Strukturierte Adhoc Eingabemasken und Datenausgaben definieren
15. Aug 2019
- Objektdaten pflegen und Objektdaten ausgeben
- Weblic®: Objektdaten pflegen
- Weblic®: Objektdaten ausgeben
- Alternative: Pflegemaske rein über CSS definieren und Ausgabe über Datenfragment
- Adresse strukturiert eingeben und über schema.org ausgezeichnet ausgeben
- So definieren Sie die Eingabemaske rein über CSS
- Datenfragment zur strukturierten Ausgabe von Daten
Üblicherweise werden Webseiten in Weblication® ganz flexibel über einzelne Elemente und Container gestaltet.
Manchmal ist es aber sinnvoll, innerhalb von Seiten bestimmte Daten strukturiert ein- und auszugeben, wie z.B. bei Adressen. Hierfür bietet Weblication® mehrere einfach und schnell umsetzbare Möglichkeiten.
Die vorgestellten Techniken ermöglichen strukturierte Adhoc Eingabe- und Ausgabe-Templates.
Objektdaten pflegen und Objektdaten ausgeben
Über die Weblics® "Objektdaten pflegen" und "Objektdaten ausgeben" können Sie für Redakteure ganz einfach per Drag&Drop Editor eine Pflegemaske sowie die Ausgabe in einem Template vordefieren.
Das Prinzip entspricht dem des Objekt-Wizard. Maskendefinition, Inhaltsspeicherung und Ausgabe können aber innerhalb einer Seite komplett realisiert werden, ohne separat abliegende Einzelobjekte und ohne separate Objektliste.
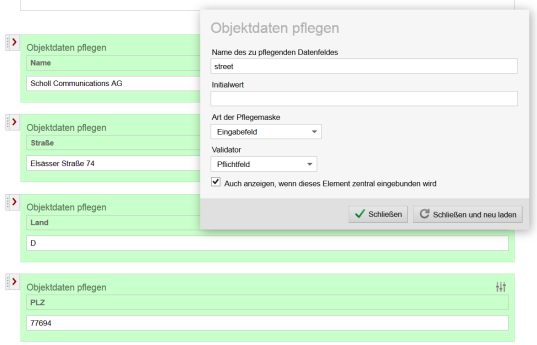
Weblic®: Objektdaten pflegen
Über das Weblic® "Objektdaten pflegen", das Sie über die Weblic® Verwaltung installieren, können Sie Eingabefelder innerhalb einer Seite bereitstellen. Jedes Element repräsentiert dabei jeweils ein Eingabefeld. Dabei geben Sie den Feldnamen an und über den Konfigurationsbutton des Elementes tragen Sie den Feldnamen, Initialwert, Art des Pflegefeldes ein und Sie bestimmen, ob das Feld ein Pflichtfeld ist.

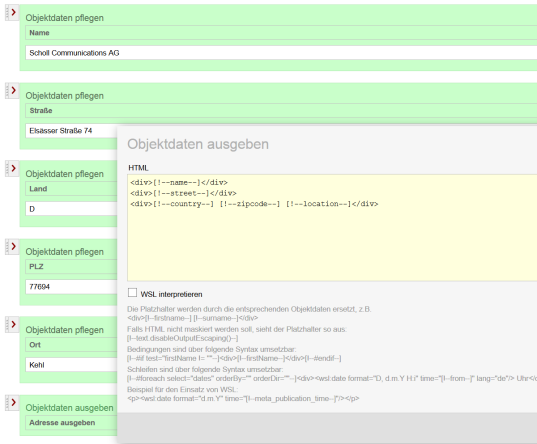
Weblic®: Objektdaten ausgeben
Über das Weblic® "Objektdaten ausgeben", das Sie ebenfalls über die Weblic® Verwaltung installieren, können Sie die Inhalte der Eingabefelder innerhalb einer Seite formatiert ausgeben. Dabei können Sie für die Formatierung HTML verwenden.

