Weblication® Version 18: Neu im Editor
01. Jun 2023
Editor: Texte mit KI-Funktion in Weblication® automatisch generieren und optimieren
In Weblication® Version 18 können Sie über das Zusatzmodul KI-Textgenerator zur Anbindung einer Künstlichen Intelligenz (KI) automatisch Texte generieren und optimieren sowie in die jeweiligen Felder per Mausklick übernehmen.
Der Editor in Weblication® gibt eine Aufgabenstellung zur Optimierung bzw. Generierung von Texten an eine KI, und die KI liefert Ihnen auf Basis der ihr vorliegenden Erfahrungen und zugrundeliegenden Basisdaten einen automatisch generierten Text, den Sie entsprechend anpassen und in die Textfelder in Weblication® per Mausklick übernehmen können.
Über Schablonen lassen sich typische mitgelieferte Fragestellungen auswählen, die die Fragestellung an die KI für den Redakteur beschleunigen, wie beispielsweise:
- Text für SEO optimieren
- Generiert eine Stichwortliste für eine FAQ
- Erstellt einen Text zu einem Stichwort oder Thema
Editor: Kopfbereich alternativ per Drag&Drop gestalten
In Weblication® Version 18 können Sie den Kopfbereich alternativ auch per Drag&Drop gestalten. Das bisherige Prinzip zur Gestaltung des Kopfes rein über CSS bleibt erhalten.
Die bisher umgesetzten Möglichkeiten sind erst ein Anfang. Die Funktionen werden wir für Sie nach Bedarf und Feedback erweitern.

Kopfbereich-Einstellung zum Designen per Drag&Drop
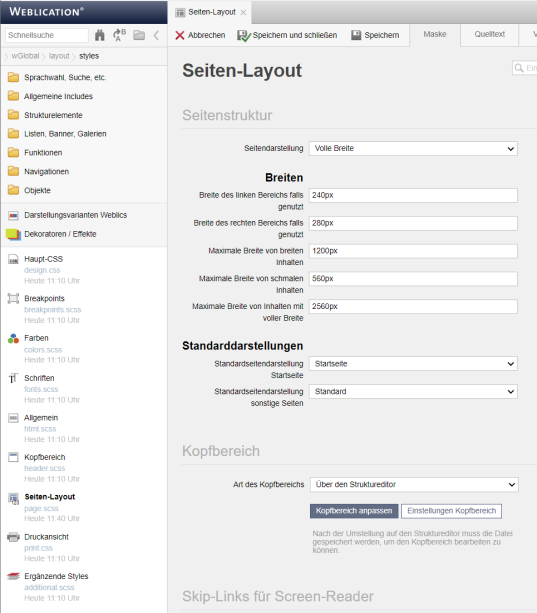
Damit der Kopfbereich per Drag&Drop gestaltet werden kann, schalten Sie im Seiten-Layout unter der Überschrift Kopfbereich -> Art des Kopfbereichs um auf -> Über den Struktureditor.

