Eigene Weblics oder Mastertemplate-Elemente per Mausklick erstellen
21. Jun 2012
Über den Drag&Drop-Editor können Sie auf Basis eines in der Seite bestehenden Seiten-Elements per Mausklick ein neues Weblic® erstellen, um dies als Grundlage für Ihr individuelles Weblic® oder Mastertemplate-Element zu verwenden.
Sie können hierzu auch komplexe kombinierte Elemente verwenden, wie z.B. einen Container, der selbst weitere Weblics® und Elemente enthält.
Aufruf des Dialogs zum Anlegen eines neuen Weblics®
Klicken Sie hierzu im Drag&Drop-Editor des jeweiligen Elements einfach auf den kleinen Pfleil rechts.

Anlegen eines neuen Weblics® auf Basis eine bestehenden Elements
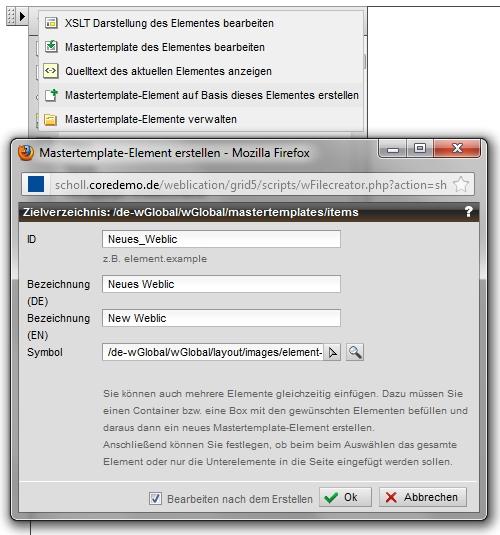
Darauf erscheint ein Menü. Klicken Sie dort auf:
"Mastertemplate-Element" auf Basis dieses Elementes erstellen"
Ein Fenster öffnet sich. Dort geben Sie den Namen sowie die Bezeichnung des neuen Weblics® ein.

Beim Anlegen werden alle parametrisierten Einstellungen im neuen Element übernommen. Dadurch wird es möglich, dass Sie verschiedene voreingestellte Varianten eines Elementes zum Einfügen zur Verfügung stellen.
Nach dem Anlegen können Sie die Quelltexte des neu erstellten Elements direkt über den Drag&Drop-Editor aufrufen und bearbeiten.
