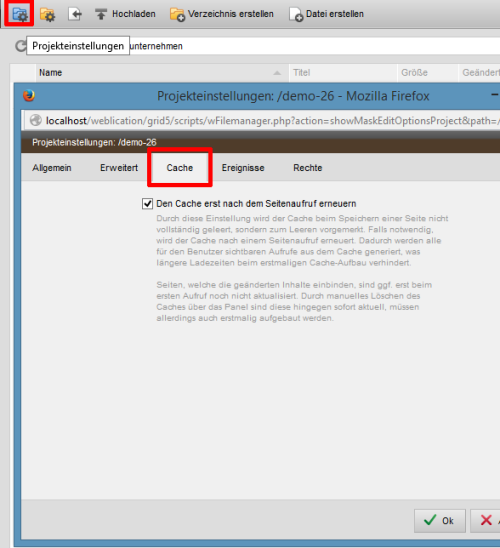
Immer schnelle Seiten: Der asynchrone Cache in Weblication®
Weblication® Version 10 bietet immer schnelle Seiten durch den asynchronen Cache: Beim Aufruf einer Seite wird diese zunächst über den Cache ausgeliefert, und im Hintergrund wird die Seite nach der Auslieferung neu generiert und gecacht - also statisch abgelegt, wenn der gültige Cachezeitraum abgelaufen ist.
So stellen Sie den asynchronen Cache ein: Die Einstellung für den asynchronen Cache wird vorgenommen im Datei-Explorer unter "Projekteinstellungen" -> "Cache". In neuen Projekten ist die Einstellung Standard.
Ohne asynchronen Cache wird zur Wahrung der
Konsistenz aller Seiten der Cachespeicher komplett gelöscht und durch
spätere Seitenaufrufe wieder neu erzeugt.
Mit asynchronem Cache bleibt der gesamte
Cachespeicher nach dem Speichern einer Seite zunächst bestehen, und der
Cache wird nur für die gerade gespeicherte Seite neu erzeugt. Zur
Wahrung der Konsistenz wird nach jedem einzelnen neuen Seitenaufruf aus
dem Cache die jeweilige aufgerufene Seite im Hintergrund neu generiert
und neu statisch abgelegt - also gecacht. Damit ist gewährleistet, dass
Seiten grundsätzlich aus dem Cache schnell ausgeliefert werden und
gleichzeitig die Konsistenz der Seiten gewahrt bleibt.
Hinweis: Für eingeloggte Administratoren und Redakteure werden die Seiten beim Aufruf stets neu generiert - also nicht statisch aus dem Cache ausgeliefert.

Erweiterung der Spalten des Dateiexplorers um Inhalte aus Objekten
In Version 10 können Sie die Spalten des Dateiexplorers über PHP-Callbacks erweitern. So lassen sich beispielsweise Preise aus dem Mini-Shop im Datei-Explorer anzeigen.
Weblication® Masken durch eigene Informationen für Benutzer und Pfade erweitern und HTML-Fragmente einbinden
Masken in Weblication® Version 10 können durch individuelle Hinweistexte erweitert werden. Dadurch können abhängig von Benutzern und aktuellen Pfaden Informationen und HTML-Fragmente eingebunden werden, um die Bedienung Ihrer Anwendungen auch im Backend zu optimieren.
Umfangreiche Anpassungsmöglichkeiten der Benutzeroberfläche
Die Benutzeroberfläche lässt sich mit WSL, HTML, JS Unterstützung individuell anpassen.
100% abwärtskompatibel zu Version 5, 6, 7, 8 und 9
Version 9 ist zu 100% abwärtskompatibel zu den Versionen 5, 6, 7, 8 und 9. Das bedeutet, dass in Version 5, 6, 7, 8 und 9 erstellte Projekte ohne Änderung auch in Version 10 lauffähig sind, auch wenn diese älteren Projekte die neuen Funktionen der neuen Version 10 noch nicht verwenden.