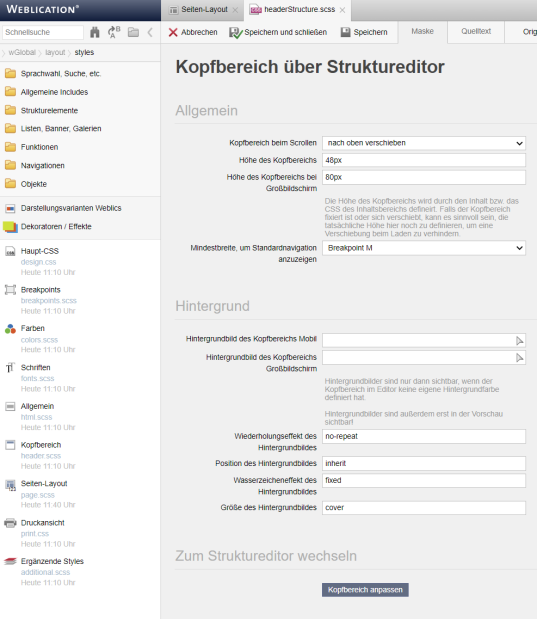
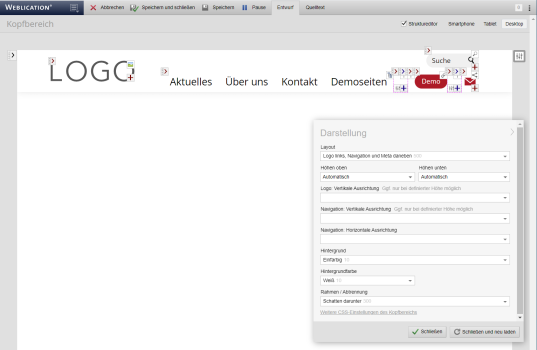
Einstellungen für den Kopfbereich vornehmen
Danach können Sie über den Button Einstellungen Kopfbereich einige Voreinstellungen über eine Eingabemaske vornehmen.

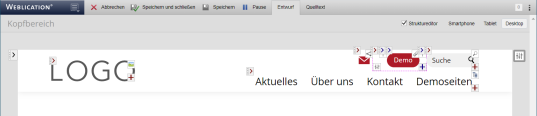
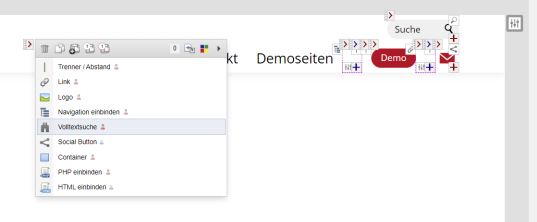
Kopfbereich über Struktureditor gestalten
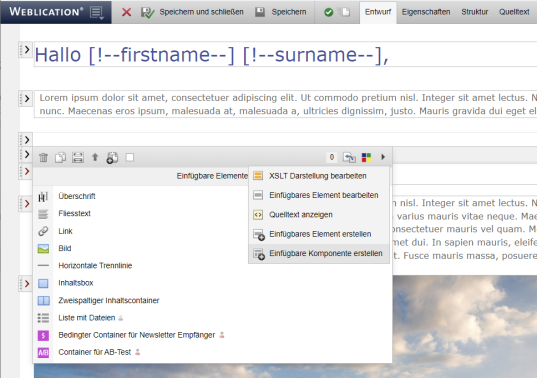
Wenn Sie in den Struktureditor wechseln, können Sie per Drag&Drop Elemente horizontal nebeneinander einfügen und verschieben.



Editor: Drag&Drop nebeneinander liegender Elemente vereinfacht
Das Pflegetag für Gruppen unterstützt das Attribut direction=“vertical”, um die Einfügebereiche bei nebeneinander liegenden Elementen besser zu erfassen.
Die Möglichkeit wurde genutzt, um den Kopfbereich mit dem Drag&Drop Editor einfacher pflegen zu können.

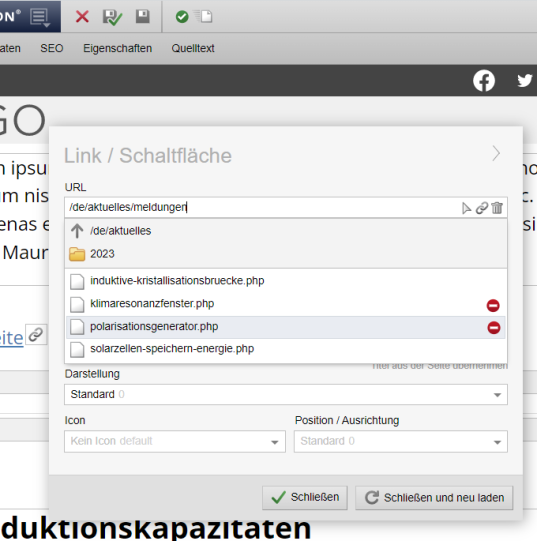
Editor: Online-Status anzeigen in verlinkten Dateien
Im Editor in Weblication® Version 18 wird der Online-Status in verlinkten Dateien angezeigt.
Für die Anzeige ist das neue Attribut checkOnline=„1“ zu setzen, das bei Eingabefeldern prüft, ob eine Datei online ist und den Status im Feld anzeigt. In bestehenden Projekten muss das neue Attribut checkOnline=„1“ im Template hinterlegt werden, um die Funktionnutzen zu können.

