Bilder unterschiedlich darstellen in Weblication® Präsenzen
06. Dez 2019
Über CSS-Only Darstellungsvarianten lassen sich Bilder unterschiedlich darstellen.
Ob
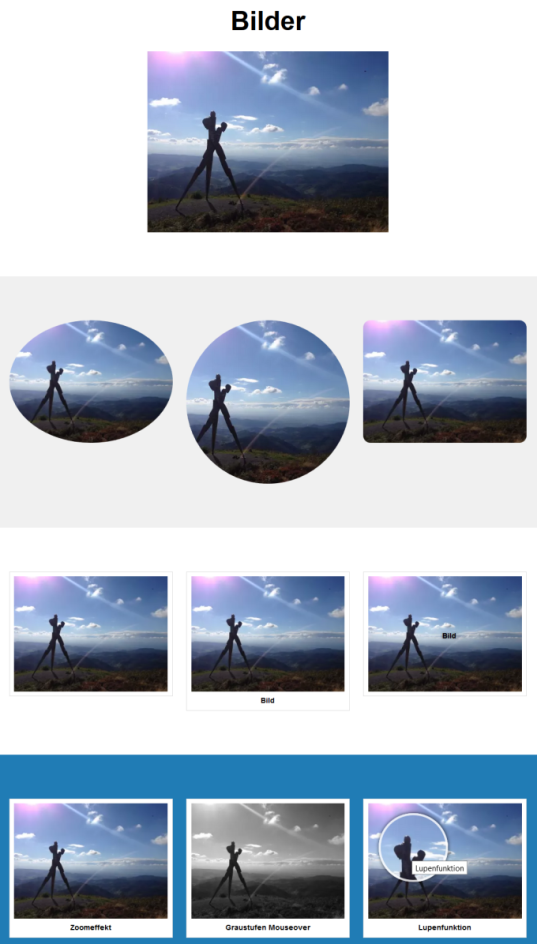
abgerundet, oval, rund, Text im Bild, unter Bild, mit/ohne Rahmen,
Zoomeffekt, Lupenfunktion uvm. sind unzählige Darstellungen und
Kombinationen von Darstellungen möglich.
Einige Beispiele:

CSS-Only Darstellungsvarianten installieren
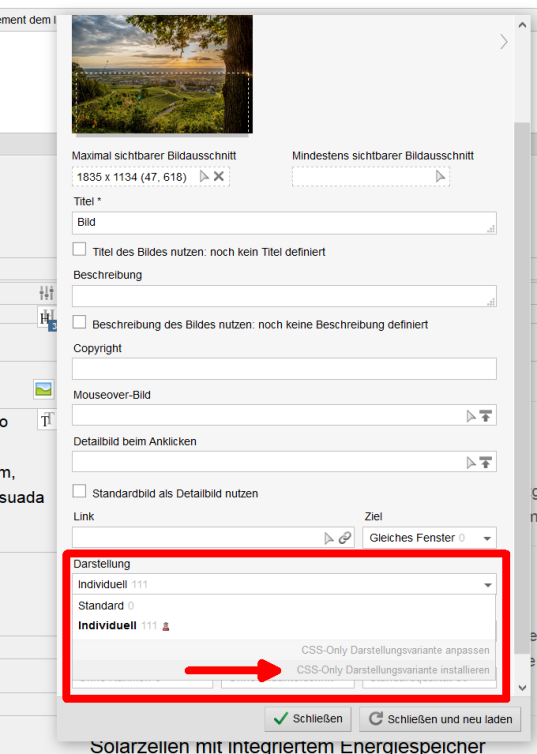
Die CSS-Only Darstellungsvarianten lassen sich über die Konfigurationsmaske des Bildes einfach installieren. Klicken Sie hierzu auf die Auswahl der "Darstellung" und danach auf "CSS-Only Darstellungsvariante installieren".

