Mehrspaltige Seiten-Inhalte per Mausklick erstellen
23. Aug 2018
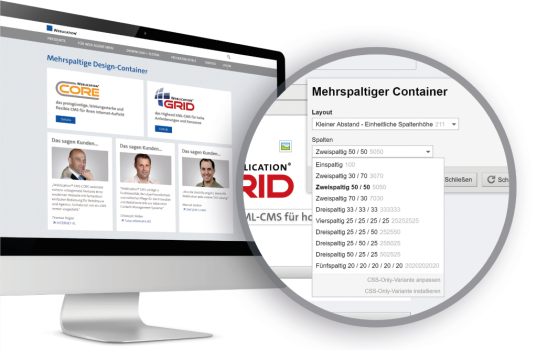
Mit Weblication® erstellen Sie mehrspaltige Seiten-Inhalte ganz einfach per Mausklick - völlig ohne Template-Programmierung.
Zunächst binden Sie per Drag&Drop einen mehrspaltigen Container in die Seite an der gewünschten Stelle ein. Danach wählen Sie aus den vom Web-Designer festgelegten Spaltenaufteilungen die gewünschte aus (z.B. dreispaltig), und schließlich setzen Sie ebenfalls per Mausklick die entsprechenden Elemente (z.B. Überschrift, Text, Bilder, Videos, Tabellen oder weitere mehrspaltige Container) in die Spalten ein.
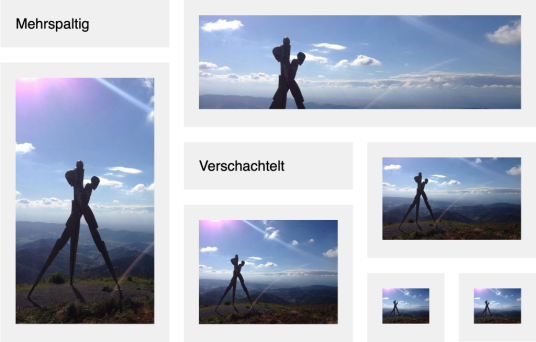
Sie können bei Bedarf sogar weitere mehrspaltige Container in eine Spalte eines übergeordneten mehrspaltigen Containers einbinden und damit Container verschachteln.
Und sogar Textelemente lassen sich automatisch in mehrere Spalten aufteilen.

Mehrspaltige Container verschachteln
Sie können bei Bedarf mehrspaltige Container ineinander verschachteln, d.h. Sie können innerhalb einer Spalte eines mehrspaltigen Containers weitere mehrspaltige Container einbinden.

Per Drag&Drop Elemente in Seiten und mehrspaltige Container einbinden
Per Drag&Drop setzen die entsprechenden Elemente (z.B. Überschrift, Text, Bilder, Videos, Tabellen oder weitere mehrspaltige Container) in die Seiten und Spalten ein.

Texte aus Fliesstext-Element automatisch mehrspaltig darstellen
Textelemente lassen sich über die Darstellungsvarianten - "Dreispaltig 203" sowie "Vierspaltig 204" auch mehrspaltig darstellen. Dabei wird das Eingabefeld automatisch in die Spalten bei der Ausgabe verteilt.