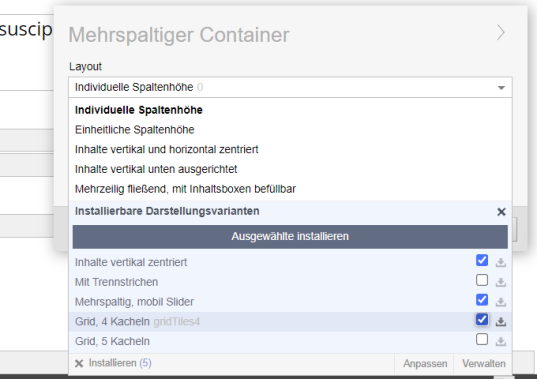
Editor: Mehrere CSS-Only Darstellungsvarianten gleichzeitig installieren
In Weblication® Version 18 lassen sich im Editor mehrere CSS-Only Darstellungsvarianten gleichzeitig installieren.

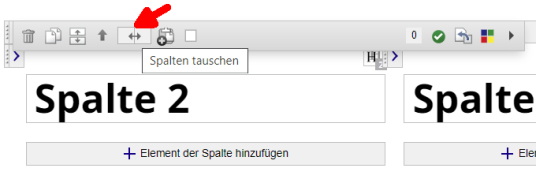
Editor: Spalten in mehrspaltigen Containern tauschen
In Weblication® Version 18 lassen sich Spalten von mehrspaltigen Containern per Klick tauschen.

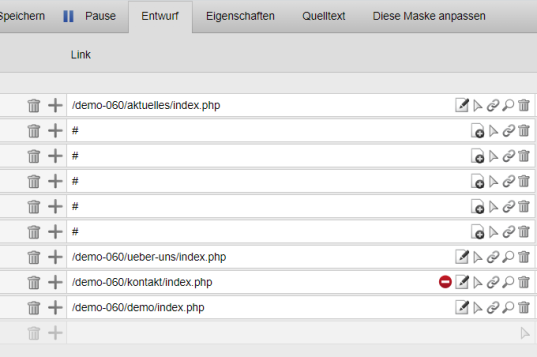
Editor: Suggest Funktion im Editor zeigt Online-Status
In Weblication® Version 18 zeigt die Suggest-Funktion im Editor den Online-Status der auswählbaren Dateien.
Hintergrund zu Suggest:
Die Suggest Funktion zeigt bei Klick in das Feld den Inhalt des in der URL angegebenen Verzeichnisses in einer Vorschlagsliste, ohne dass der Dateiexplorer in Weblication® explizit aufgerufen werden muss.

