Datenfragment: Strukturelement rein über CSS-Only erstellen
18. Jan 2024
Strukturelement über CSS-Only - So geht´s
In Weblication® können Sie Strukturelemente rein über CSS-Only erstellen.
Das Besondere:
- Pflegemaske
- Mastertemplate
- HTML-Ausgabe
werden direkt in CSS-Only definiert, wodurch die Übersicht erhöht und die Komplexität gering gehalten wird.
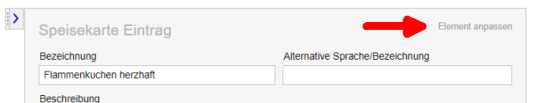
Definieren Sie eine Datenfragment Hauptvariante
Den CSS-Only Code definieren Sie im Weblic® Datenfragment als Hauptvariante:
- Darstellungsvarianten Weblics® im Bedien-Panel und unter
- Datenfragment das gewünschte Element bearbeiten bzw. neu anlegen.

Aufruf CSS-Only Code direkt aus Struktureditor
Zur Definition des CSS-Only Codes können Sie direkt im Struktureditor auf "Element anpassen" klicken.

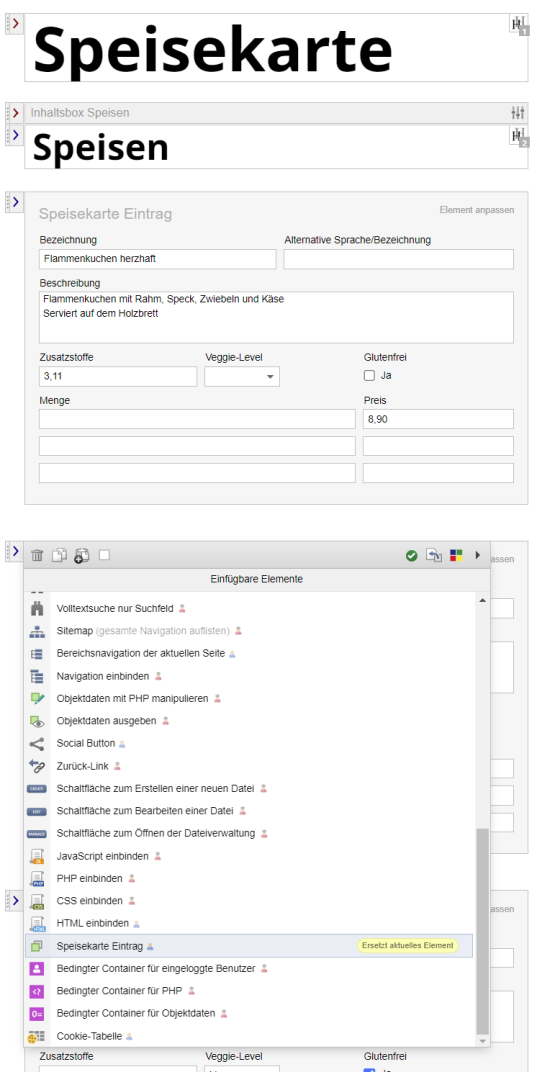
Definition der Pflegemaske am Beispiel Speisekarte
-w-editmaskTitle:'Speisekarte Eintrag';
-w-editmaskDisplay:embedOnly;
-w-editmaskShowLinkToVariant:yes;
-w-editmaskExtended-layout:no;
-w-editmaskExtended-html:no;
-w-editmaskExtendedWebtag-title:'active=yes,decorators=col2,editor=input,caption="Bezeichnung"';
-w-editmaskExtendedWebtag-title-alt:'active=yes,decorators=col2,editor=input,caption="Alternative Sprache/Bezeichnung"';
-w-editmaskExtendedWebtag-description:'active=yes,decorators=default,editor=wysiwyg,inputStyle="height:56px",caption="Beschreibung"';
-w-editmaskExtendedWebtag-additives:'active=yes,decorators=col3,editor=input,inputStyle="",caption="Zusatzstoffe"';
-w-editmaskExtendedWebtag-veggieLevel:'active=yes,decorators=col3,editor=select,values="|vegan|vegetarian",texts="|Vegan|Vegetarisch",inputStyle="",caption="Veggie-Level"';
-w-editmaskExtendedWebtag-glutenfree:'active=yes,decorators=col3,editor=checkbox,values="1",texts="Ja",inputStyle="",caption="Glutenfrei"';
-w-editmaskExtendedWebtag-amount:'active=yes,decorators=col23,clear=both,editor=input,caption="Menge"';
-w-editmaskExtendedWebtag-price:'active=yes,decorators=col3,editor=input,caption="Preis"';
-w-editmaskExtendedWebtag-amount-1:'active=yes,decorators=col23,clear=both,editor=input,caption=""';
-w-editmaskExtendedWebtag-price-1:'active=yes,decorators=col3,editor=input,caption=""';
-w-editmaskExtendedWebtag-amount-2:'active=yes,decorators=col23,clear=both,editor=input,caption=""';
-w-editmaskExtendedWebtag-price-2:'active=yes,decorators=col3,editor=input,caption=""';Definition der Mastertemplate am Beispiel Speisekarte
