Der Anwendungsgenerator oder warum ich eine Web-Adressverwaltung in nur 5 Minuten online stellen kann
22. Okt 2010
Eine Adressdatenbank soll ich also ins Intranet stellen. „Hey Leute, ich habe Marketing studiert. Ich bin kein Entwickler.“. Irgendwie glauben die, dass ich das kann. „Nimm den Anwendungsgenerator.“, ruft Achim, „mit dem brauchst Du kein Studium. Und Du bist in 5 Minuten fertig.“. Ich glaub´s zwar nicht. Aber programmieren kann ich ja nicht. Also auf zum Anwendungsgenerator.
Dumme CSV-Datei generiert schlaue Web-Anwendung
Aha, unter „Werkzeuge“ im Backend, da finde ich ihn, den Anwendungsgenerator. Eine CSV-Datei soll genügen, um eine komplette Anwendung zu erstellen. Ein Muster liegt zur Ansicht bei. Na, da bin ich mal gespannt. Ich lege also mal ´ne CSV-Datei von Hand an. 2 Minuten hat das an Zeit gebraucht.
Adressverwaltung per Mausklick generiert
Ich klicke im Anwendungsgenerator auf „Anwendung auf Basis dieser CSV-Datei erstellen“ und …
Ich kann´s kaum fassen. Es funktioniert. Ich habe nun eine komplette Adressverwaltung mit einer Übersicht über die Adressen, der Möglichkeit, neue Adressen zu erstellen und bestehende Adressen zu ändern und zu löschen. Orientierung 5 Sekunden, Generierung 0,5 Sekunden.
Darstellung so wie ich sie will
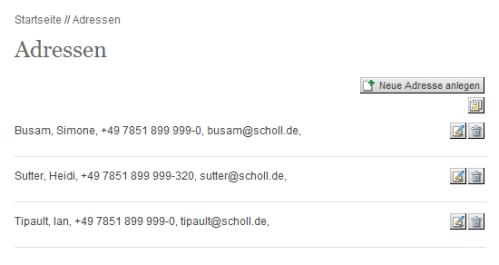
Ok, das Ganze sieht noch nicht so aus, wie ich es will. Die Überschrift „Listenseite“ der Anwendung ändere ich über die Seitenbearbeitung in „Adressen“ und den Button „Neue Datei anlegen“ in „Neue Adresse anlegen“. 15 Sekunden. Das war einfach.
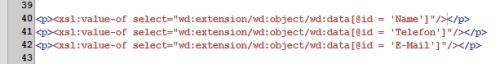
Nun soll noch in der Adressenübersicht die Felder nebeneinander stehen statt untereinander. Mirko meint nur: „Klick einfach auf Listendarstellung anpassen und entferne die p-Tags zwischen den Feldern“. Programmcode, pfui. OK, sieht aus wie einfaches HTML. Das sollte ich schaffen. Ah, da sind die Felder. Dann nehme ich die p-Tags mal raus. Speichern. 30 Sekunden. Hat auch funktioniert.
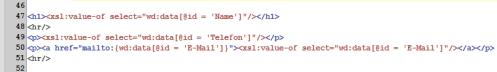
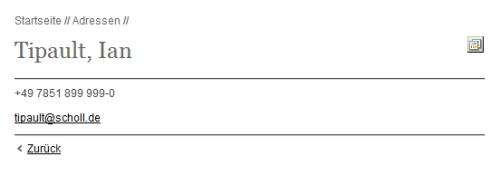
Jetzt muss ich nur noch die Detailansicht anpassen. Ich sehe auch dort einen Button zur Anpassung des Templates für die Detailseite. Und auch hier passe ich die Darstellung einfach über HTML an. 60 Sekunden.
In weniger als 5 Minuten Adressverwaltung online
Haben Sie mitgerechnet? Meine Stoppuhr lag daneben. In weniger als 5 Minuten war ich fertig. Das Aufwändigste war noch die Erstellung der CSV-Datei.
CSV-Datei, die die Web-Adressverwaltung generiert