Version 18: Kopfbereich alternativ per Drag&Drop gestalten
20. Apr 2023
In Weblication® Version 18 können Sie den Kopfbereich alternativ auch per Drag&Drop gestalten. Das bisherige Prinzip zur Gestaltung des Kopfes rein über CSS bleibt erhalten.
Die bisher umgesetzten Möglichkeiten sind erst ein Anfang. Die Funktionen werden wir für Sie nach Bedarf und Feedback erweitern.

Version 18: Kopfbereich alternativ per Drag&Drop gestalten
Kopfbereich-Einstellung zum Designen per Drag&Drop
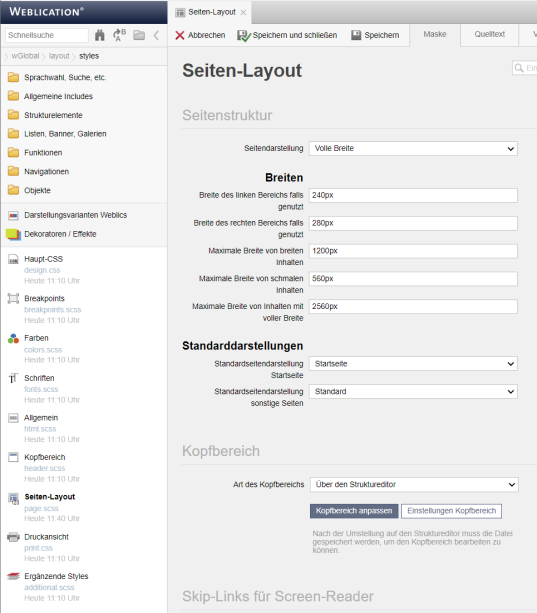
Damit der Kopfbereich per Drag&Drop gestaltet werden kann, schalten Sie im Seiten-Layout unter der Überschrift Kopfbereich -> Art des Kopfbereichs um auf -> Über den Struktureditor.

Einstellung, zum Designen per Drag&Drop
Einstellungen für den Kopfbereich vornehmen
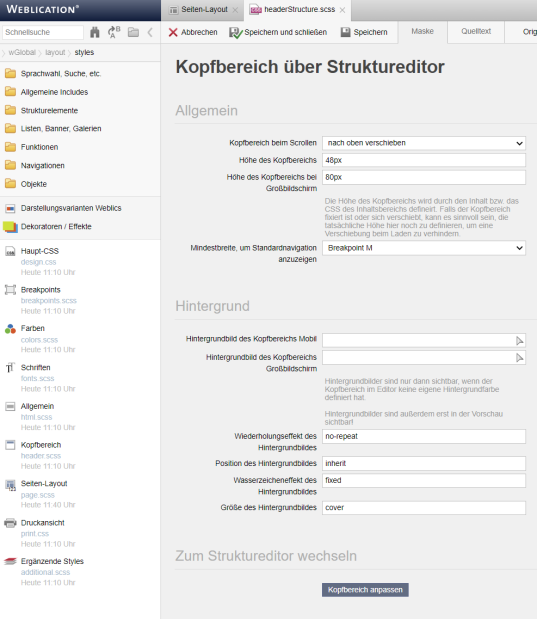
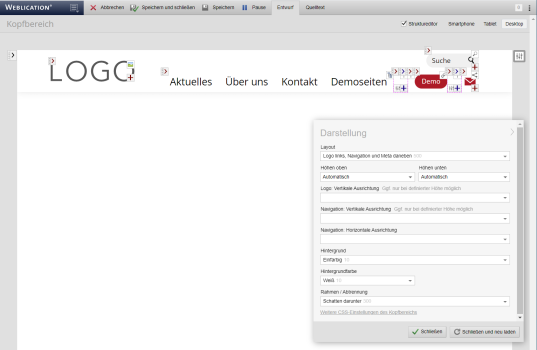
Danach können Sie über den Button Einstellungen Kopfbereich einige Voreinstellungen über eine Eingabemaske vornehmen.

Einstellungen für den Kopfbereich vornehmen
Kopfbereich über Struktureditor gestalten
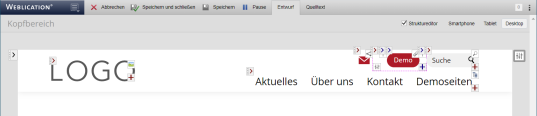
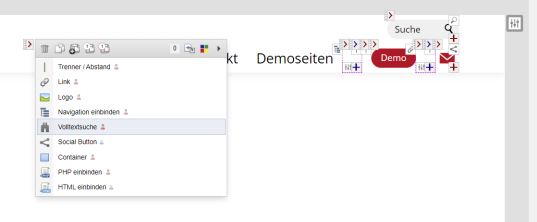
Wenn Sie in den Struktureditor wechseln, können Sie per Drag&Drop Elemente horizontal nebeneinander einfügen und verschieben.

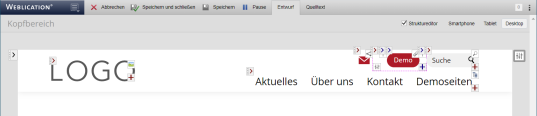
Designen des Kopfbereiches per Drag&Drop

Elemente einfügen

Einstellungen für die Darstellung über Maske definieren
