CSS-Only: Ein Weblic® in 27 verschiedenen Darstellungen und Funktionen
15. Aug 2013
Mit CSS-Only können Sie rein über CSS für ein einzige Web-Anwendung - wir nennen diese Weblics® z.B. "Teaser, Banner, Slider", "Bildergalerie" - beliebig viele Darstellungsformen und sogar die Funktionalität der Anwendungen steuern.
Hierfür installieren Sie zunächst die gewünschte Anwendung und danach
über die Layout-Verwaltung die gewünschte CSS-Only-Variante. Jede
CSS-Only Variante definiert sowohl Darstellung als auch Funktion alleine
über CSS ohne Programmierung im Anwendungscode oder Änderung der
Templates.

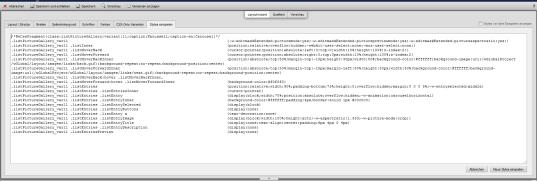
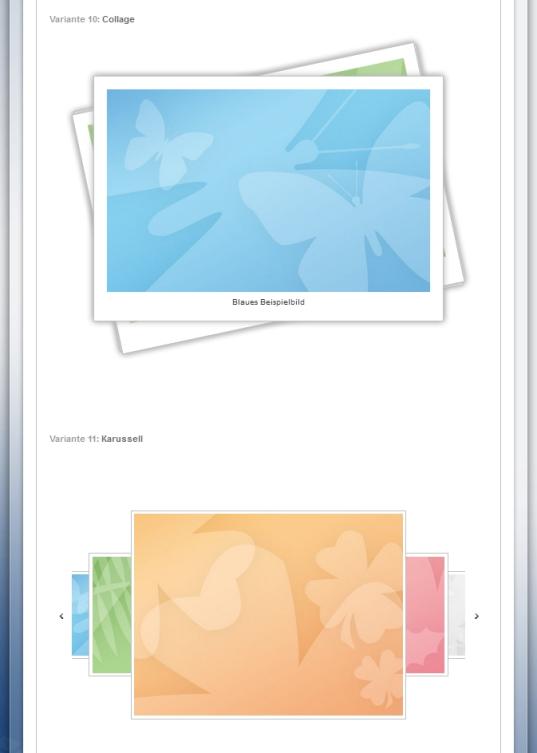
Der nachfolgende kurze CSS-Codeausschnitt definiert sowohl Darstellung und als auch Funktion der Bildergalerie CSS-Only Variante 11 "Karussell" alleine über CSS und kann von Ihnen beliebig angepaßt werden. Nicht erforderlich sind Änderungen in der Programmierung der Anwendung sowie in den Templates. Alles wird alleine über CSS gesteuert.