Mehrspaltige Seitenlayouts extrem einfach umsetzen
31. Mai 2012
Zahlreiche Werkzeuge in Weblication® CMS vereinfachen das Erstellen mehrspaltiger Seitenlayouts.
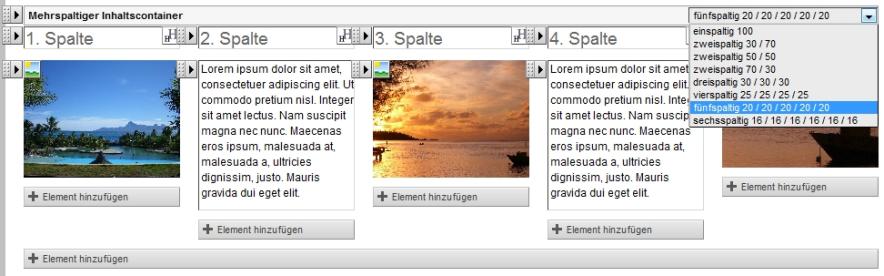
1. Mehrspaltige Inhaltscontainer (bis 6 Spalten vorkonfiguriert, individuell erweiterbar)
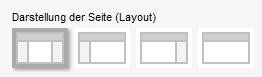
2. Seitenstruktur (pro Seite individuell wählbar)
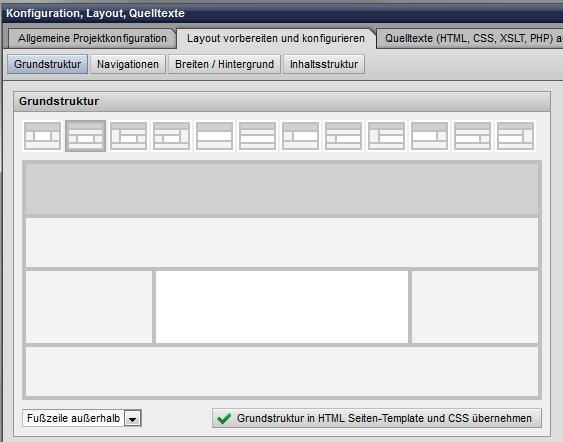
3. Designstruktur (Vorbereitung des Grundlayouts)

Mehrspaltige Inhaltscontainer
Mit dem Drag&Drop Editor binden Sie per Mausklick mehrspaltige Inhaltscontainer in Ihre Seiten an beliebiger Stelle ein. Bis 6 Spalten sind bereits vorkonfiguriert. In der Projektkonfiguration können Sie die Anzahl der für den Redakteur auswählbaren Spalten auch reduzieren z.B. auf 2 oder 3 Spalten. Und Sie können bei Bedarf den Sourcecode des mitgelieferten Containers individuell um weitere Spalten und Funktionen erweitern.

Seitenstruktur pro Seite individuell auswählen
Zusätzlich können Sie in jeder Inhaltsseite das grundsätzliche Seitenlayout festlegen.

Designstruktur (Vorbereitung des Grundlayouts)
Außerdem können Sie zur Vorbereitung Ihres HTML- und CSS-Codes zu Beginn des Projektes die Grundstruktur auswählen. Per Mausklick wird die Grundstruktur in Ihren HTML- und CSS-Code übernommen und Sie können den erzeugten Code beliebig verändern. Selbstverständlich können Entwickler alles selbst programmieren. Das Werkzeug ist aber meist sehr willkommen, spart es doch schon zu Beginn viel Entwicklungszeit ein.