Banner mit 4 Bildern mit dem 4-spaltigen Inhaltscontainer ohne Bildbearbeitung
07. Okt 2011
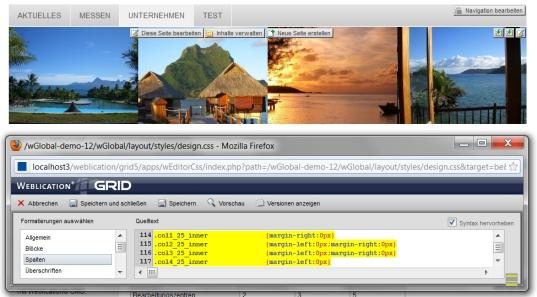
Haben Sie mal versucht, ein Banner mit 4 Bildern aus dem 4-spaltigen Inhaltscontainer einfach per Drag&Drop und völlig ohne Bildbearbeitungssoftware zu erzeugen?
So gehen Sie vor:
1. Tragen Sie in der Seite, im globalen Bereich oder im navigationsabhängigen Bereich mit dem Drag&Drop-Editor den mehrspaltigen Inhaltscontainer ein.
2. Fügen Sie in jeder Spalte das Bild ein, das Sie anzeigen möchten.
3. Setzen Sie in der CSS-Datei margin jeweils auf 0.
.col1_25_inner {margin-right:0px}
.col2_25_inner {margin-left:0px;margin-right:0px}
.col3_25_inner {margin-left:0px;margin-right:0px}
.col4_25_inner {margin-left:0px}
Die Bildgrößen berechnet Weblication auf Basis der CSS-Angaben vollautomatisch. Sie benötigen kein Bildbearbeitungsprogramm.