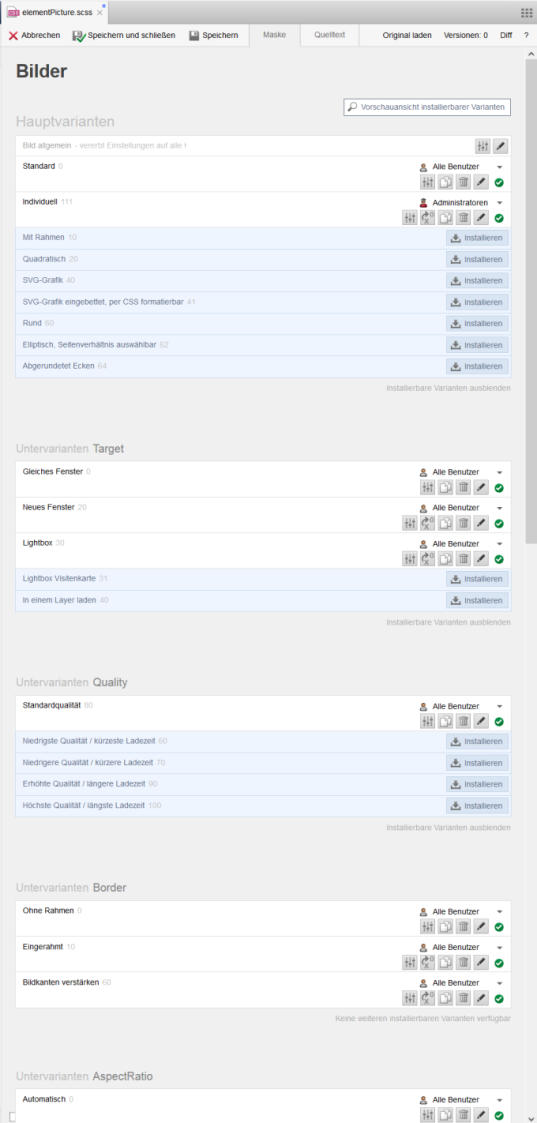
Danach öffnet sich ein neues Fenster, in dem Sie die verfügbaren Varianten und Untervarianten installieren können.
Nach Installation stehen die Varianten zur Auswahl in der Maske zur Einstellung der Bilddarstellung bereit.

CSS-Only Darstellungsvarianten neu erstellen
Sie können auch eigene CSS-Only Darstellungsvarianten selbst erstellen und dafür bestehende Varianten verwenden.
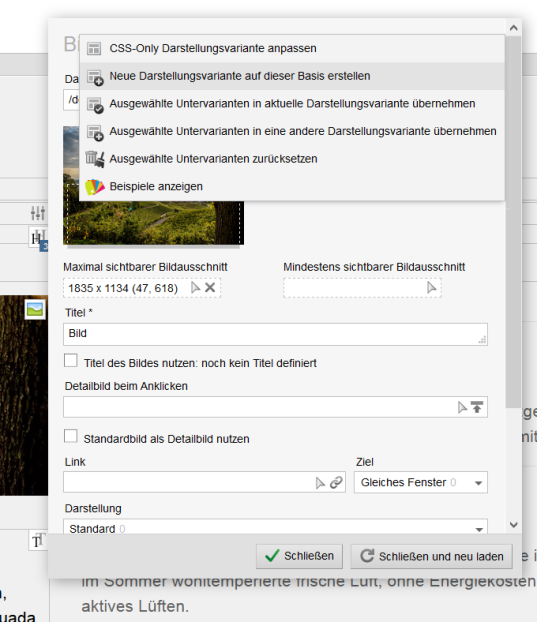
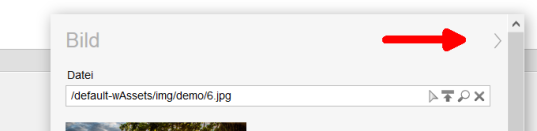
Hierfür fahren Sie mit der Maus über den Pfeil ganz rechts in der Konfigurationsmaske für das Bild - siehe Screen:

Über das hier erscheinende Kontextmenü haben Sie mehrere Möglichkeiten, neue Darstellungen zu erstellen, beispielsweise durch Kopieren der aktuellen Variante ("Neue Darstellungsvariante auf dieser Basis erstellen") oder auch, die in der Maske individuell ausgewählten Untervarianten in die aktuelle Darstellungsvariante zu übernehmen, um sie für eine spätere Verwendung per Klick wieder einsetzen zu können.