Editor: Komponentenauswahl nur wenn Komponenten vorhanden
Im Editor in Weblication® Version 18 wird die Komponentenauswahl nur noch dann angeboten, wenn an der Stelle einfügbare Komponenten vorhanden sind.
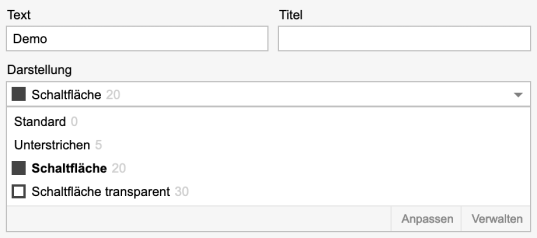
Editor: Ausgewählte Untervarianten in die *aktuelle* Darstellungsvariante übernehmen
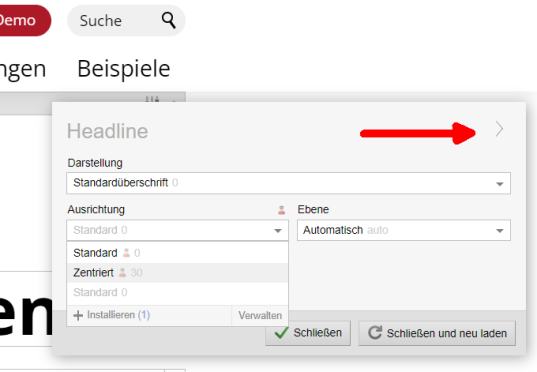
In Weblication® Version 18 können Sie für ein Element Untervarianten auswählen und die aktuell ausgewählten Untervarianten in die aktuell ausgewählte Darstellungsvariante als Standardeinstellung übernehmen.
Damit werden alle Elemente, die diese Darstellungsvariante verwenden, automatisch auf die aktuelle Einstellung mit diesen Untervarianten eingestellt.
Beispiel: Wählen Sie beispielsweise für die Darstellungsvariante "Standardüberschrift" zentriert aus (ausgehend von Standard), dann werden alle Überschriften in der Website, die die Darstellungsvariante "Standardüberschrift" verwenden, auf zentriert umgestellt.


Editor: Ausgewählte Untervarianten in eine andere *bestehende* Variante übernehmen
In Weblication® Version 18 können Sie für ein Element Untervarianten auswählen und die aktuell ausgewählten Untervarianten in eine andere bestehende Darstellungsvariante als Standardeinstellung übernehmen.
Damit werden alle Elemente, die diese andere Darstellungsvariante verwenden, automatisch auf die aktuelle Einstellung mit diesen Untervarianten eingestellt.
Beispiel: Wählen Sie für eine Darstellungsvariante zentriert aus (ausgehend von Standard), dann werden alle Überschriften, die diese andere Darstellungsvariante verwenden, auf zentriert umgestellt.
Editor: Ausgewählte Untervarianten in eine *neue* Darstellungsvariante übernehmen
In Weblication® Version 18 können Sie für ein Element Untervarianten auswählen und die aktuell ausgewählten Untervarianten in eine neue Darstellungsvariante als Standardeinstellung übernehmen.
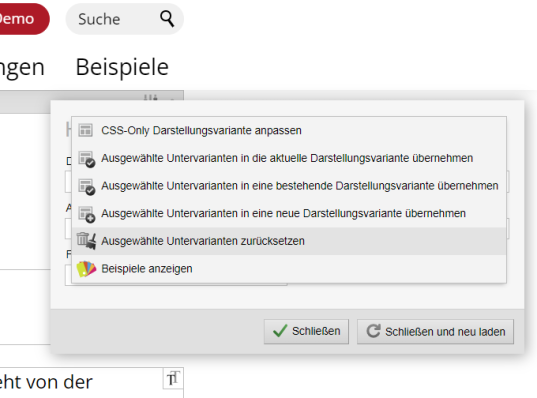
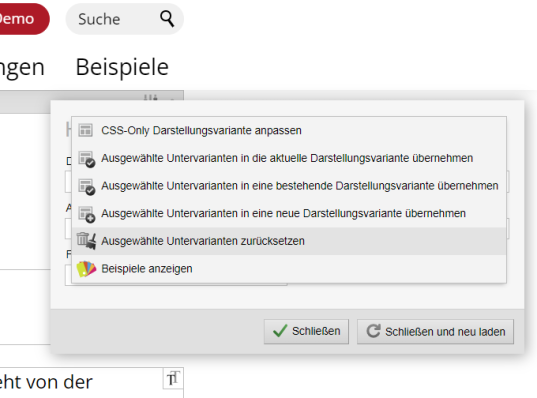
Editor: Ausgewählte Untervarianten zurücksetzen
In Weblication® Version 18 können Sie für ein Element die zuvor
zugeordneten Untervarianten wieder auf den Zustand ohne Zuordnung der
Untervariante zurücksetzen.