Wichtige Verbesserungen von Version 8 auf Version 9
Neuer Datei-Explorer
- Datei-Explorer bedienen mit Smartphones, Tablets und PCs
- Responsive-optimierte Darstellung
- Touch-Bedienung
- Drag & Drop
- Bildverzeichnisse mit Bildansicht
- Eingebettete Vorschau auf Inhaltsseiten
- Erweiterung um Benutzerhinweise
- Wiederherstellung archivierter Dateien
- Direktes Hochladen und Versionieren bestehender PDF-Dokumente
- Direkte Pflege der Titel ohne den Editor zu öffnen
Neuer Uploader
- Mehrfachupload per Drag & Drop und über den Explorer
- Kein PHP-Limit beim Hochladen sehr großer Bilder, Videos und Dateien
- Teils über 10 x schnelleres Hochladen großer Bilder, Videos und Dateien
- Fortschrittsanzeige während des Hochladens
- Optimiert für mobile Geräte - Smartphones und Tablets mit Touch-Bedienung
Neuer Bildeditor
- Filterfunktionen: Graustufen, Aufhellen, Abdunkeln, Weichzeichnen, Scharfzeichnen
- Bilder skalieren Sie im Ansichtsbereich einfach per Schieberegler
- Bildausschnitte erzeugen Sie in vielen auswählbaren Seitenverhältnissen: (beliebig, wie Original, 1:1, 4:3, 3:2, Goldener Schnitt, 16:9, 2:1, 3:1 und entsprechend hochkant)
- Vorige Bearbeitungsstände können Sie während der Bearbeitung zurückholen
- Datei-Informationen direkt in der Bearbeitung
CSS-Only Varianten personalisiert in Editor einfügen
- CSS-Only Varianten lassen sich personalisiert einrichten
- Damit ist die Definition möglich: Wer darf welche CSS-Only Variante in Seite einfügen
- So legen Sie fest, dass z.B. Bildergalerien X nur Admins in den Editor einfügen können
Zusätzlicher Cache
- Keine Verzögerung beim Speichern durch Bereinigung des Caches
- Keine Verzögerung beim Aufbau des Caches
- Damit kann zu jeder Zeit die volle Performance über den Cache garantiert werden
Erweiterter Layout-Wizard
- Zusätzliche Freiheitsgrade beim Vorkonfigurieren von Designs
- Der Layout-Wizard ermöglicht noch zahlreiche weitere vordefinierte Strukturen
- Damit bereiten Sie noch detaillierter Ihr CSS vor und sparen viel Arbeitszeit
Cloud auf Ihrem Web-Space
- Eigene Cloud statt fremder Clouds
- Legen Sie Ihre Daten sicher in Ihrem eigenen Web-Space ab statt in fremden Clouds
- Sie schaffen sich damit Ihre eigene Cloud
- Einfache Verwaltung der Daten über Smartphones, Tablets und PCs
- Grundlage ist der neue Datei-Explorer
100% abwärtskompatibel zu Version 5, 6, 7 und 8
Version 9 ist zu 100% abwärtskompatibel zu den Versionen 5, 6, 7 und 8. Das bedeutet, dass in Version 5, 6, 7 und 8 erstellte Projekte ohne Änderung auch in Version 9 lauffähig sind, auch wenn diese älteren Projekte die neuen Funktionen der neuen Version 9 noch nicht verwenden.
Wichtige Verbesserungen von Version 7 auf Version 8
Wichtige Verbesserungen
- Nochmals verbesserte Usability: Einfacher, schneller, praktikabler in vielen Details
- Funktionserweitertes Panel: z.B. Erweiterung um Projektverwaltung und um Projekte anlegen
- Neuer Editor mit Dialogmasken ohne Popup-Menüs
- Vorschaufunktionen für verschiedene mobile Endgeräte zur mobilen und responsive Optimierung
- Minimierte Datenübertragung im Editor für noch schnelleres Arbeiten
- Überarbeiteter WYISWYG-Editor mit eingebetteter Link- und Bildbearbeitung
- Optimierte Editor-Darstellung auch auf schmaleren Bildschirmen
- Noch mehr Brillianz der generierten Bilder: HD High Definition Picture Rendering für HD-Displays wie z.B. Apples Retina-Displays
- Unterstützung von ImageMagick zur automatischen Bildgenerierung
- Ein Newsletter kann per Klick im Webarchiv veröffentlicht werden
- Inhaltsübernahmefunktion für Inhalte einzelne Seiten aus beliebigen Web-Präsenzen über Konfiguration einschaltbar
- 100 % abwärtskompatibel zu Version 5, 6, und 7
Weblics: Layout-Varianten rein über CSS möglich
- Individuelle Layouts von Weblics® können Sie rein über CSS statt über Codeanpassung gestalten
- Ein und derselbe Weblic-Code kann beliebige Layoutvarianten der Weblics produzieren
- Download von CSS-Layout-Varianten aus dem Weblics-Download-Portal per Mausklick
- Zahlreiche fertige CSS-Layout-Varianten verfügbar, beispielsweise
"Teaser, Banner, Slider":
http://weblics.de/wDeutsch/weblics/bannerSlider.standard.php
"Bildergalerie":
http://weblics.de/wDeutsch/weblics/gallery.standard.php - Erhöhte Updatefähigkeit von Weblics durch CSS-Layout-Varianten: Individuell über CSS gestaltete Weblics bleiben updatefähig, weil Design-CSS bei Updates bestehen bleibt und Weblic-Code nach Update nicht manuell angepasst werden muss.
