Seitenaufbau mit Lazy Loading beschleunigen
27. Jul 2016
Insbesondere in Seiten mit vielen Bildern und und beim Abruf über Smartphones beschleunigt Lazy Loading den Seitenaufbau erheblich, da die Bilder erst geladen werden, wenn sie in den sichtbaren Bereich gelangen. In Weblication® können Sie Lazy Loading standardmäßig verwenden
- im Bildelement
- in Listen
- im Teaser, Banner, Slider
Wir stellen Ihnen nachfolgend die Möglichkeiten im Weblication® Standard vor.
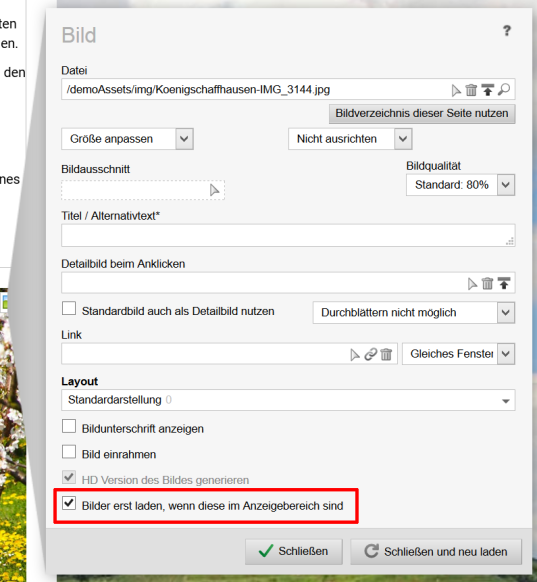
Lazy Loading im Bildelement nutzen
Je Bild können Sie einstellen, ob dieses erst geladen wird, wenn es
im Anzeigebereich liegt. Der folgende Screenshot zeigt rot umrahmt, wo
Sie die Einstellung im Bildelement vornehmen.
Ein-/Ausschalten können Sie die Nutzungsmöglichkeit von Lazy Loading in Projekteinstellungen unter "Bilder".
Beim Einsatz von HD-Bildern, werden auch diese berücksichtigt und abhängig vom Device-Pixel-Ratio des Endgerätes geladen, sobald sie sichtbar sind.

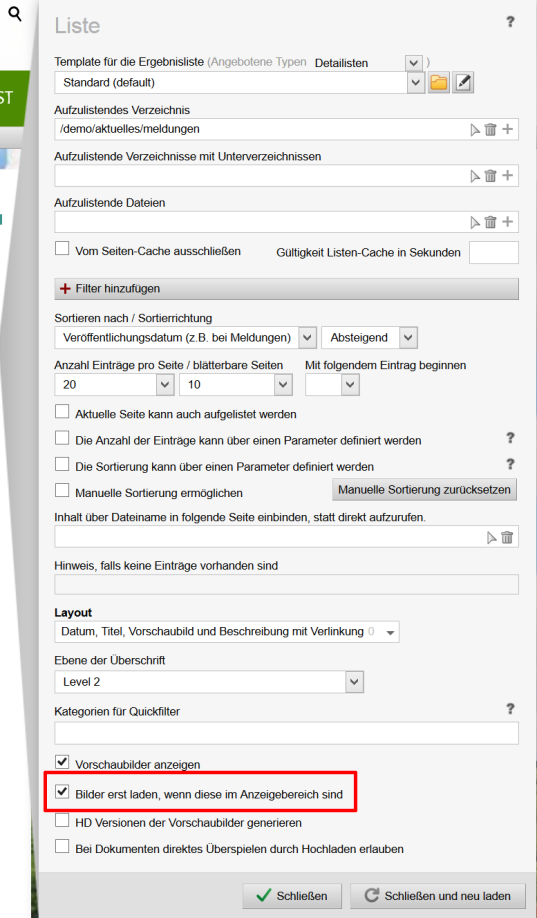
Lazy Loading im Listenelement nutzen
Auch in Listen kann eingestellt werden, dass Bilder erst im
sichtbaren Bereich geladen werden. Der folgende Screenshot zeigt rot
umrahmt, wo Sie die Einstellung bei Listen vornehmen.
Beim Einsatz von HD-Bildern, werden auch diese berücksichtigt und abhängig vom Device-Pixel-Ratio des Endgerätes geladen, sobald sie sichtbar sind.

Lazy Loading im Teaser, Banner, Slider
Der Teaser, Banner, Slider unterstützt Lazy
Loading über CSS-Only:
-w-editmaskExtended-lazyload:yes
Das ist dann nützlich, wenn mehrere Banner pro Seite oder unterschiedliche Banner für unterschiedliche Bildschirmbreiten eingesetzt werden.