Editor: Inhaltsbox/-bereich - Einstellungen bleiben beim Wechsel in Individualvariante
In Weblication® Version 18 bleiben beim Wechsel in die Individualvariante 111 einer Inhaltsbox bzw. eines Inhaltsbereichs die zugeordneten bzw. ausgewählten Untervarianten erhalten.
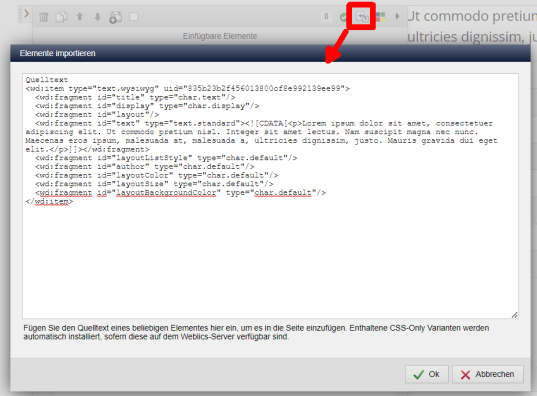
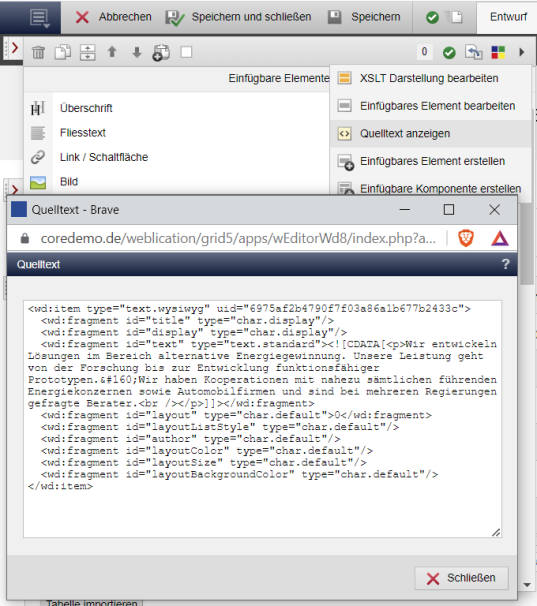
Editor: Elemente als Quelltext importieren inkl. CSS Only - auch aus anderen Präsenzen
In Weblication® Version 18 lassen Elemente als Quelltext importieren - auch aus anderen Präsenzen wie z.B. der Weblication Online-Demo:
Besonders interessant - CSS-Only Varianten werden mit installiert:
Beim Einfügen des Quelltextes eines beliebigen Elementes in die Seite werden automatisch enthaltene CSS-Only Varianten mit installiert, sofern diese auf dem Weblics-Server verfügbar sind.


Editor: Variantensymbole mit erweiterten Darstellungsmöglichkeiten
Variantensymbole unterstützen nun neben preview-color und preview-class auch preview-borderColor und preview-borderRadius. Damit wird die Darstellung von Symbolen für verschiedene Darstellungsvarianten entsprechend erweitert.

