Bilder und Banner für alle Bildschirmgrößen optimal anzeigen
12. Okt 2017
Mit Responsive Images bietet Weblication® mit der Mobile First BASE viele Möglichkeiten, um Bilder responsive optimiert für unterschiedliche Bildschirmgrößen zu veröffentlichen.
Dabei nutzt das System Client-Feedback beim Aufruf einer Seite. Auf Basis der im CSS definierten Breakpoints berechnet Weblication® fünf verschiedene Bildgrößen. Diese werden gecacht abgelegt, damit Bilder nur einmalig berechnet werden müssen.
Die wichtigsten Vorteile der Responsive Bilder
- Optimale Bildgröße pro CSS-Breakpoint (Bildschirmgrößenraster)
- HD-Bilder für optimale, gestochen scharfe Bilder auf hochauflösenden Bildschirmen
- Lazy Loading, um die Bilder erst zu laden, wenn sie im Anzeigebereich sind
- Pixelgenaues Laden von Bildern, falls für jede Bildschirmgröße exakt das passende Bild ausgeliefert werden soll
- Frei definierbare Qualitätsstufen pro Bild, pro Bildtyp oder global über CSS-Only
- Art Direction, um bei kleinen Bildschirmen einen alternativen Bildausschnitt anzuzeigen
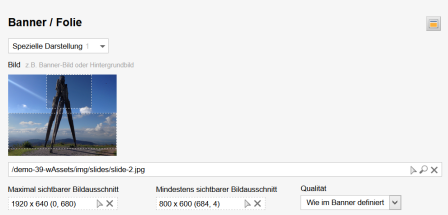
Art Direction: Geräteabhängige Bildausschnitte - Ladezeiten auf mobilen Geräten reduzieren
Es lassen sich verschiedene Bildausschnitte für Desktops und mobile Endgeräte vom selben Bild definieren. Beim Einsatz von mobilen Geräten können Bild-Ladezeiten dadurch insbesondere bei geringer Bandbreite erheblich reduziert werden. Insbesondere bei Bannerbildern entfaltet die dadurch mögliche Ladezeitoptimierung ihr volles Potenzial.

Responsive Bilder für Administratoren und Designer
Da in der Mobile First BASE praktisch alle gestalterischen Angaben zu
Bildern über CSS-Only Varianten definiert werden, hat der Designer die
größtmögliche Kontrolle über die Darstellung von Bildern.
Wie sich Bilder und auch Hintergrundbilder verhalten, ist jederzeit im CSS steuerbar. Damit die Breitenberechnung korrekt funktioniert, muss sich der Designer nicht mehr an spezielle Definitionen innerhalb des CSS bezüglich des hierarchischen Aufbaus halten, was ihm mehr Freiheiten lässt.
Automatische Bildbreitenberechnung über Client-Feedback - Responsive Bilder - So funktioniert die Breitenberechnung
Die Bildbreitenberechung geschieht in der Mobile First BASE über
Client-Feedback. Das bedeutet, dass der Client dem System mitteilt, wie
groß die Bilder für die jeweiligen Breakpoints gerendert werden. Dazu
findet im Hintergrund eine breakpoint-basierte Breitensimulation statt.
Der Redakteur bekommt davon allerdings nichts mit.
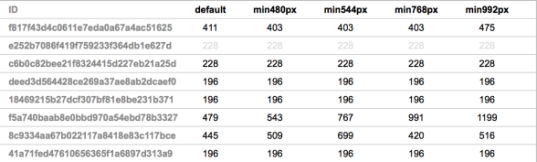
Das Ergebnis der Breitenberechnungen lässt sich im Panel über Werkzeuge / Bildgrößen aufrufen. Bei Bedarf können dort die existierenden Bildgrößen auch gelöscht bzw. zurückgesetzt werden.