Version 16: Performance-Analyse - LCP Ladezeiten in Siteinfo anzeigen
25. Mär 2021
Ab Mai wird Google Web Vitals Werte als Ranking-Faktoren
berücksichtigen. Es handelt sich dabei um die Werte FCP (First Input Delay), LCP (Largest Contentful Paint)
und CLS (Cumulative Layout Shift).
Für Projektoptimierungen sind meist nur LCP und CLS relevant. LCP gibt an, wann der größte, also relevanteste Teil der Seite geladen
wurde.
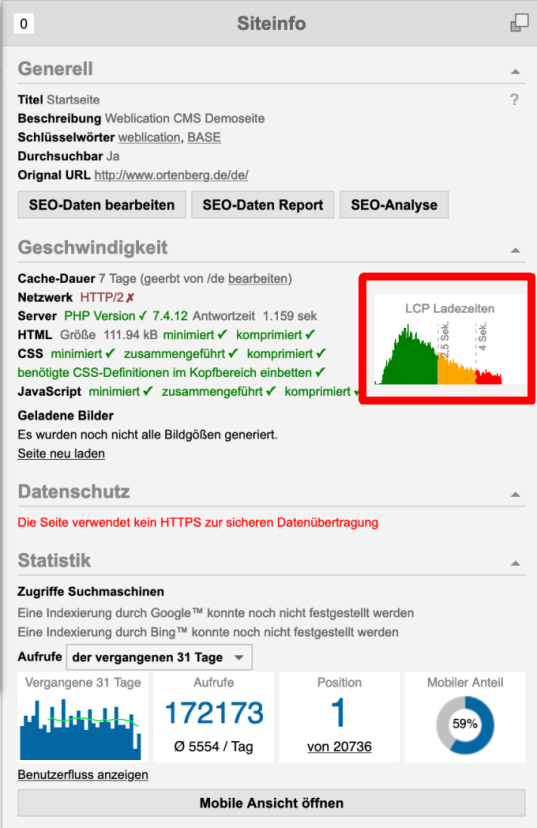
In Weblication® Version 16 können Sie pro Seite in der Siteinfo die LCP Ladezeiten grafisch aufbereitet erkennen und bei Bedarf Gegenmaßnahmen einleiten.

Version 16: LCP Ladezeiten in Siteinfo anzeigen
