Responsive Webdesign mit Weblication® CMS
26. Jul 2012
Mit Hilfe von Responsive Webdesign stellen Sie über Weblication® dieselbe Web-Präsenz je nach Bildschirmauflösung des aufrufenden Endgerätes anders, auf die jeweilige Bildschirmbreite optimiert, dar.
Damit erhalten Sie mit einer Präsenz eine optimierte Darstellung für Smartphones, iPads, Tablets, Netbooks, Notebooks sowie hochauflösende Bildschirme. Weblication® Projekte ab Version 7 sind bereits für Responsive Webdesign vorbereitet. So sparen Agenturen bei der Umsetzung viel Zeit.
Der Artikel zeigt beispielhaft die Darstellung in verschiedenen Bildschirmauflösungen.
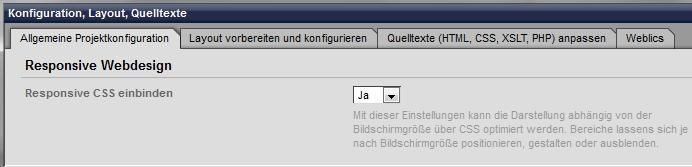
So stellen Sie Responsive Webdesign ein
Klicken Sie im Adminpanel auf Projektkonfiguration und scrollen Sie in der Maske bis zum Punkt Responsive Webdesign. Durch die Einstellung "Ja" aktivieren Sie das bereits im Standard implementierte Responsive Webdesign.
Über CSS legen Sie danach die für die jeweiligen Breiten spezifischen Designs fest.

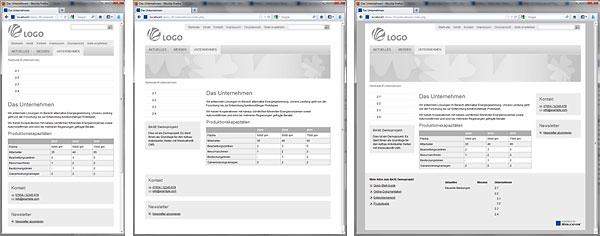
Beispiel Darstellung mit 3 Bildschirmauflösungen im direkten Vergleich
Dieselbe Web-Präsenz wird je nach Bildschirmauflösung des aufrufenden Endgerätes anders, auf die jeweilige Bildschirmbreite optimiert, dargestellt.

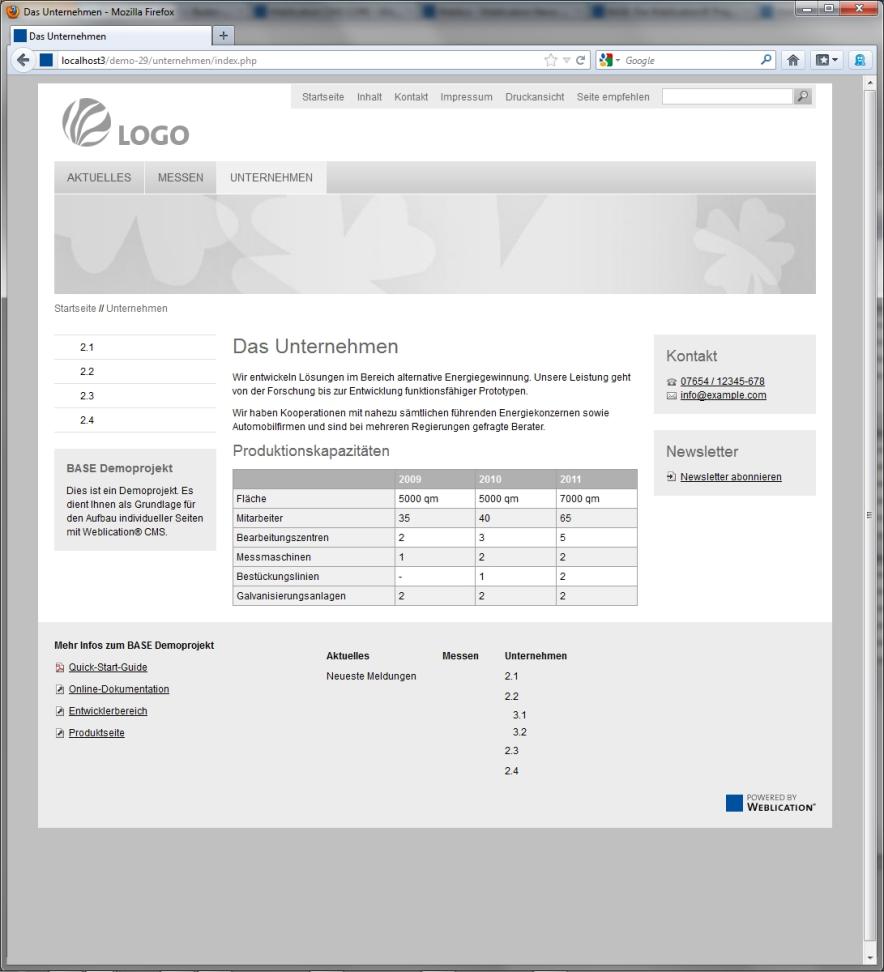
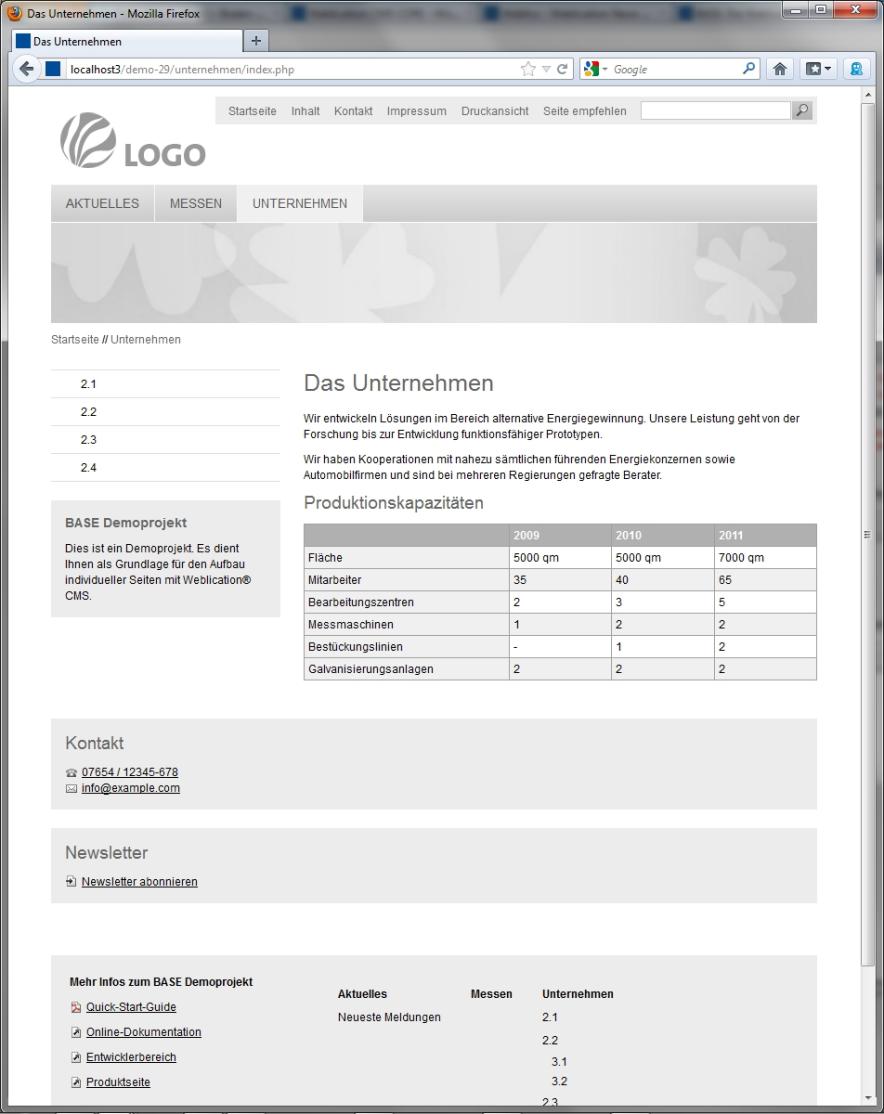
Beispiel Darstellung große Bildschirmauflösung
Bei großer Auflösung werden in der linken Spalte die Unternavigation und in der rechten Spalte weitere Informationen dargestellt.