Alternative: Pflegemaske rein über CSS definieren und Ausgabe über Datenfragment
Eine schöne Alternative zur strukturieren Ein- und Ausgabe von Inhalten innerhalb einer Seite stellt die Möglichkeit dar, eine Pflegemaske rein über CSS zu gestalten und die Eingaben über das Weblic® "Datenfragment" strukturiert ausgeben.
Die Daten aus den Eingabefeldern können individuell und sogar bedingt ausgegeben werden.
Die Technik ermöglicht so strukturierte Adhoc Eingabe- und Ausgabe-Templates.
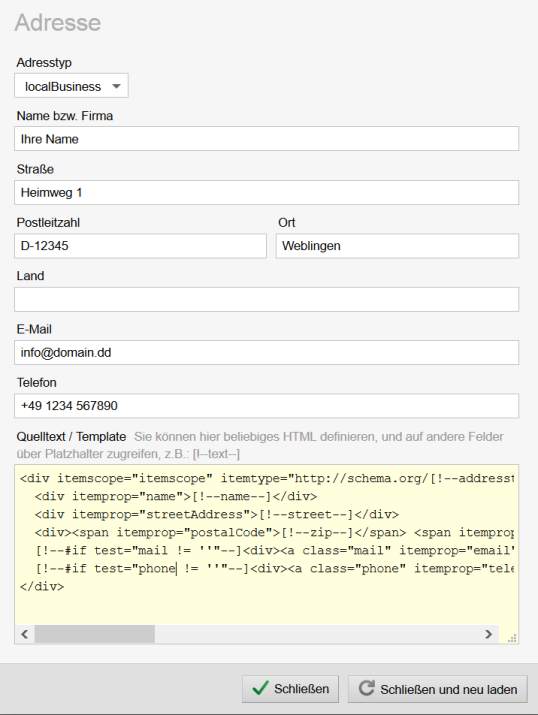
Adresse strukturiert eingeben und über schema.org ausgezeichnet ausgeben
Das Weblic® "Adresse" wurde über diese Technik umgesetzt.
Über das Weblic® "Adresse" stellen Sie strukturierte Eingabemasken für Adressen bereit und geben diese über schema.org ausgezeichnet aus - verfügbar für BASE (Mobile First).

So definieren Sie die Eingabemaske rein über CSS
Das folgende Codebeispiel demonstriert, wie Sie die Eingabemaske für die strukturierten Daten rein über CSS definieren.
/*@wCssFragment{class:elementDataFragment;variant:500;caption:Adresse (ab Version 13);caption-en:Address;minSystemMajorRelease:13;livepreview:yes}*/ .elementDataFragment_var500 { @extend .elementContent !optional; -w-editmaskTitle:'Adresse'; -w-editmaskExtended-layout:no; -w-editmaskExtended-html:admin; -w-editmaskExtendedWebtag-addresstype:'active=yes,decorators=default,editor=select,values="localBusiness|Organization|Person|Event",caption="Adresstyp"'; -w-editmaskExtendedWebtag-name:'active=yes,decorators=default,editor=input,caption="Name bzw. Firma"'; -w-editmaskExtendedWebtag-street:'active=yes,decorators=default,editor=input,caption="Straße"'; -w-editmaskExtendedWebtag-zip:'active=yes,decorators=col2,editor=input,caption="Postleitzahl"'; -w-editmaskExtendedWebtag-town:'active=yes,decorators=col2,editor=input,caption="Ort"'; -w-editmaskExtendedWebtag-country:'active=yes,decorators=default,editor=input,caption="Land"'; -w-editmaskExtendedWebtag-mail:'active=yes,decorators=default,editor=input,caption="E-Mail"'; -w-editmaskExtendedWebtag-phone:'active=yes,decorators=default,editor=input,caption="Telefon"'; -w-displayElements:html=yes; }
Datenfragment zur strukturierten Ausgabe von Daten
Über das Weblic® "Datenfragment" können Daten strukturiert und über
schema.org ausgezeichnet ausgegeben werden. Das Weblic® "Adresse" ist mit dem "Datenfragment" in Variante 500 identisch.
Im Standard ist das Datenfragement als Element offline geschaltet. Sie können das "dataFragment.standard.wItemMastertemplate.php" wieder einschalten in der Weblic® Verwaltung unter dem Reiter "Einfügbare Elemente".
