Layout und Templates in Rekordzeit erstellen
25. Nov 2010
1. Gestaltung:
Erstellen Sie Ihr Design - z.B. in Adobe Photoshop.
2. HTML/ CSS vorbereiten:
Menügeführt bereiten Sie Ihren HTML- und CSS-Code vor.
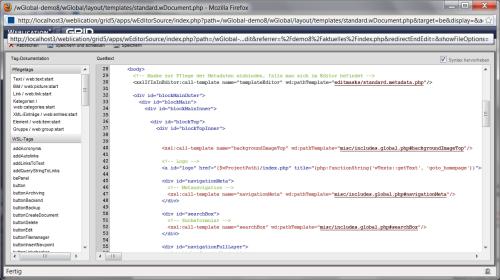
3. HTML / CSS bearbeiten:
Diese HTML- und CSS-Codes stellen Sie im Quellcode fertig.
Sie erstellen Ihr Layout direkt in der Website über das Admin-Panel. Dabei beschleunigen die integrierten Weblication®-Entwickler-Werkzeuge Ihre Arbeit.
Gestaltungsbeispiele:
Oesterreichische Alpenvereinsjugend / Oesterr. Alpenverein
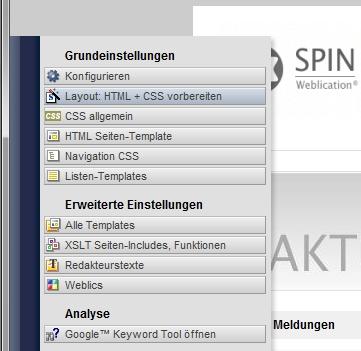
Layout in der Website erstellen
Admin-Panel zum Erstellen des Layouts in der Website

Layout direkt in der Website erstellen
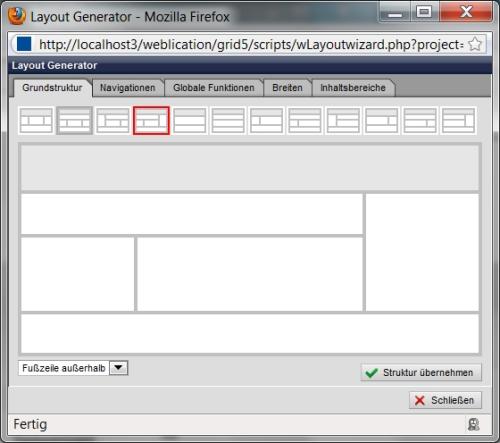
HTML und CSS vorbereiten
HTML-Struktur vorbereiten

HTML und CSS vorbereiten
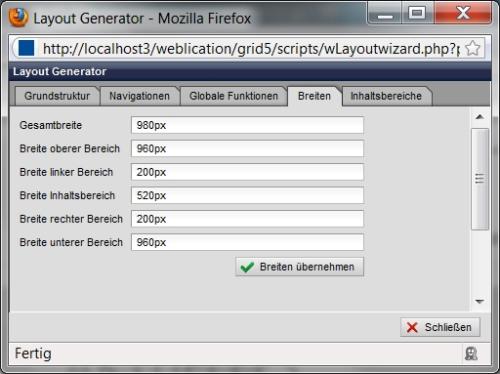
CSS vorbereiten

Breiten festlegen
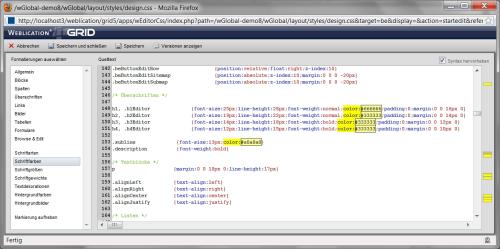
HTML und CSS im Sourcecode bearbeiten
CSS-Editor mit Editier-Hilfen und Sprungmarken

CSS-Editor
HTML-Editor mit Tag-Referenz

HTML-Editor mit Tag-Referenz