Beispiel Darstellung mittlere Bildschirmauflösung
Bei mittlerer Auflösung bricht in diesem Beispiel die rechte Spalte an das Ende der Inhaltsseite um.

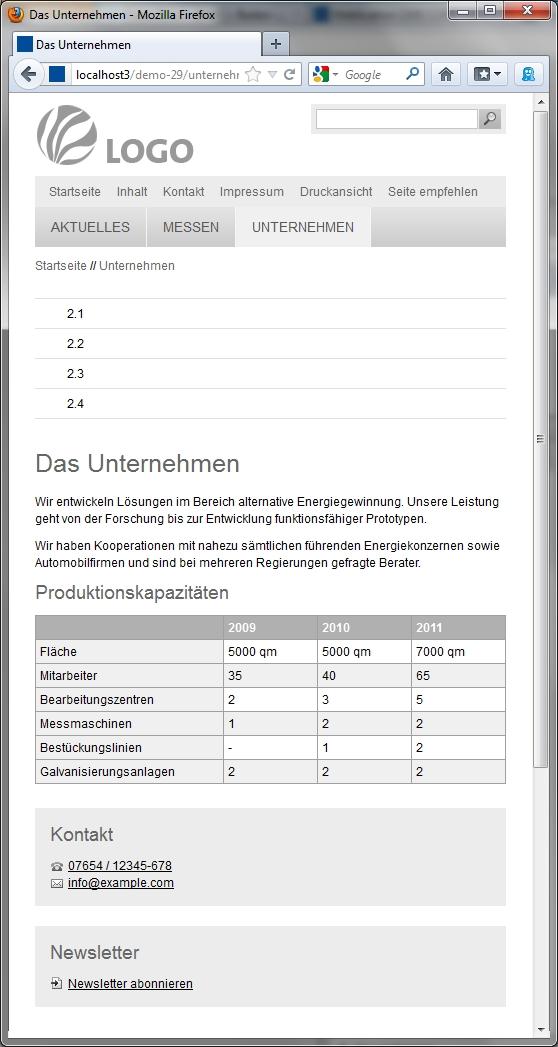
Beispiel Darstellung kleine Bildschirmauflösung
Bei kleiner Auflösung wird in diesem Beispiel die Unternavigation statt in einer linken Spalte unterhalb der Hauptnavigation dargestellt. Weiterin wird die Metanavigation über der Haupnavigation positioniert.
Die Darstellung der jeweiligen Stufen von Bildschirmauflösungen läßt sich über CSS selbstverständlich beliebig beeinflussen.