/*@wCssFragment{class:elementDataFragment;variant:551;caption:Speisekarte Eintrag;caption-en:Feature;minSystemMajorRelease:13;livepreview:yes}*/ .elementDataFragment_var551 { @extend .elementContent !optional; -w-onInterprete-createCopyOfMastertemplateWithLayout:'nameSource=dataFragment.template,nameDest=dataFragment.mealEntry,layout=551,title="Speisekarte Eintrag"';
Definition HTML-Ausgabe am Beispiel Speisekarte
/*@wProperty:data-html; <div class="mealEntry"><div class="mealPrices"> [!--#if test="price != ''"--]<div class="mealPrice">[!--price--]</div>[!--#endif--] [!--#if test="amount != ''"--]<div class="mealAmount">[!--amount--]</div>[!--#endif--] [!--#if test="price-1 != ''"--]<div class="mealPrice">[!--price-1--]</div>[!--#endif--] [!--#if test="amount-1 != ''"--]<div class="mealAmount">[!--amount-1--]</div>[!--#endif--] [!--#if test="price-2 != ''"--]<div class="mealPrice">[!--price-2--]</div>[!--#endif--] [!--#if test="amount-2 != ''"--]<div class="mealAmount">[!--amount-2--]</div>[!--#endif--] </div><div class="mealCaption">[!--title--][!--#if test="title-alt != ''"--]<span class="mealCaptionAlt">[!--title-alt--]</span>[!--#endif--]</div> [!--#if test="description != ''"--]<div class="mealDescription">[!--description.disableOutputEscaping()--] [!--#if test="additives != ''"--]<sup class="mealAdditives">[!--additives--]</sup>[!--#endif--]</div>[!--#endif--] [!--#if test="veggieLevel == 'vegan'"--]<div class="vegan">Vegan</div>[!--#endif--] [!--#if test="veggieLevel == 'vegetarian'"--]<div class="vegetarian">Vegetarisch</div>[!--#endif--] [!--#if test="glutenfree == '1'"--]<div class="glutenfree">Glutenfrei</div>[!--#endif--] </div> */
Datenfragement am Beispiel Speisekarte
Das Weblic® Speiseplan wurde umgesetzt über ein Datenfragment, bei dem rein über CSS-Only Mastertemplate, HTML-Ausgabe und Pflegemaske definiert werden.
Eine oder mehrere Speisekarten lassen sich klassisch, über Akkordeons oder Register in Bereiche aufteilen, welche beliebig viele Speisen und Getränke enthalten können. Für jeden Eintrag lassen sich auch eine fremdsprachige Bezeichnung, eine formatierbare Beschreibung, Zusatzstoffe und bis zu drei Mengen mit entsprechenden Preisen angeben.
Darstellung Speisekarte in Website

Bearbeitung der Speisekarte über Strukturelemente
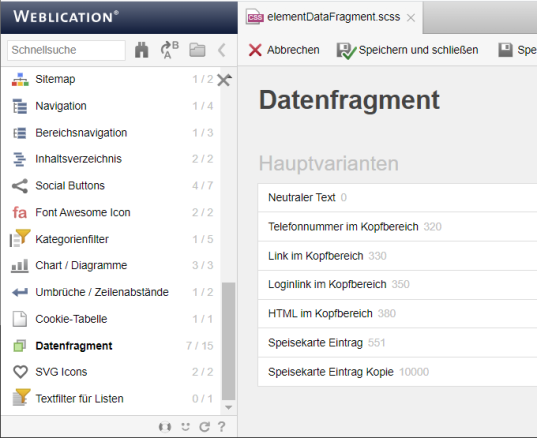
Zur Bearbeitung der Speisekarte binden Sie für jedes Gericht das Strukturelement Speisekarte Eintrag ein und definieren die entsprechenden Inhalte. Die Strukturierung der Speisekarte können Sie vornehmen über Boxen, Tab-Container, Überschriften und alle sonstigen Strukturierungsmöglichkeiten des Editors.