Technische Neuheiten
- JavaScript Framework für Touchfunktionen
- CSS/JavaScript-Schnittstelle: Mit Weblication 8 steuern Sie über CSS JavaScript-Plugins
- Weblication® Responsive Framework:
- https://devblog.weblication.de/blog/media-queries-javascript.php
- Media-Queries sind über die Weblication®-JavaScript-Schnittstelle nutzbar
- Offene JavaScript-API im Editor
- Unterstützung bei Aktualisierungen und Funktionserweiterung von älteren Weblication®-Projekten
- Funktionen zur Funktionserweiterung von älteren Weblication®-Projekten
- Unterstützung von Prüfsummen zu Prüfung von Änderungen zur jeweils verwendeten Standard-BASE
- Anzeige Ihrer individuellen Codeänderungen im XSLT im Vergleich zur Standard BASE
100% abwärtskompatibel zu Version 5, 6 und 7
Version 8 ist zu 100% abwärtskompatibel zu den Versionen 5, 6 und 7. Das bedeutet, dass in Version 5, 6 und 7 erstellte Projekte ohne Änderung auch in Version 8 lauffähig sind, auch wenn diese älteren Projekte die neuen Funktionen der neuen Version 8 noch nicht verwenden.
Wichtige Verbesserungen von Version 6 auf Version 7
- Schnellere und einfachere Bedingung durch das Bedien-Panel:
Alle wichtigen Funktionen direkt in der Website aufrufen statt über das Backend - Nochmals deutlich vereinfachte Bedienung
- Suggest Funktion bei Dateiauswahl
- Automatisches Anlegen von Dateien im Navigationseditor
- Listensortierung per Drag&Drop
- Erweiterte Weblics Verwaltung
- Neue Weblics per Mausklick anlegen: Mehrere Elemente zu einem neuen Weblic zusammenfassen und das neue Weblic per Mausklick in das Mastertemplate, die Weblics-Bibliothek und in den Drag&Drop-Editor integrieren.
- Einzelne Weblics werden beim Update versioniert und können bei Bedarf sofort wieder zurückgespielt werden.
- Mehrfachbearbeitung von Strukturelementen (Löschen, Kopieren und Einfügen über Zwischenablage von mehreren Elementen in einem Schritt)
- Anzeige von installierbaren Weblics im Struktureditor
- Performanteres Repository
- Server-Monitoring (ab CORE Business)
- Security-Monitoring (ab CORE Business)
- 100% abwärtskompatibel zu Version 6 und zu Version 5
Wichtige Verbesserungen von Version 5 auf Version 6
- Neuer stark beschleunigter Editor für Inhaltsseiten
- Erweiterte Anpassungsmöglichkeiten im neuen Editor für Entwickler
- Neuer Navigations-Editor für schnellere und einfachere Bearbeitung der Navigationsstruktur mit Möglichkeit der Integration von Logik
- Neuer Kategorien-Editor
- Dynamische Filter
- Dynamische Masken-Erweiterung in Weblics® über Listen-Templates: So bleibt z. B. das Listen-Weblic® unverändert und über die Zeilentemplates lassen sich zusätzliche Parameter in die Konfigurationsmaske der Liste einbinden.
- On-Site-Development mit optischer Logik-Visualisierung
- 100 % abwärtskompatibel zu Version 5
