Videos per Mausklick veröffentlichen mit Weblication®
02. Okt 2015
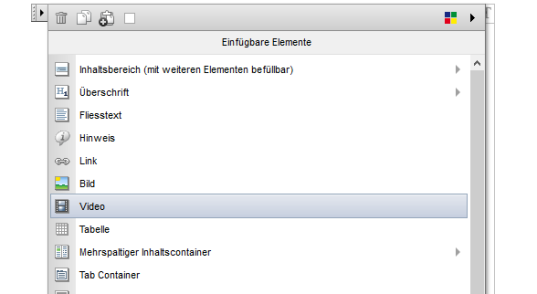
In Weblication® binden Sie Videos einfach per Mausklick in Inhaltsseiten ein. Zur Einbindung stehen mehrere fertige Elemente - Weblics® - zur Verfügung:
- Video lokal - Flowplayer und Video.js-Player
- Video von extern einbinden - z.B. aus Youtube und Vimeo
- Hintergrundvideo individuell definieren
- Inhaltsbox in der CSS-Only Variante 30 "Neutral mit Hintergrundvideo"
- Inhaltsbereich in der CSS-Only Variante 140 "Mit Hintergrundvideo"
Die Darstellung der Videos lässt sich jeweils über eine Konfigurationsmaske festlegen.

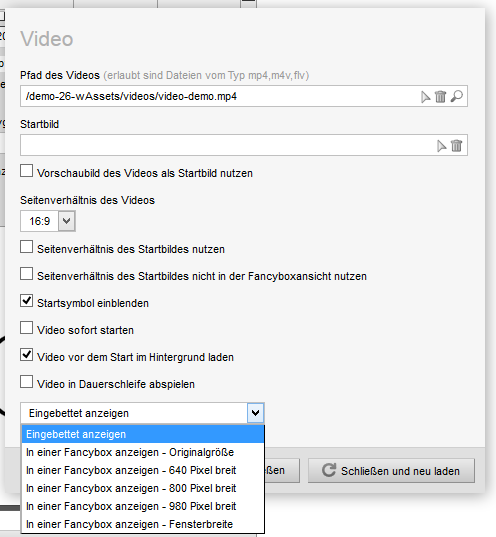
Einstellungsmöglichkeiten für die Darstellung von Videos
Über zahlreiche Einstellungsmöglichkeiten definieren Sie, wie jedes Video angezeigt wird. Beispielsweise können Sie bestimmen, ob das Video in der Seite eingebettet oder in einer Fancybox in unterschiedlichen Größen dargestellt wird.

Video von extern einbinden
Sie können auch extern z.B. auf Youtube oder Vimeo abliegende Videos abspielen. Verwenden Sie hierzu einfach das Weblic® "Extern abliegende Videos abspielen".
Extern abliegende Videos abspielen über "Video lokal - Flowplayer"
Auch über das Weblic® "Video lokal - Flowplayer" können Sie ab Version 002.000.139.000 extern abliegende Videos per URL in eine Seite einbinden.
Hintergrundvideo individuell definieren
Mit diesem Strukturelement können individuelle, seitenabhängige Hintergrundvideos definiert werden.
