Hohe Performance für SEO-Ranking, Nachhaltigkeit und User-Experience mit Weblication®
11. Apr 2024
Mobile Performance: Erweitertes LazyLoading
Da auf Desktop-Geräten mit herkömmlichem Internet-Anschluss meist deutlich größere Bandbreiten verfügbar sind, kann für Geräte mit größerer Bildschirmbreite das LazyLoading abgestellt werden, so dass LazyLoading nur bei Zugriff über mobile Geräte - einhergehend mit oft langsamerer Internet-Verbindung - greift.
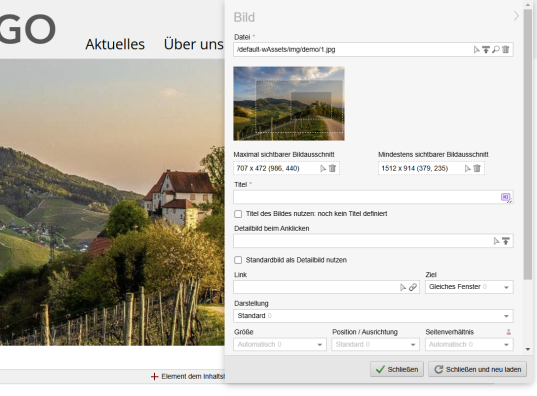
Art Direction: Geräteabhängige Bilder definieren
In Weblication® lassen sich verschiedene Bildausschnitte für Desktops und mobile Endgeräte vom selben Bild definieren. Beim Einsatz von mobilen Geräten können Bild-Ladezeiten dadurch insbesondere bei geringer Bandbreite erheblich reduziert werden. Insbesondere bei Bannerbildern entfaltet die dadurch mögliche Ladezeitoptimierung ihr volles Potenzial.

Hintergrundbilder auf mobilen Geräten ausblenden
Um die Ladezeiten auf mobilen Endgeräten zu verbessern, können Hintergrundbilder auf mobilen Endgeräten ausgeblendet werden.
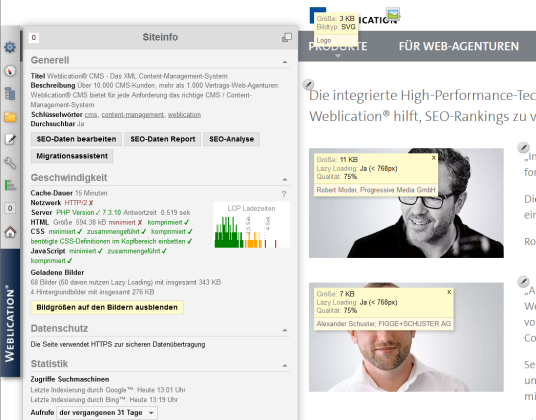
Anzeige Bildgröße und Qualität für Redakteure
Die Seiteninfo in Weblication® können sich Redakteure Bildgröße und Bildqualität auf Bildern direkt anzeigen lassen.
Die Information ist sehr wertvoll, um Ladezeiten zu optimieren, weil häufig zu große Bilder die Performance einer Seite ausbremsen.

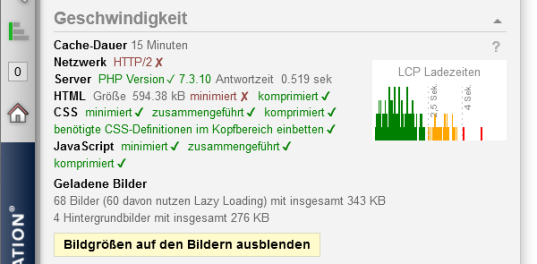
Performance-Analyse: LCP-Ladezeiten anzeigen
In der Siteinfo im Bedienpanel von Weblication® werden Redakteuren performance-relevante Parameter in ROT angezeigt, die noch Potenzial zur Performanceverbesserung aufweisen.
Seit Mai 2021 berücksichtig Google Web Vitals Werte als Ranking-Faktoren. Es handelt sich dabei um die Werte FCP (First Input Delay), LCP (Largest Contentful Paint)
und CLS (Cumulative Layout Shift).
Für Projektoptimierungen sind meist nur LCP und CLS relevant. LCP gibt an, wann der größte, also relevanteste Teil der Seite geladen
wurde.
In Weblication® können Sie pro Seite in der Siteinfo die LCP Ladezeiten grafisch aufbereitet erkennen und bei Bedarf Gegenmaßnahmen einleiten.

Asynchrones Laden von JavaScript-Dateien
JavaScript-Dateien lassen sich asynchron einbinden. Dies verhindert, dass dadurch das Laden der Seite selbst blockiert wird und kann zu einem besseren Performance-Wert beitragen.
Einbetten wichtiger CSS-Definitionen im Kopfbereich
Weblication® erkennt selbständig, welche CSS-Definitionen in der aktuellen Seite verwendet wird und bettet die CSS-Datei im Kopfbereich ein, falls die CSS-Datei nicht bereits bei einem vorherigen Aufruf geladen und somit im Cache verfügbar ist. Durch diese Technik entfällt die Blockierung durch das Laden der gesamten CSS-Datei beim ersten Aufruf.
Videos mit Vorschaubild statt sofortige Anzeige
Damit das Laden von Videos nicht die Ladezeit einer Seite ausbremst, können Vorschaubilder als Platzhalter für Videos angezeigt werden. Damit wird ein Video erst geladen, nachdem ein Besucher auf das Vorschaubild zum Start des Videos klickt.
Nachhaltigkeit und Reduzierung Energiebedarf durch Ausschliessen unnötiger Bots
Ein nicht zu unterschätzender Anteil der Website-Aufrufe erfolgt tatsächlich durch unnötige Aufrufe von oft auch unerwünschten Bots. Weblication® blockiert die Aufrufe von ausgewählten Bots vollständig und reduziert damit den Energiebedarf, der durch Ihre Website erzeugt wird im Vergleich zu einer Website, die diese Technologie nicht nutzt.