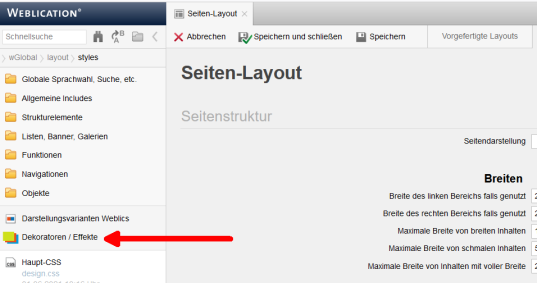
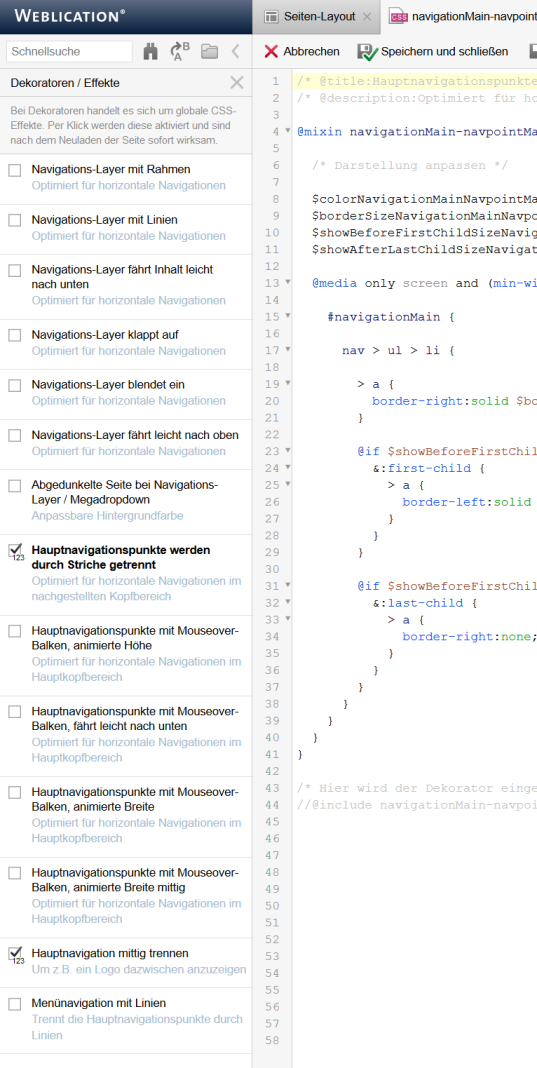
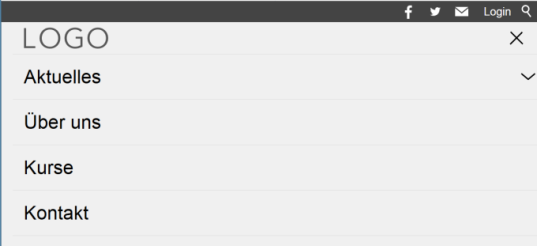
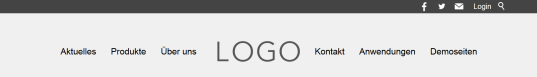
CSS-Dekoratoren: Effekte in der Hauptnavigation per Klick aktivieren
02. Aug 2021
Banner, Slider formatieren mit CSS-Only Dekoratoren
Der "Banner, Slider" in der BASE (Mobile First) unterstützt CSS-Only Dekoratoren, um erweiterte Formatierungen im Banner einfach über CSS-Only zu ermöglichen. Dekoratoren können direkt im CSS-Code genutzt werden.