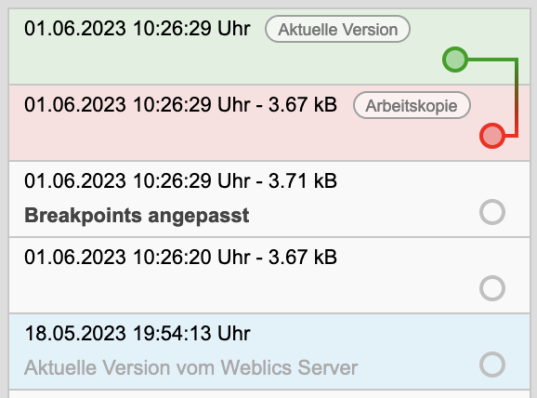
Editor: Quelltext-Versionierung zeigt Versionsinfos aus Quelltext
In Weblication® Version 18 können Sie im Quelltext von Templates, CSS, JavaScript Informationen hinterlegen, die in der Versionierung angezeigt werden, damit Änderungen in den Versionen sichtbar werden.
Hierzu wird im Quelltext über @versionInfo:XYZ die anzuzeigende Information (XYZ) zu einer Version hinterlegt. In der Versionierung wird die erste Definition im Quelltext angezeigt, sofern mehrere Definitionen vorhanden sind.

Editor: Pflegetag für Gruppen unterstützt Farben
Das Pflegetag für Gruppen unterstützt das Attribut colorLevel=“2”, um die Einfügebereiche bei verschachtelten Elementen farblich zu unterscheiden.
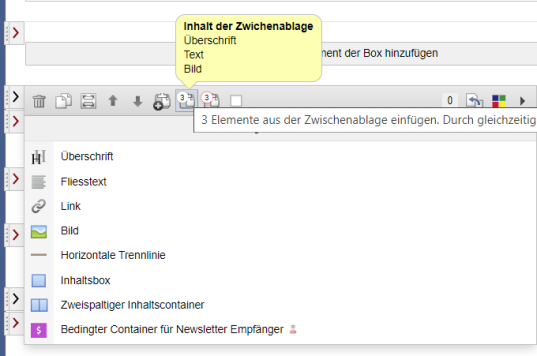
Editor: Elemente in Zwischenablage beim Überfahren der Einfüge-Buttons anzeigen
Die in der Zwischenablage befindlichen Elemente werden bereits beim Überfahren der Einfügeschaltflächen angezeigt.

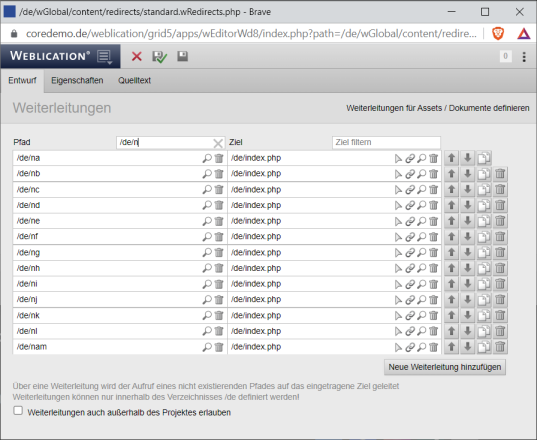
Editor: Weiterleitungen filtern
Bei der Pflege von Weiterleitungen für Assets und Dokumente lassen sich Pfade und Ziele filtern. Die Weiterleitungen lassen sich unter globale Inhalte einstellen.

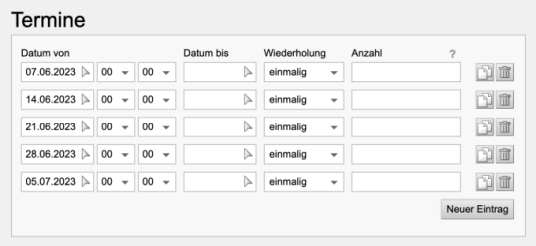
Editor: Veranstaltungskalender - Wiederholungen in einzelne Termine auflösen
Im Veranstaltungskalender in Weblication® Version 18 können Sie definierte Wiederholungstermine für Veranstaltungen wieder auflösen in einzelne Termine.
Dadurch werden die in der Definition der Wiederholung enthaltenen Termine automatisch einzeln aufgeführt und können bei Bedarf geändert und gelöscht werden.

Editor: Newsletter unterstützt Komponenten
In Weblication® Version 18 werden im Newsletter auch Komponenten unterstützt.